写在前面的注意事项
-
config注入的是企业的身份与权限
-
agentConfig注入的是应用的身份与权限
-
jsapi_ticket是H5应用调用企业微信JS接口的临时票据,访问次数受限,需缓存
-
获取企业的jsapi_ticket,只能用于wx.config计算签名
-
获取应用的jsapi_ticket,只能用于wx.agentConfig计算签名
-
签名参数是jsapi_ticket、noncestr(随机字符串)、timestamp(时间戳-秒)、url
jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL -
签名要sha1加密
-
计算签名的noncestr、timestamp要与获取jsapi_ticket一致
-
为了安全,jsapi_ticket建议接口返回,同时将计算jsapi_ticket的noncestr、timestamp一并返回,前端再进行加密。也可以所有参数都接口返回,包括加密后的签名。
H5使用JS-SDK调用企业微信接口
遇到的报错:
80001: 本地接入sdk成功,本地域名不受信
40093: ticket签名错误,可能需要重新配置一下。
40063: 参数为空
wx.config注入权限,wx.error方法报错: 企业的jsapi_ticket只能用于wx.config计算签名,应用的jsapi_ticket只能用于agentConfig计算签名,可能是配置反了。
-
引入所需的js文件
<!-- config: 所有使用js-sdk接口都需要config配置 --> <script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <!-- agentConfig: 注入应用的权限 --> <script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script> -
通过config接口注入权限验证配置
获取企业的ticketwx.config({ beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题 debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,企业微信的corpID timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法 jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来 }); -
通过agentConfig注入应用的权限
获取应用的titcket
调用wx.agentConfig之前,必须确保先成功调用wx.config
仅部分接口才需要调用agentConfig,需注意每个接口的说明wx.agentConfig({ corpid: '', // 必填,企业微信的corpid,必须与当前登录的企业一致 agentid: '', // 必填,企业微信的应用id (e.g. 1000247) timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见附录-JS-SDK使用权限签名算法 jsApiList: ['getContext', 'getCurExternalContact'], //必填,传入需要使用的接口名称 success: function(res) { // 回调,这里可以调用需要的接口 // 调用获取H5入口的接口 getContext() // 在下面 }, fail: function(res) { if(res.errMsg.indexOf('function not exist') > -1){ alert('版本过低请升级') } } }); -
通过ready验证,error处理失败验证
wx.ready(function(){ // config信息验证后会执行ready方法, // 将页面加载后直接调用的方法放在ready里 // 需要用户触发时才调用的接口,则可以直接调用。 // 如果需要配置agentConfig,在这里配置步骤三 }); wx.error(function(res) { // 返回错误信息 }) -
签名sha1加密
通过接口返回的timestamp、nonceStr和当前的url处理加密url: window.location.href.split('#')[0]getJsapiTicket(data) { let params = { jsapi_ticket: data.jsapiTicket, noncestr: data.nonceStr, timestamp: data.timestamp, url: window.location.href.split('#')[0] } let signstr = '' for (let item in params) { signstr += item + "=" + params[item] + "&" } signstr = signstr.substring(0, signstr.length - 1) return sha1(signstr) }, -
调用获取H5环境入口的接口
function getContext() { wx.invoke('getContext', {}, function(res){ if(res.err_msg == "getContext:ok"){ // 正常处理业务逻辑 // 获取当前对话框userid getUserid() // entry = res.entry ; // shareTicket = res.shareTicket; //可用于调用getShareInfo接口 }else { //错误处理 } }); } -
当前外部联系人userId
function getUserid() { wx.invoke('getCurExternalContact', { }, function(res){ if(res.err_msg == "getCurExternalContact:ok"){ userId = res.userId ; //返回当前外部联系人userId }else { //错误处理 } }); }
企业微信后台管理需要配置
- 配置可受信的域名,并将生成的文件(.txt)放到域名服务器根目录下
- 管理后台需要点击,授信(我没账号不太确定)
- 将H5页面路径配置到入口处
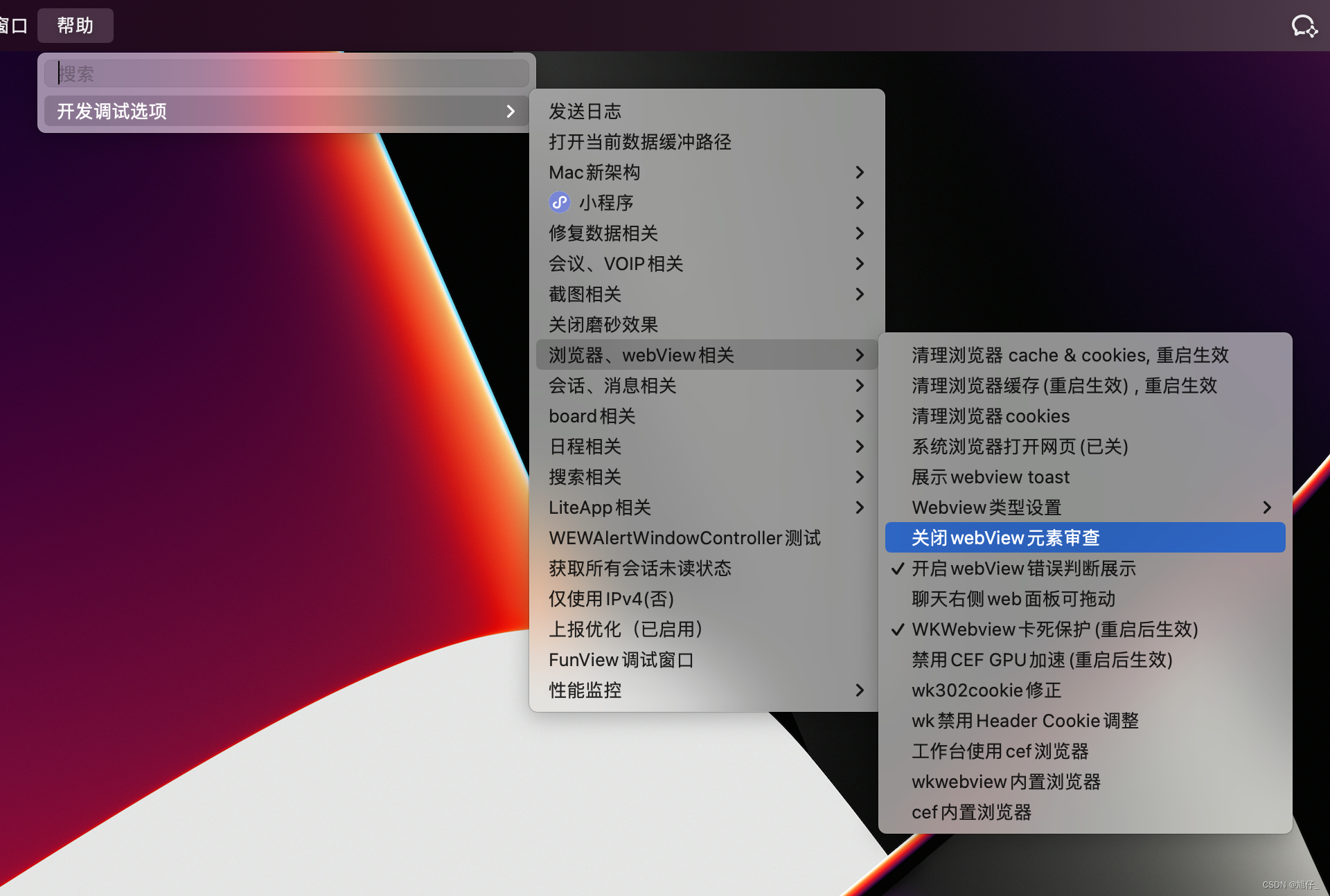
Mac企业微信打开开发者工具
- command + shift + control + D
- 帮助 -》开发调试选项 -》浏览器、webView相关 -》 开启webView元素审查