前言
最近我使用hexo博客框架搭建了我的个人框架 萌新源的小窝
主题使用的是butterfly
今天给大家带来的是导航栏天气插件
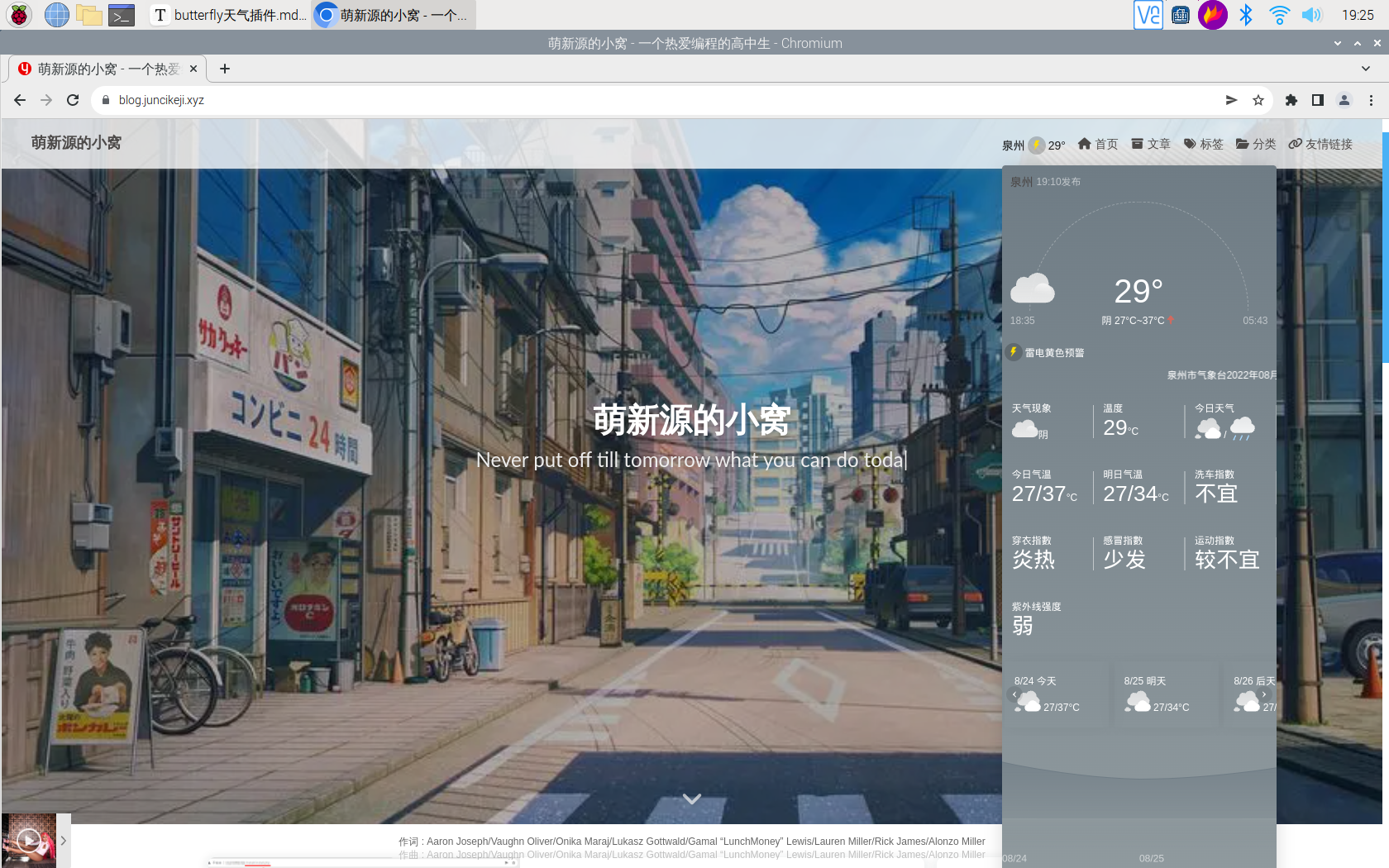
效果如下:

放大一点看看

面板展开

开始
1.准备
- hexo博客框架
- butterfly主题
- 一个知心天气帐号
- 勤劳的双手
知心天气官网:知心天气
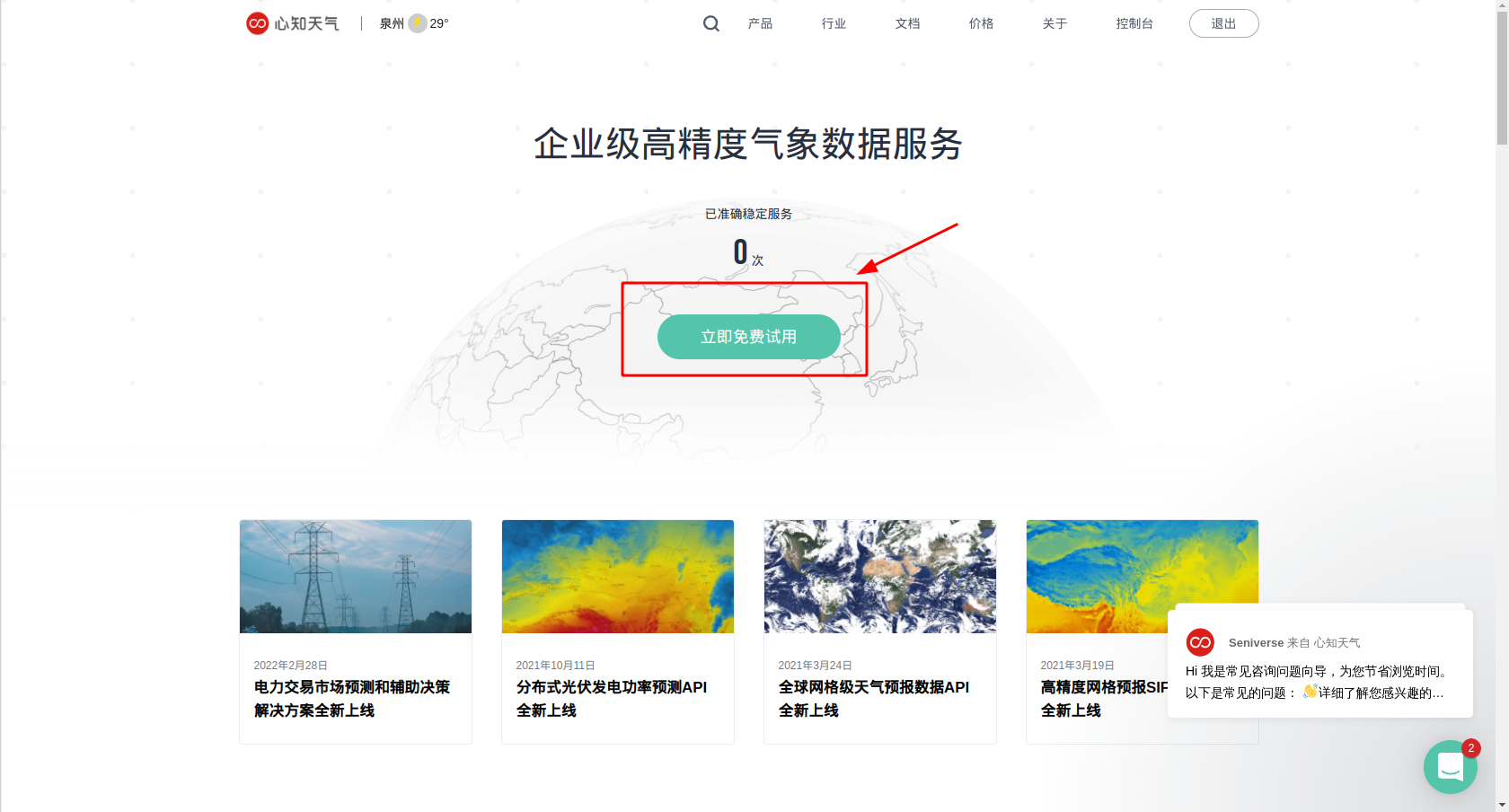
2.获取代码
点击立即免费试用

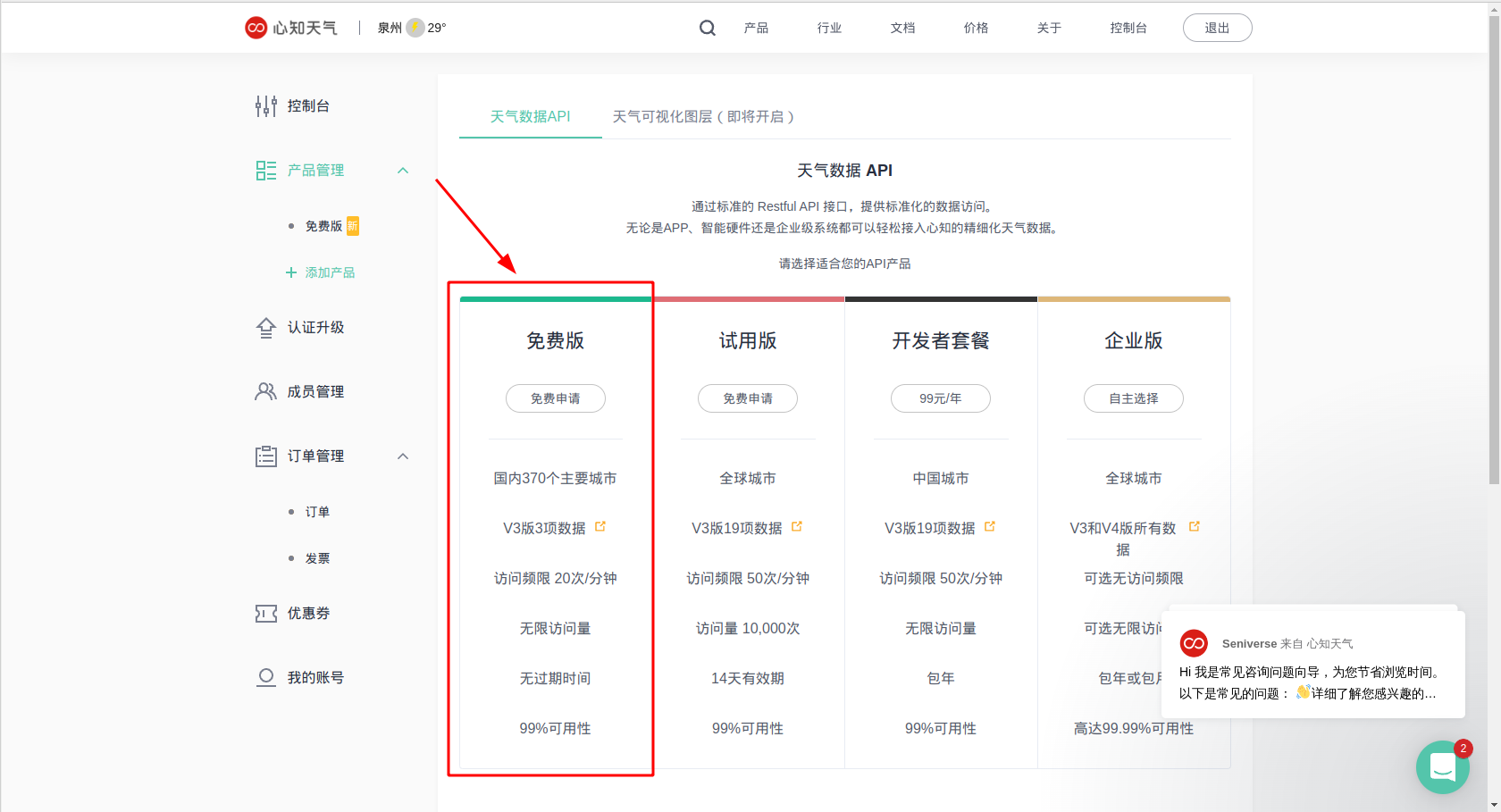
点击申请免费版

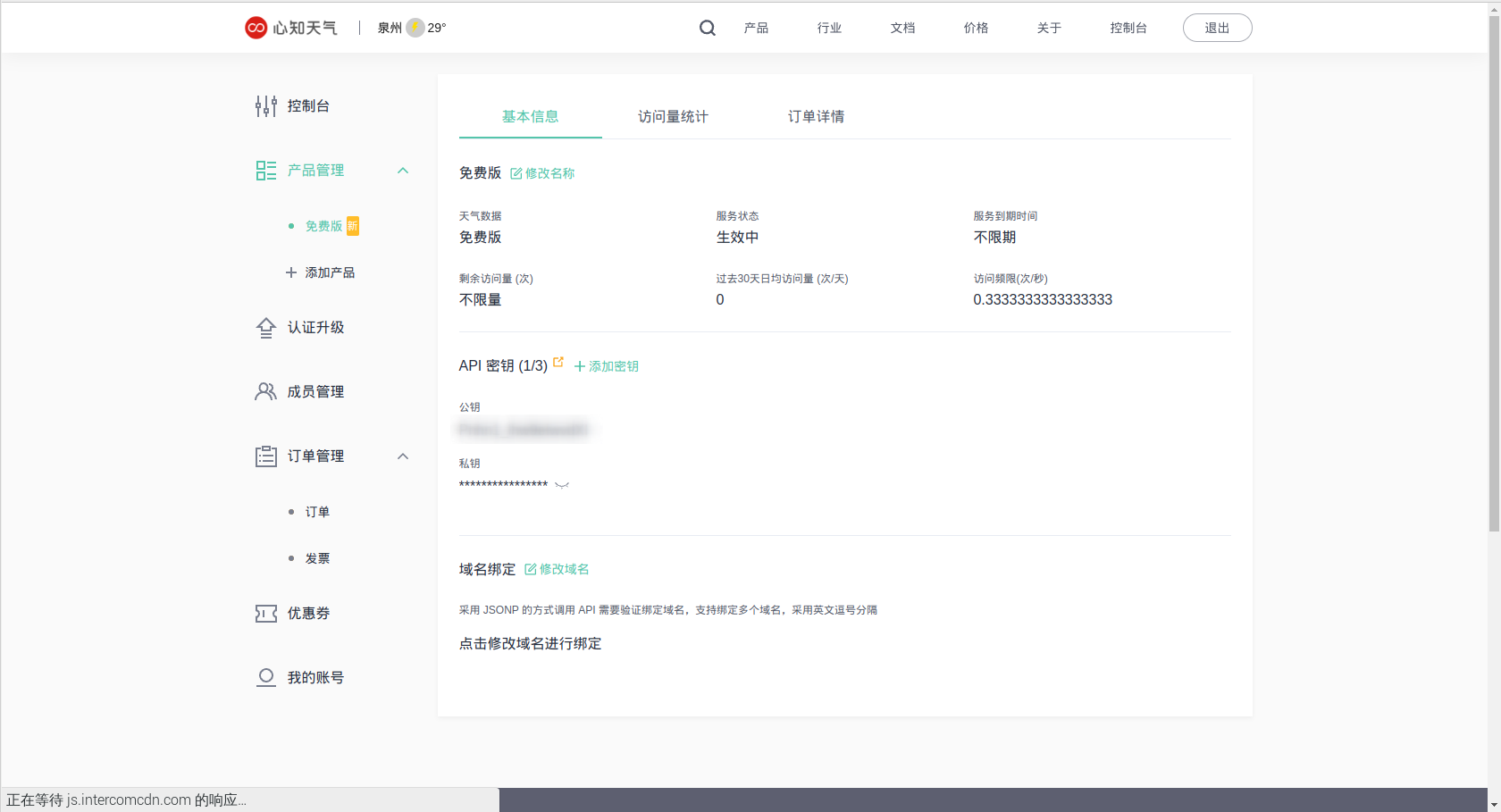
像这样就是申请成功了

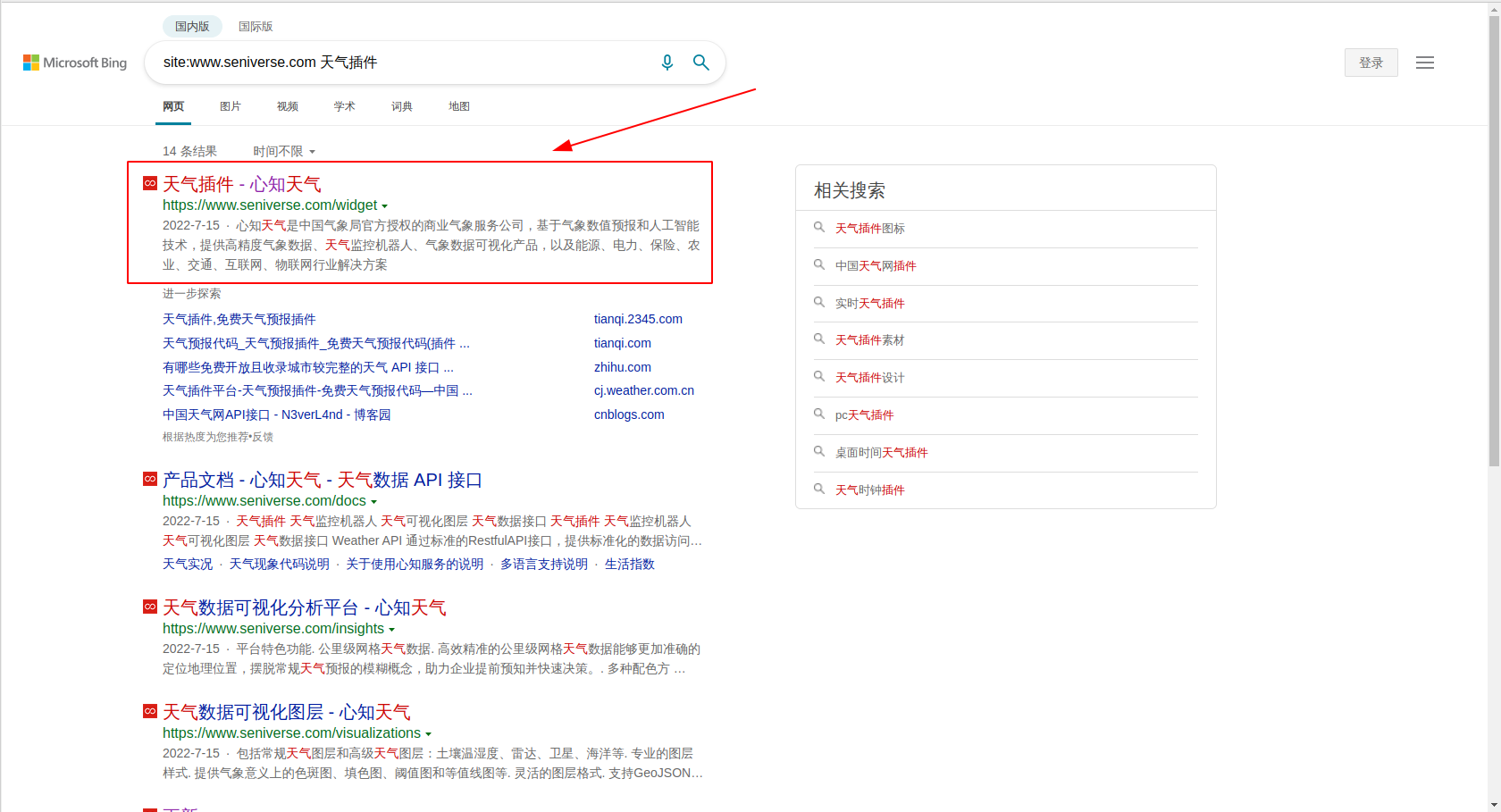
接下来点击上方搜索,搜索天气插件
点击第一个

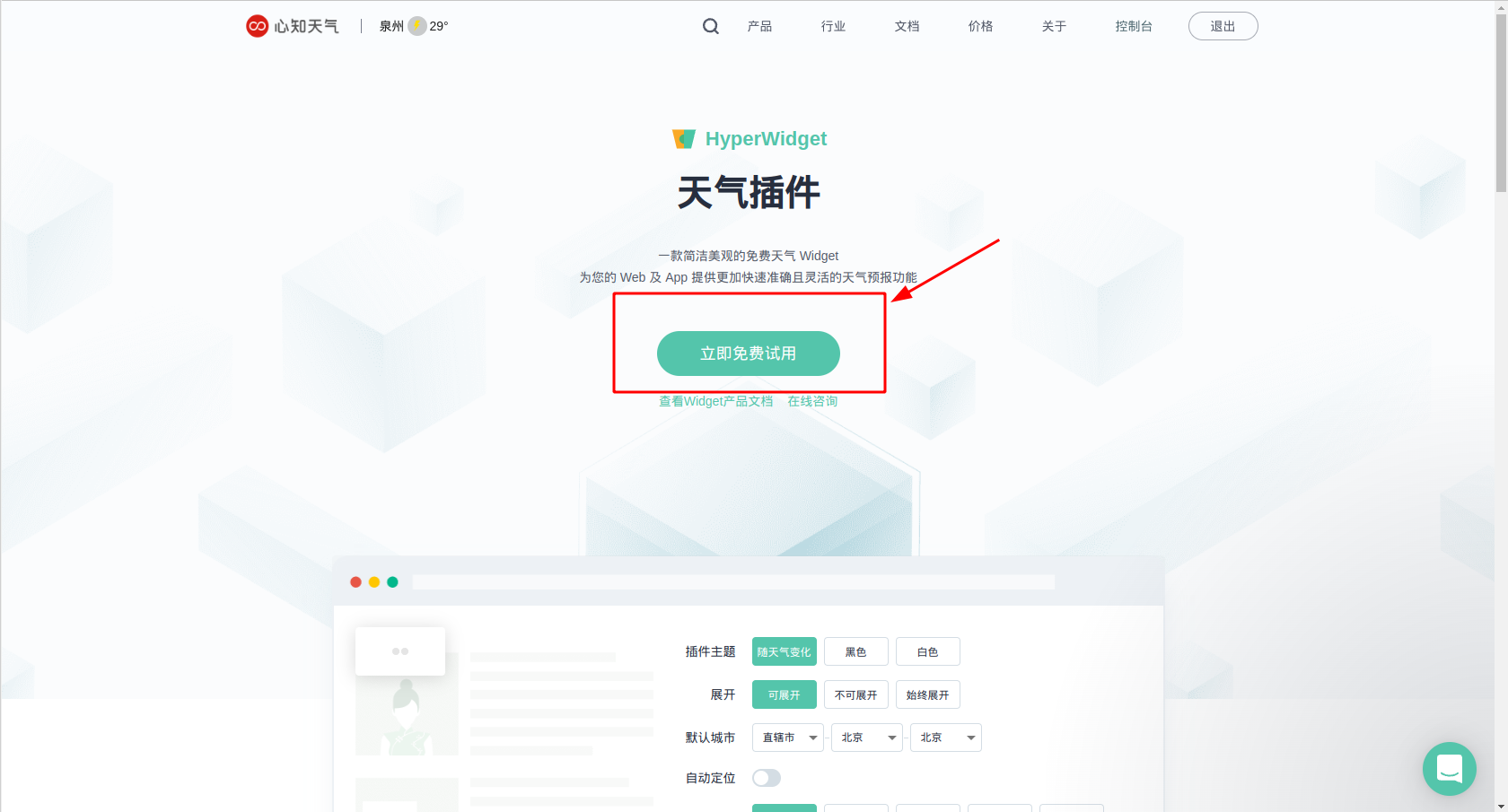
点击免费试用

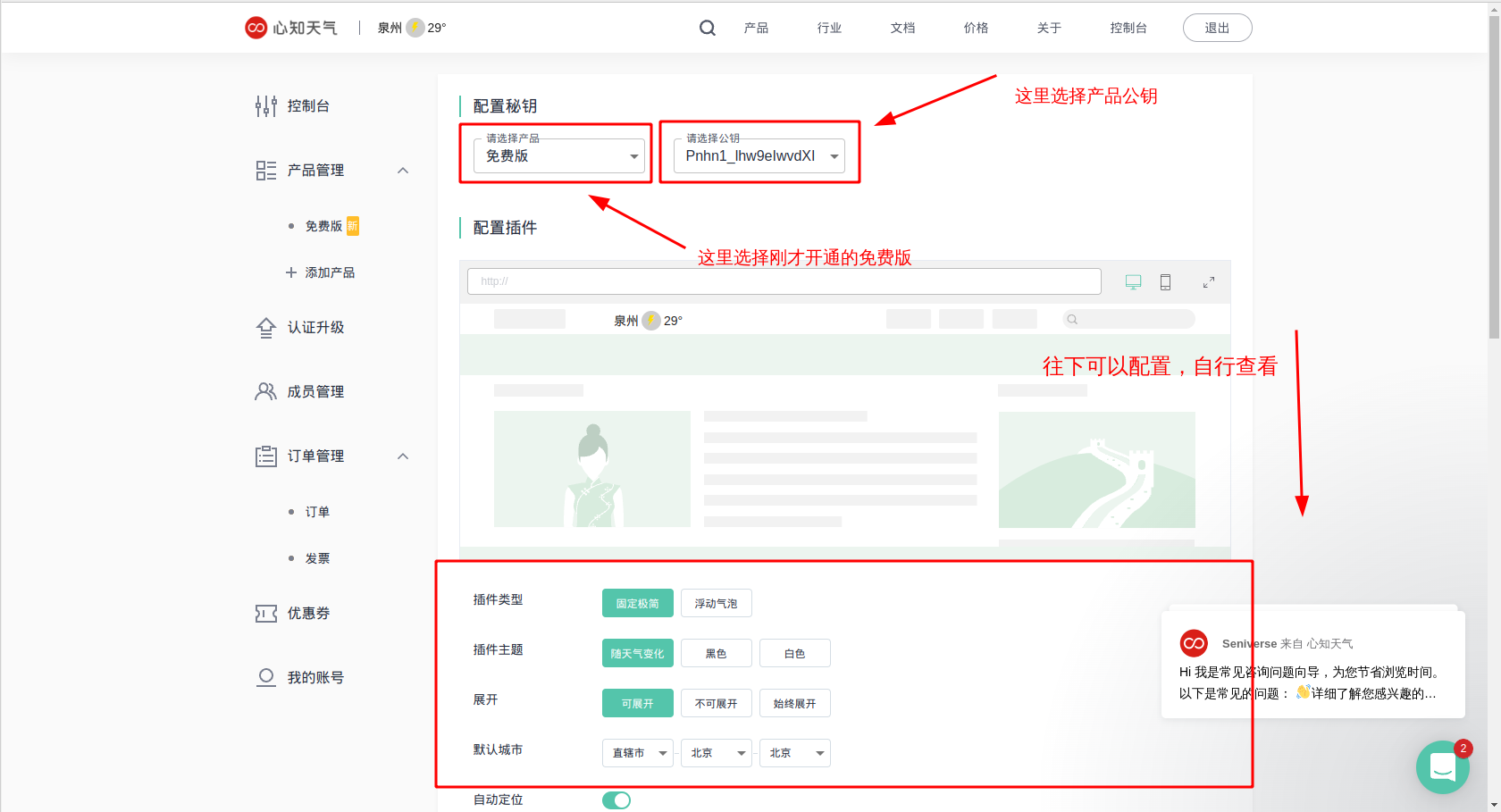
开始配置相关信息

配置好记得生成代码
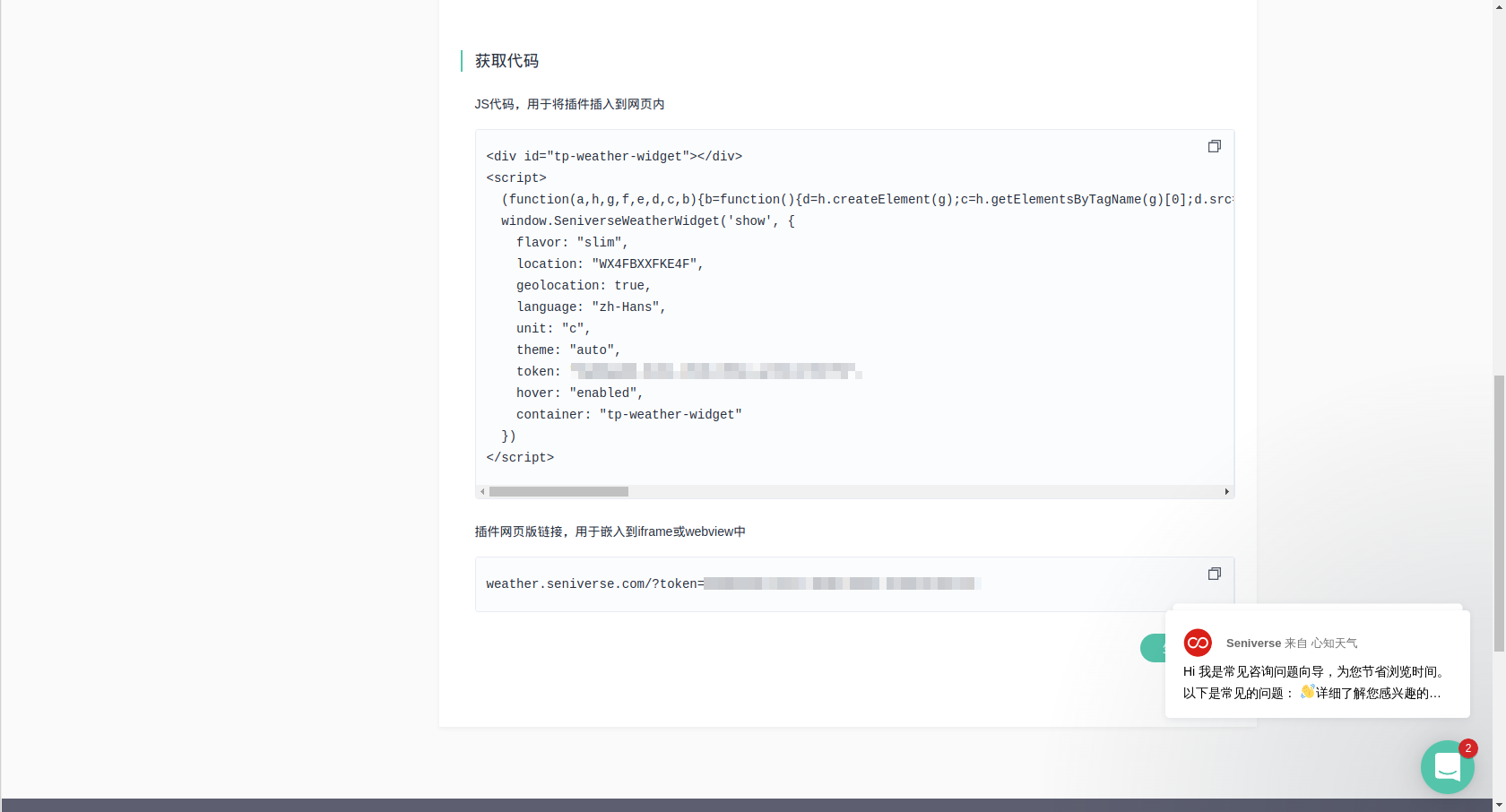
生成如下

博客配置
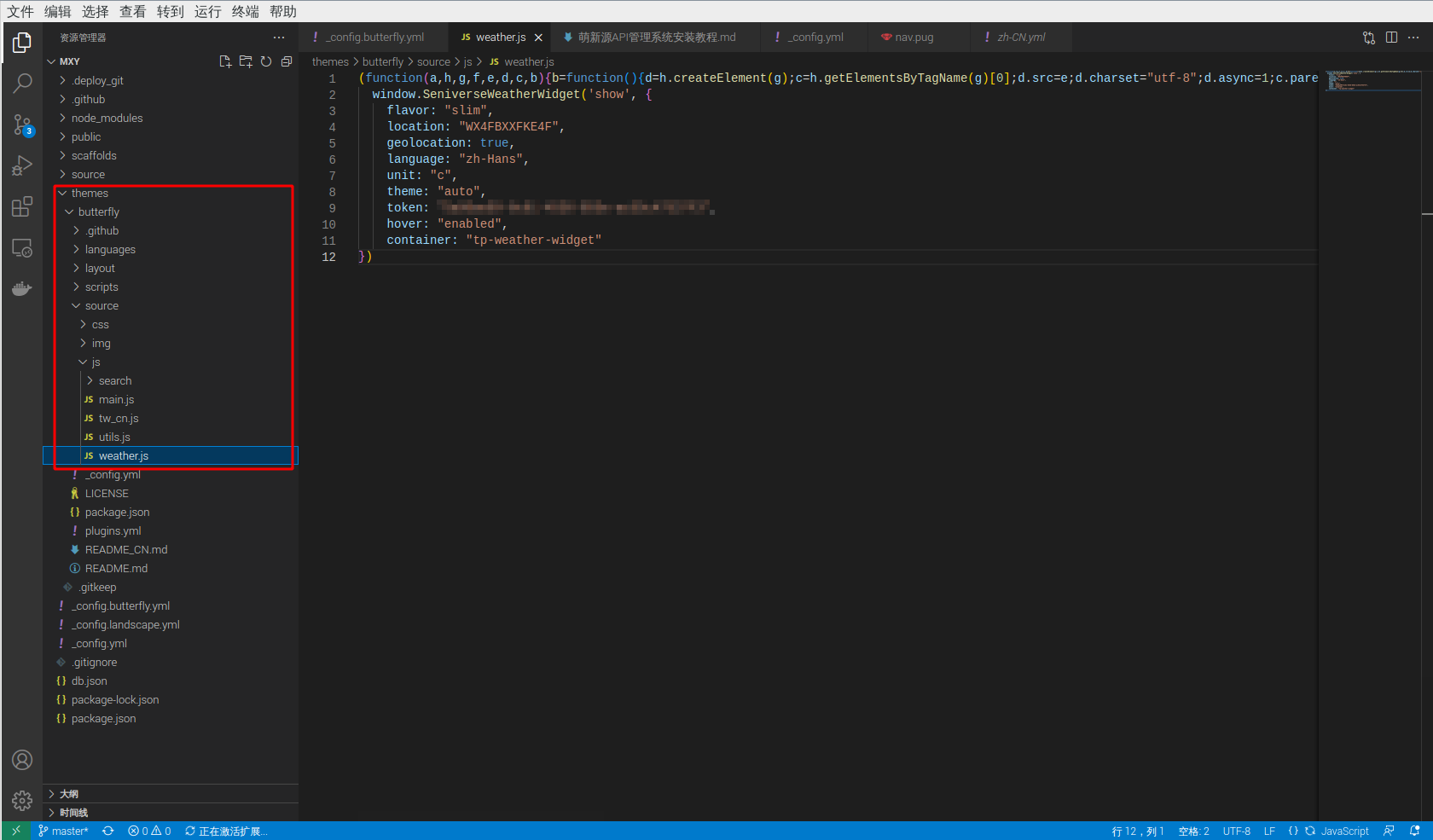
1.添加js文件
路径:themes/butterfly/source/js
文件名称:weather.js

文件内容
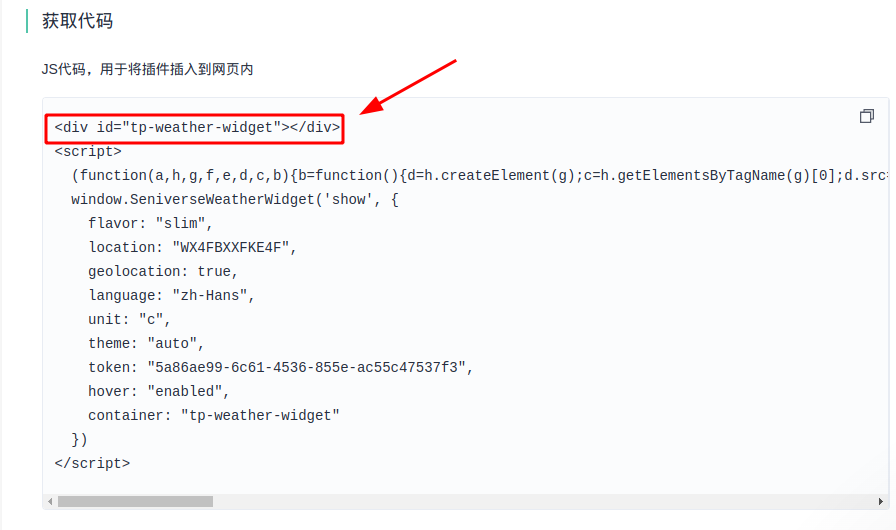
红框内的

**ps:**不要将<script></script>标签也复制进来哦
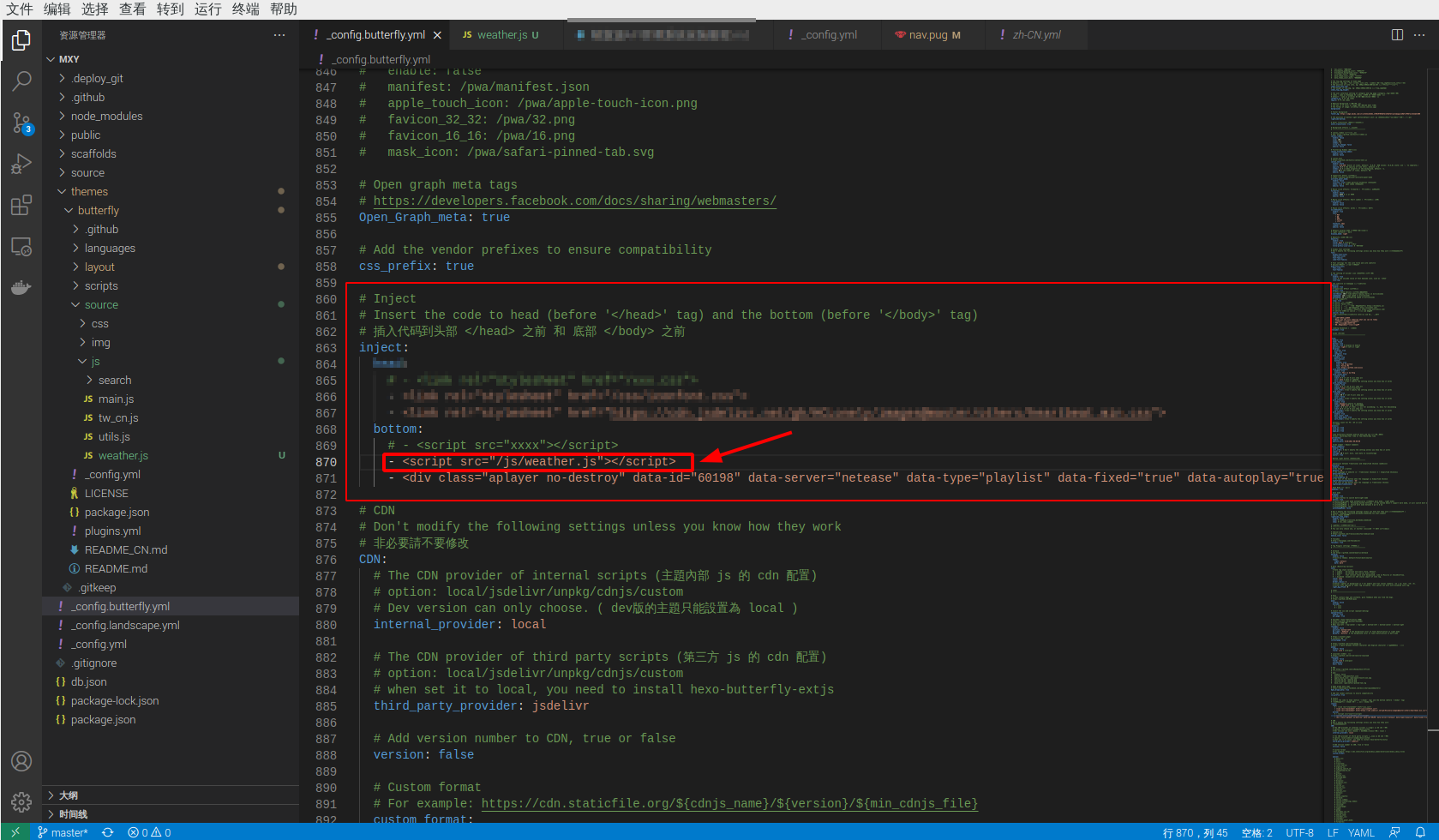
2.引入js
打开主题配置文件 _config.butterfly.yml

代码
<script src="/js/weather.js"></script>
3.修改头部文件
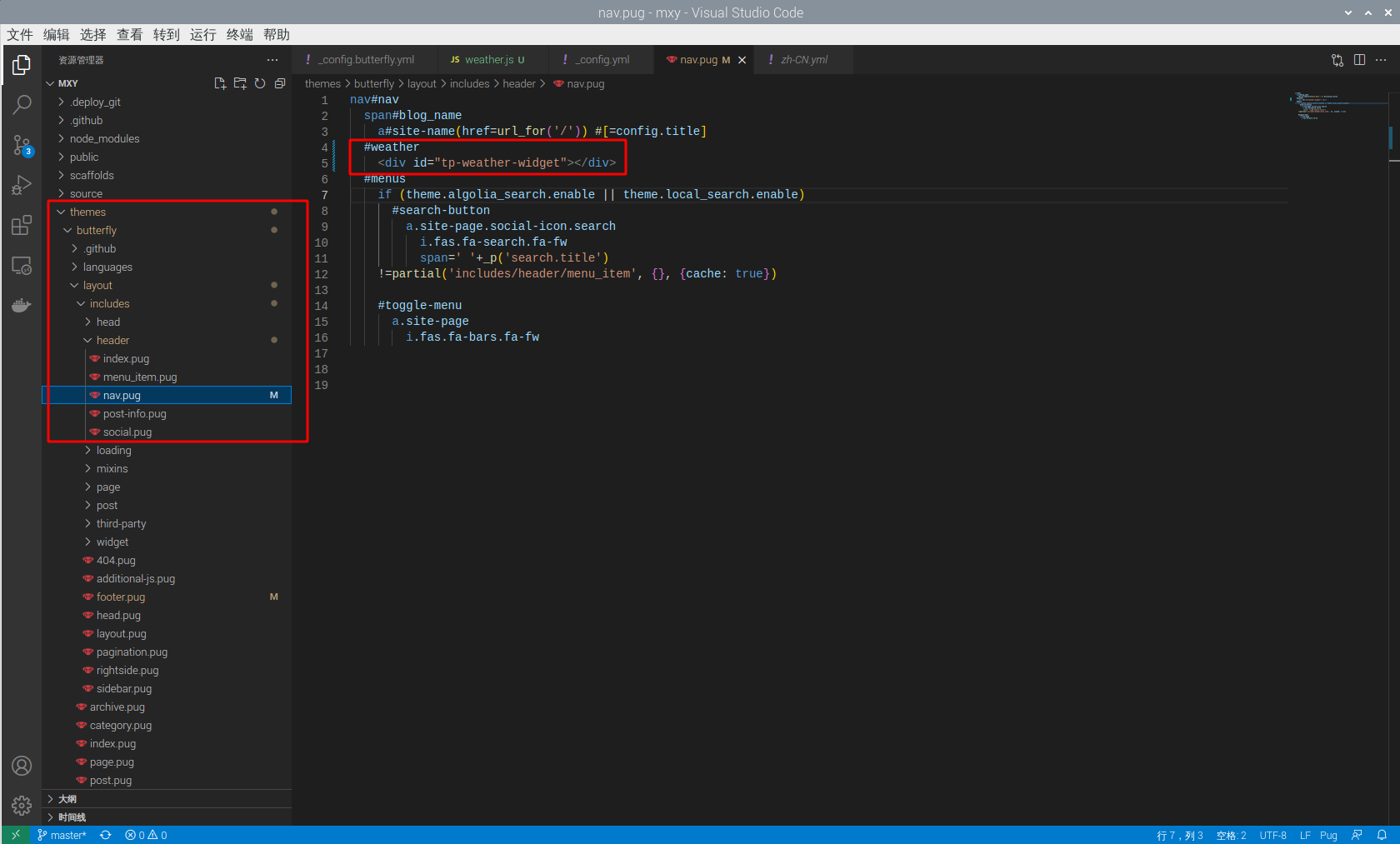
路径:themes/butterfly/layout/includes/nav.pug
这里就需要用到框的内容

ps:不要忘记#weather标签哦,这个名字随便取但是千万不要忘记写,还有就是div这些要和标签保持一个缩进

结尾
现在一切准备就绪,就差hexo clean ; hexo g ; hexo s就可以看到效果啦
结尾撒花aaa=“o((>ω< ))o”
