教程目录:
1. 小游戏展示
2. 下载游戏引擎
3. 创作一个移动的背景
4. 让阿菌煽动翅膀
5. 让阿菌模拟重力下坠
6. 让阿菌可以摸鱼
7. 编写游戏开始与结束
8. 编写 boss 剧情
9. 部署到服务器,在手机玩耍
10. 视频教程链接
为了让我们游戏的可玩性更高,我们需要编写游戏开始和游戏结束的逻辑,首先我们定义一系列变量:

// 游戏是否开始的开关
isGameStart: boolean = false
// 点击游戏开始的按钮
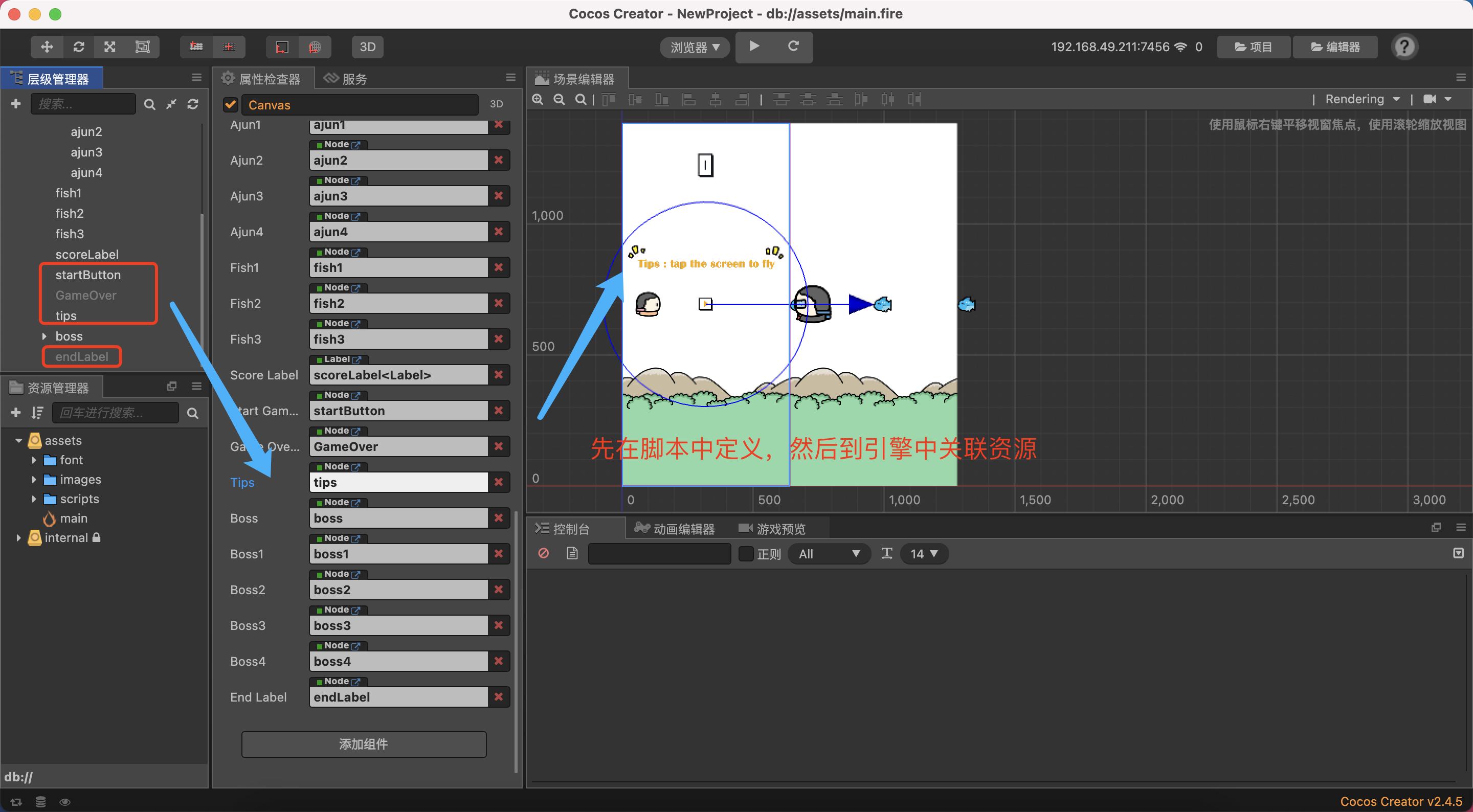
@property(cc.Node)
startGameButton: cc.Node = null
// 游戏结束的标语
@property(cc.Node)
gameOverLabel: cc.Node = null
// 游戏玩法标语
@property(cc.Node)
tips: cc.Node = null
startGame() {
// 点击开始按钮后把提示隐藏
this.tips.active = false
// 设置当前状态为游戏开始
this.isGameStart = true
// 隐藏开始游戏的按钮
this.startGameButton.active = false
// 隐藏游戏失败的标语
this.gameOverLabel.active = false
// 让阿菌从中间开始
this.ajun.y = 0
// 设置阿菌的初始角度为0
this.ajun.rotation = 0
// 置零下坠计数器
this.dropCounter = 0
// 置零角度计数器
this.angleCounter = 0
// 置零得分计数器
this.scoreCounter = 0
// 把零分显示到游戏中
this.scoreLabel.string = this.scoreCounter.toString()
}
在 update 逻辑中判断游戏是否开始,并同时判断游戏是否结束:
update(dt){
//...
if (this.isGameStart) {
// 阿菌下坠的逻辑
// 小鱼移动的逻辑
// 判断阿菌是否摸到了鱼
}
// 判断游戏是否结束
if (this.ajun.y < -793) {
// 如果阿菌掉出了下边界,则意味着游戏结束
this.isGameStart = false
// 显示游戏结束的标语
this.gameOverLabel.active = true
// 显示开始游戏的按钮,让玩家可以重新进入游戏
this.startGameButton.active = true
}
//...
}
具体操作详见视频哦~