本机环境:
nodejs v12.16.3 npm 6.14.4 vue-cli 4.3.1
初始化项目
vue init simulatedgreg/electron-vue my-project // 如果vue-cli版本号大于2,需要另外安装@vue/cli-init
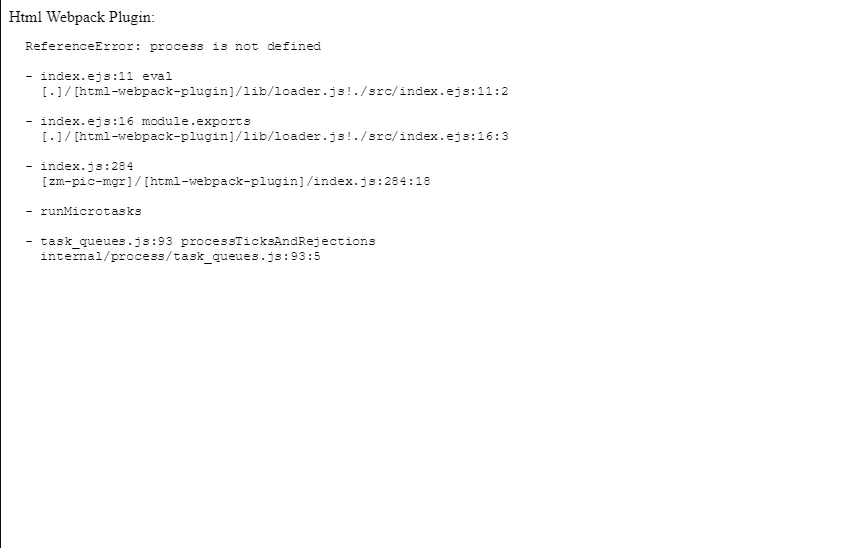
初始完成后使用 yarn run dev 时出现错误:如下图

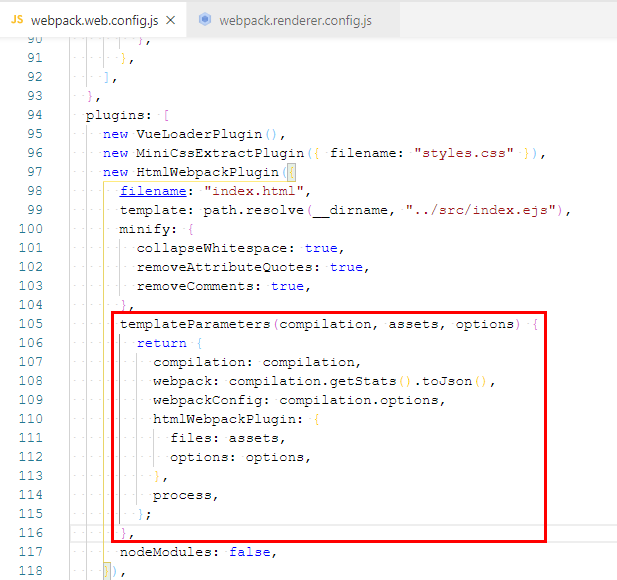
解决方法:
修改你项目文件下 .electron-vue 里面的 webpack.renderer.config.js 和 webpack.web.config.js (两个文件修改的地方是一样的)

安装vue-devtools
1、在 Chrome 中安装React Developer Tools 。
2、打开 chrome:extensions ,找到扩展程序的ID,形如 fmkadmapgofadopljbjfkapdkoienihi 的hash字符串。
3、找到Chrome 扩展程序 的存放目录:
window下 %LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions linux下 ~/.config/google-chrome/Default/Extensions/ ~/.config/google-chrome-beta/Default/Extensions/ ~/.config/google-chrome-canary/Default/Extensions/ ~/.config/chromium/Default/Extensions/ mac下 ~/Library/Application Support/Google/Chrome/Default/Extensions/
4、例子:
import { app,BrowserWindow } from 'electron'
const path = require(path)
function createWindow() {
...
新增的:安装vue-devtools
BrowserWindow.addDevToolsExtension(path.resolve(__dirname,../../devTools/vue)) // 把第三步找到的插件拷贝到项目内;../../devTools/vue就是在项目更目录下的devTools/vue下
... } app.on(ready',createWindow)
