《nginx等各种服务器如何设置X-Frame-Options头》要点:
本文介绍了nginx等各种服务器如何设置X-Frame-Options头,希望对您有用。如果有疑问,可以联系我们。
相关主题:nginx配置 / apache配置 / 服务器配置
360搜索引擎有时会提示你:
X-Frame-Options头未设置
那么,什么是X-Frame-Options头?如何设置?
X-Frame-Options HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持。
危害: 攻击者可以使用一个透明的、不可见的iframe,覆盖在目标网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击iframe页面的一些功能性按钮上,导致被劫持。
一般是用JS来防止的,比如常见的比如使用js,判断顶层窗口跳转:
if (window != window.top) {
window.top.location.replace(window.location); //或者干别的事情
}一般这样够用了,但是这段代码轻轻松松被破解了:
var location = document.location; // 或者 var location = ;
也有人用META标签,基本没什么效果,所以也放弃了:
<meta http-equiv=Windows-Target contect=_top>
解决方案:
修改web服务器配置,添加X-frame-options响应头。赋值有如下三种:
(1)DENY:不能被嵌入到任何iframe或frame中。
(2)SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。
(3)ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
也可在代码中加入,在PHP中加入:
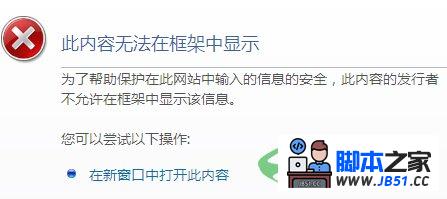
header('X-Frame-Options: deny');防止某些重要网页被其他网站框架导入,可以给页面增加X-Frame-Options响应头,这样浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来,IE下的效果如下(此内容无法再框架中显示。为了帮助保护在此网站中输入的信息安全,此内容的发行者不允许在框架中显示该信息),其他非IE核心浏览器会显示空白内容。

动态页添加X-Frame-Options响应头示例代码
其它语言也可以添加,如:
ASP.NET和ASP:
Response.AddHeader(X-Frame-Options, Deny);
JSP代码:
response.setHeader(“X-Frame-Options”,”SAMEORIGIN”);
如果你的网站是在虚拟主机上,没有权限配置服务器,那就用上面的代码方式处理。如果有服务器控制权限,则可以直接用下面方法,在服务器上配置。
浏览器对X-Frame-Options响应头的支持如下
| 浏览器 | 版本支持 |
|---|---|
| IE | 8.0+ |
| Firefox | 3.6.9+ |
| Opera | 10.50+ |
| Safari | 4.0+ |
| Chrome | 4.1.249.1024+ |
当然,最好是直接在服务器上设置,如果确认你整个网站都不能被框架,可以直接设置web服务器,增加X-Frame-Options响应头。
下面介绍几种IIS,APACHE,NGINX服务器如何设置。

 文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N...
文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N... 文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的...
文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的... 文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+...
文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+... 文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以...
文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以... 文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...
文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...