问题
如果我有一些节点js应用程序,并且想将其发布为mydomain.com/app1、mydomain.com/app2等,则必须将app.get’/’更改为app.get(‘/ app1’,也可以在在某些情况下,css,js和图像路径.
题
要分配域/路径时,是否应该始终修改应用程序?
有什么方法可以使应用程序独立吗?
是nodejs还是nginx配置?
这是一个用作示例的节点js应用程序:
https://github.com/jrichardsz/responsive_web1.1/blob/master/server.js
这是mydomain.com的节点js应用程序的nginx配置(有效!)
server {
listen 80;
server_name mydomain.com;
location / {
proxy_pass http://localhost:8080/;
}
}
节点应用:
app.get('/',function(req,res) {
// ejs render automatically looks in the views folder
res.render('index');
});
这是我针对同一节点js应用但mydomain.com/app1的nginx配置(有效!)
server {
listen 80;
server_name mydomain.com;
location /app1/ {
proxy_pass http://localhost:8080/app1/;
}
}
这是Node js应用程序中的修复
app.get('/app1',res) {
// ejs render automatically looks in the views folder
res.render('index');
});
我试过了 :
https://github.com/expressjs/express-namespace
http://expressjs.com/en/4x/api.html
但是在两种情况下,我都需要更改节点js应用程序.
提前致谢.
最佳答案
Should you always modify the application when you want to assign a domain/path?
不,您根本不需要修改应用程序.
当以这种方式使用proxy_pass时,您需要使用正则表达式重写URL.尝试这样的事情:
location ~ ^/app1/(.*)${
proxy_pass http://localhost:8080/$1$is_args$args;
}

 文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N...
文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N... 文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的...
文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的... 文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+...
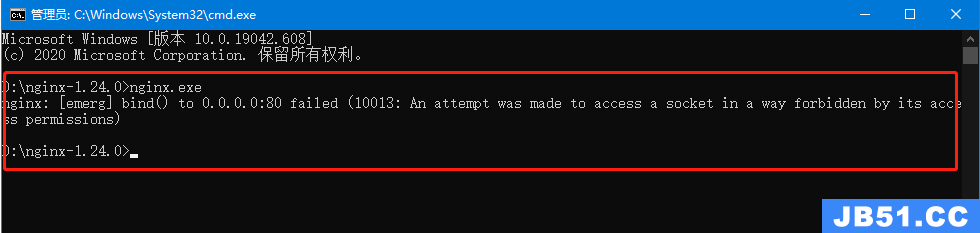
文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+... 文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以...
文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以... 文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...
文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...