我使用Nginx来提供SPA(单页应用程序),为了支持HTML5 History API,我必须将所有更深的路由重写回/index.html,所以我按照this article进行操作!这就是我现在放在nginx.conf中的内容:
server {
listen 80 default;
server_name my.domain.com;
root /path/to/app/root;
rewrite ^(.+)$/index.html last;
}
但是有一个问题,我在根目录下有一个/ assets目录包含所有的css,js,images,fonts东西,我不想重写这些url,我只是想忽略这些资产,我想怎么办呢?
将重写放入一个位置,并将其他位置用于assests / dynamic urls / etc.
server {
listen 80 default;
server_name my.domain.com;
root /path/to/app/root;
location / {
rewrite ^ /index.html break;
}
location /assets/ {
# Do nothing. nginx will serve files as usual.
}
}

 文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N...
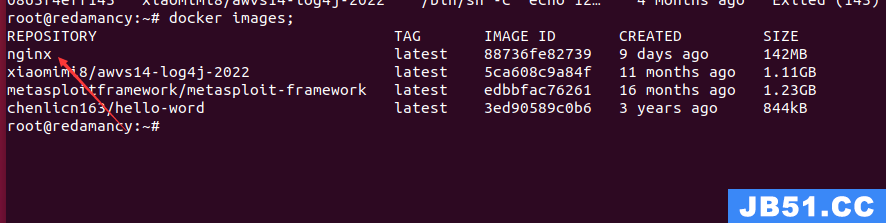
文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N... 文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的...
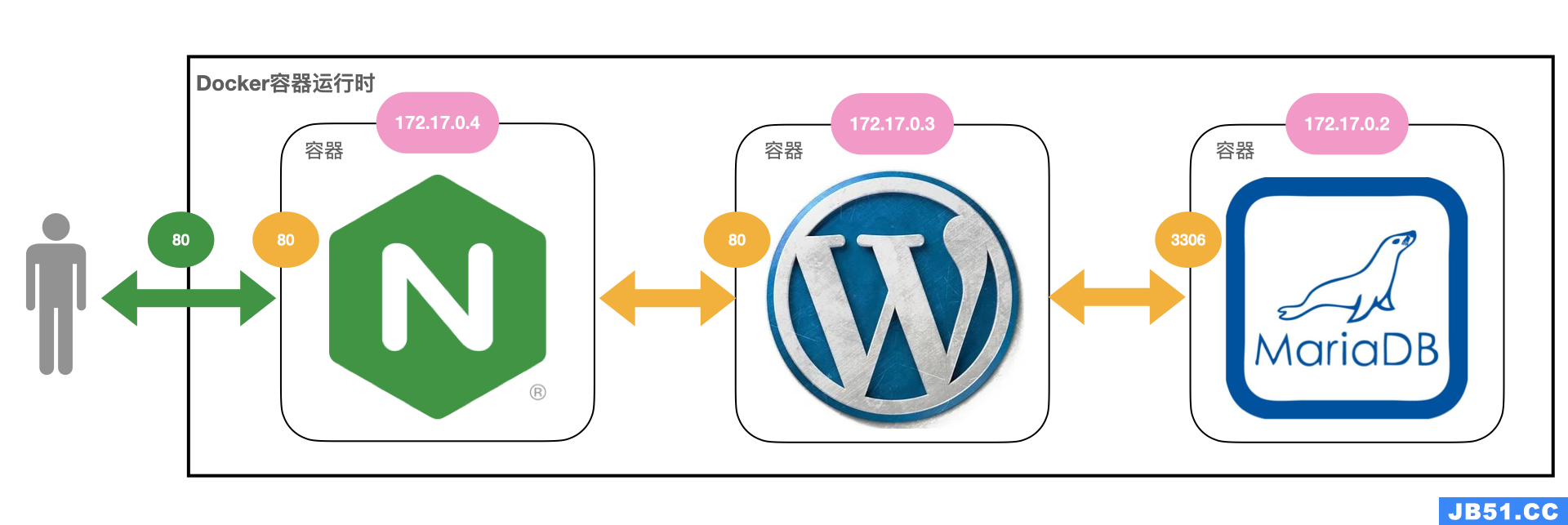
文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的... 文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+...
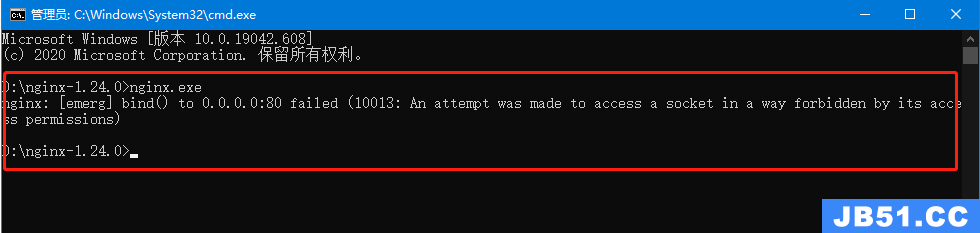
文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+... 文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以...
文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以... 文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...
文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...