我正在尝试使用位于here的border-radius.htc在< = IE8上运行圆角.我在浏览器中运行了.htc文件的URL,我可以查看代码,所以我的路径是正确的css文件.我正在使用nginx来托管我的网页. 有谁知道如何让这个文件运行,以便样式工作在< IE9?我已经阅读了一些关于.htc扩展的MIME类型的here,但我不知道该怎么做nginx,或者即使MIME类型是问题.如果还有其他方法可以在不使用.htc文件的情况下获得圆角,我也可以尝试使用该解决方案.谢谢.
最佳答案
我找到了答案,this solution.这是第二篇帖子.
评论人:mjijackson@gmail.com,2009年10月15日
如果您使用的是nginx,则指令几乎相同.打开/etc/nginx/mime.types并在类型{}声明中添加以下三行(在nginx的最新版本中,它们已经存在):
text/x-component htc;
application/x-shockwave-flash swf;
image/svg+xml svg;

 文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N...
文章浏览阅读3.7k次,点赞2次,收藏5次。Nginx学习笔记一、N... 文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的...
文章浏览阅读1.7w次,点赞14次,收藏61次。我们在使用容器的... 文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+...
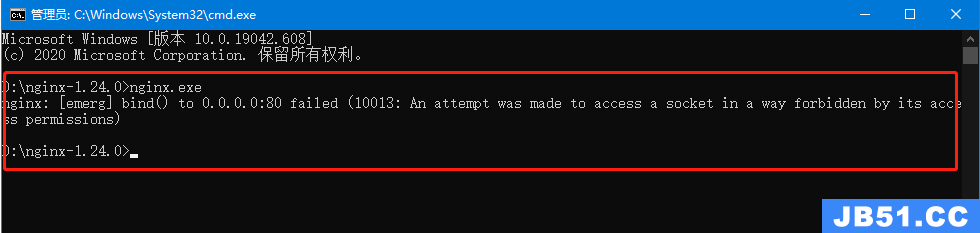
文章浏览阅读2.7k次。docker 和 docker-compose 部署 nginx+... 文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以...
文章浏览阅读1.3k次。5:再次启动nginx,可以正常启动,可以... 文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...
文章浏览阅读3.1w次,点赞105次,收藏182次。高性能:Nginx ...