上传几M的文件本来没什么事,突然上传一个40多M的文件,vue代码上传成功打印出来,后端java服务器上的日志却没有任何显示,说明请求根本没有进后端方法里。
后来百度查这个报错,都说设置什么狗屁
exports.bodyParser = { jsonLimit: '5mb', formlimit: '6mb', };
这个东西我vue里就没用到,后面总算查到可以设置Nginx配置文件解决。
借鉴博客:https://blog.csdn.net/bruce128/article/details/9665503
借鉴博客:https://www.cnblogs.com/hz0356/p/9729528.html
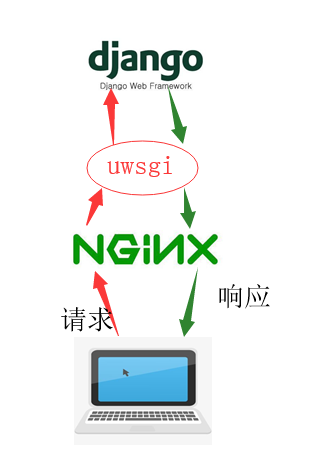
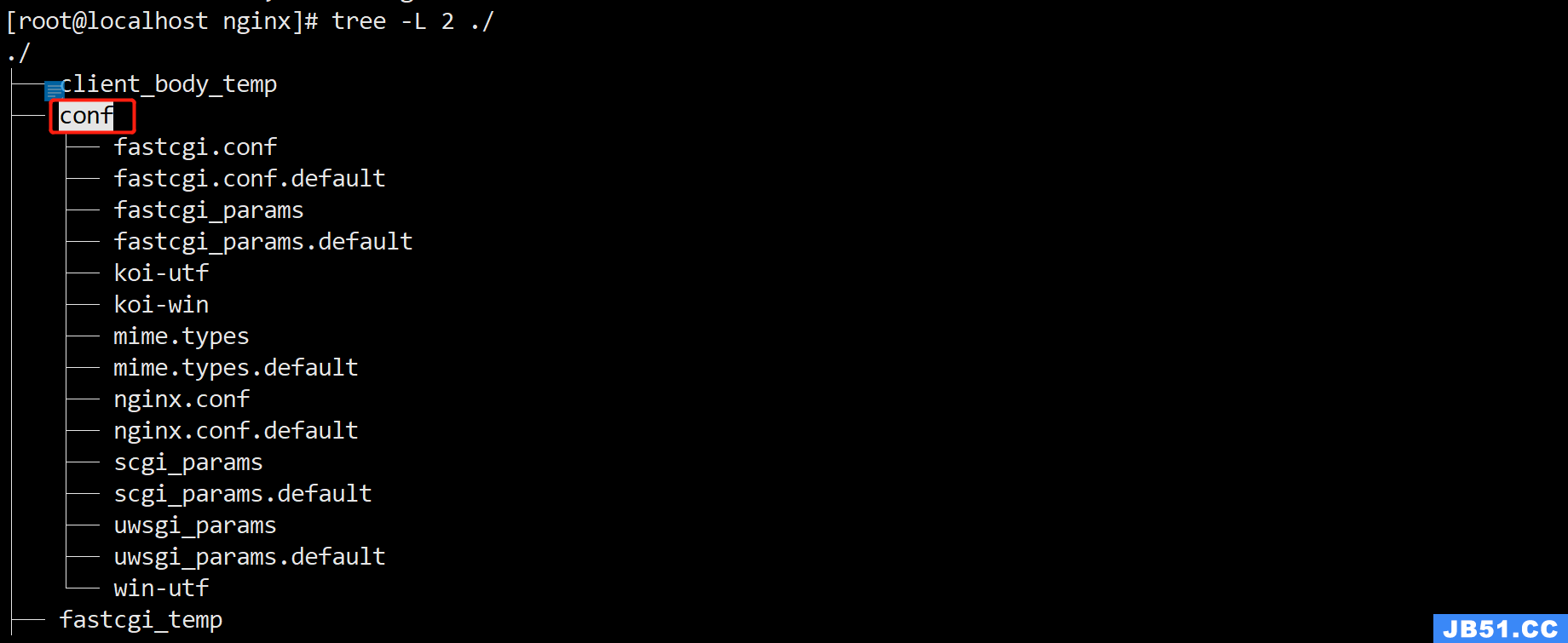
原因就是上传文件的请求体,文件过大,Nginx默认的比较小,正好我用了docker+Nginx+vue打包发布,解决方法就是Nginx.conf配置文件加条代码配置如下:
client_max_body_size 1024M;
有的说加在http{}里才有用,有的加server里面也行,我试了下加在server{}里面,问题终于解决了: