前言
使用下来,Hexo的局限性感觉还是比较大的,你要说它是一个单纯的博客,它也能给你整点花出来,要说用它搭建网站,又有点不切实际。
个人还是更喜欢wordpress这种啥都有的类型。
目前网上的教程基本上都是托管在Github Page上面的,这样的方式的好处就是成本低,不需要定期维护,而且还可以专注于写作。因此,使用自己域名加服务器的方式很少有人提及,确实非常的麻烦。
我们这边就正好用第二种方式来部署自己的Hexo。
步骤
第一部分 Hexo安装
1.安装nodejs和npm
apt install nodejs
apt install npm2.手动更改 npm 的默认目录
根据官方,不建议使用root权限,使用普通用户权限,这样会存在访问权限问题,需要修改npm默认目录。
引用文档:
若要最大程度地减少出现权限错误的可能性,可以将 npm 配置为使用其他目录。在此示例中,您将在主目录中创建和使用隐藏目录。
2.1 备份您的计算机。
2.2 在命令行上的主目录中,为全局安装创建一个目录:
mkdir ~/.npm-global2.3 将 npm 配置为使用新的目录路径:
npm config set prefix '~/.npm-global'2.4 在首选文本编辑器中,打开或创建一个文件并添加以下行:
vim ~/.profile添加一行:
export PATH=~/.npm-global/bin:$PATH
2.5 在命令行上,更新系统变量:
source ~/.profile2.6 要测试新配置,请全局安装软件包,而不使用 :sudo
npm install -g jshint*您可以使用相应的 ENV 变量代替步骤 3-5(例如,如果您不想修改):~/.profile
NPM_CONfig_PREFIX=~/.npm-global3.修改源
npm config set registry https://registry.npmmirror.com4.安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
npm install hexo5.执行 Hexo的2种方式
1.npx hexo <command>2.将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用 hexo <command>:
echo 'PATH="$PATH:./node\_modules/.bin"' >> ~/.profile安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes这个时候在你创建的网站目录,输入:
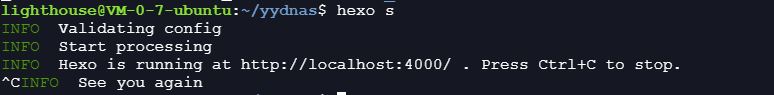
hexo s输出:

代表可以正常运行了。如果你是本地登录的话,输入打开地址就能登录浏览了。

第二部分 配置Nginx反向代理
cd /etc/Nginx/sites-enabled/编辑你的网站配置文件,这边贴一部分重要配置:(如果是http的,就在listen 80下面配置)
#https部分配置
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name yydnas.cn www.yydnas.cn;
index index.PHP index.html index.htm;
ssl_certificate /etc/xxx/xxx.pem
ssl_certificate_key /etc/xxx/xxx.key
********省略********
location / {
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_pass http://localhost:4000/;
}
location ~ \.PHP$ {
include fastcgi.conf;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.PHP;
fastcgi_split_path_info ^(.+\.PHP)(/.+)$;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}重启Nginx以载入配置:
然后再启动hexo,打开网站就能访问了。
第三部分 hexo后台运行
由于Hexo启动时,它只能挂在前台上。一旦退出terminal,它就无法使用了。
想要后台运行,步骤如下:
1.安装pm2
npm install -g pm22.在博客根目录下创建run.js
vim run.js内容如下:
//run
const { exec } = require('child\_process')
exec('hexo server',(error, stdout, stderr) => {
if(error){
console.log('exec error: ${error}')
return
}
console.log('stdout: ${stdout}');
console.log('stderr: ${stderr}');
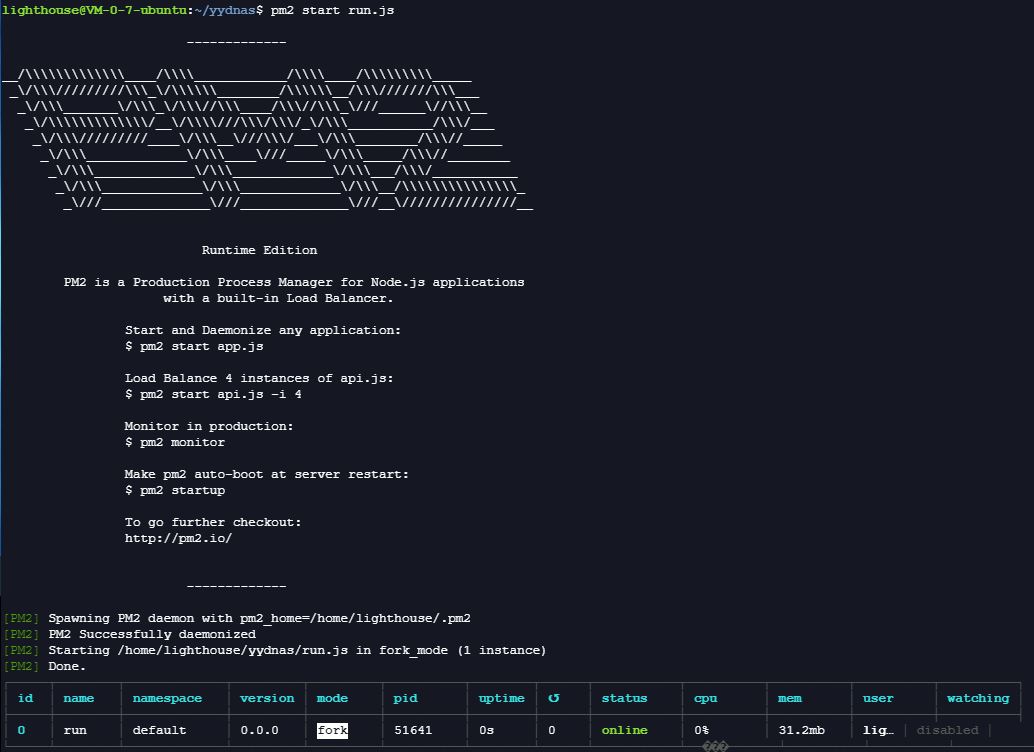
})3.运行脚本
pm2 start run.js
这样就可以使得hexo常驻后台了。
常用命令如下:
pm2 stop run.js
pm2 stop run.js
pm2 restart run.js总结
Hexo配置总体还算简单,但是也和常规的wordpress这种结构完全不一样。
也算是一次新的体验。记录一下。