上一篇《NeuChar 平台使用及开发教程(二):设置平台账号》我们已经完成了平台账号的设置,下面就马上来体验一下自定义菜单的设置吧!
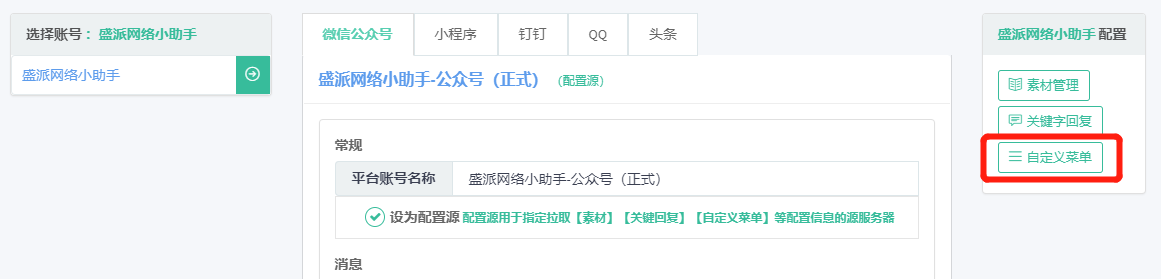
进入某个 Neural Cell 的设置界面,在右侧可以看到自定义菜单、素材、关键字回复的快速入口:

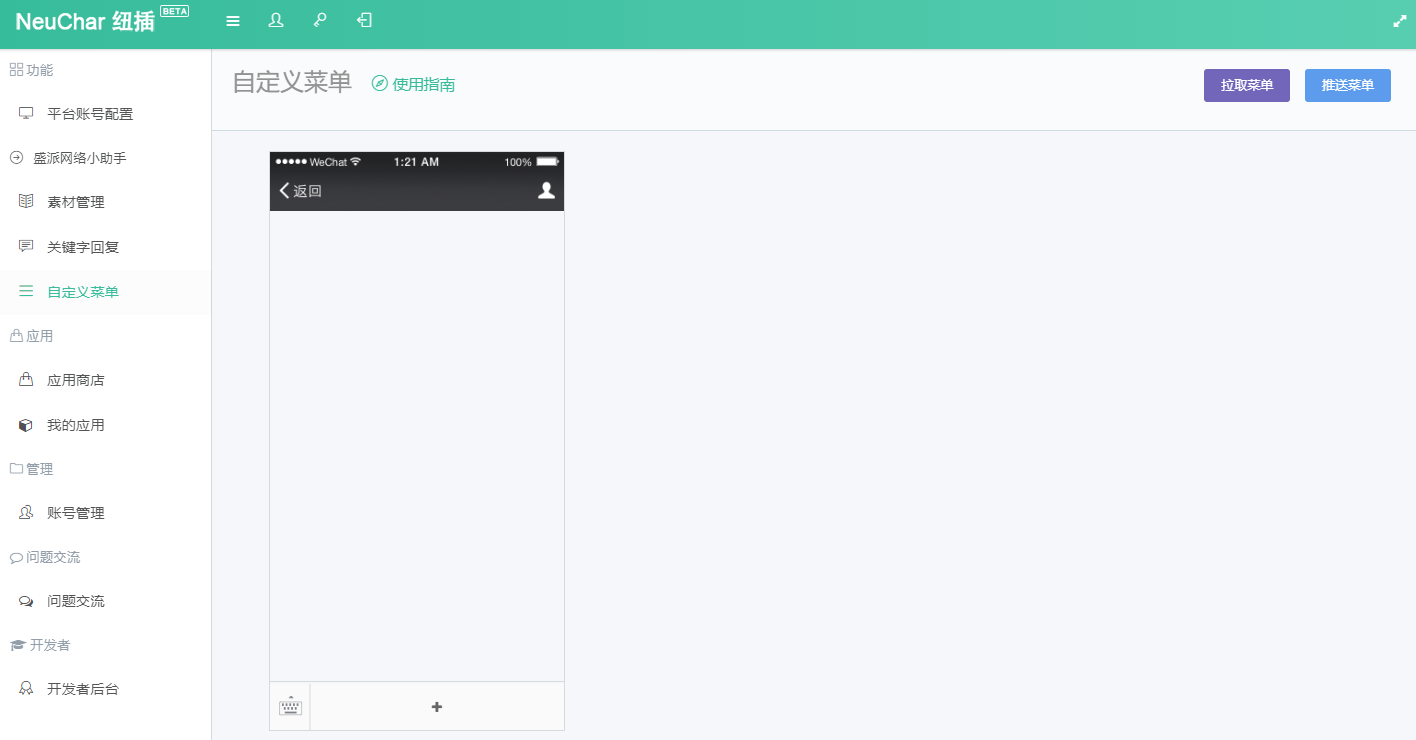
点击【自定义菜单】按钮,即可进入对应这个 Cell 的自定义菜单界面:

如果对页面功能有任何的疑问,可以点击标题旁的

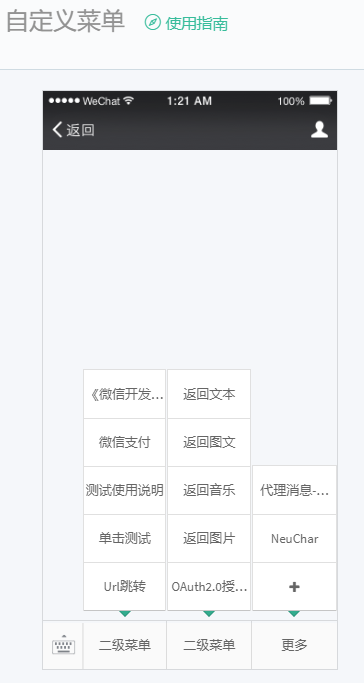
当前显示的是一个空的菜单,我们可以点击+号来自行添加,也可以通过点击右上角的【拉取菜单】按钮,拉取当前在线的菜单设置(必须是开发者模式,不是微信后台提供编辑器的菜单模式):

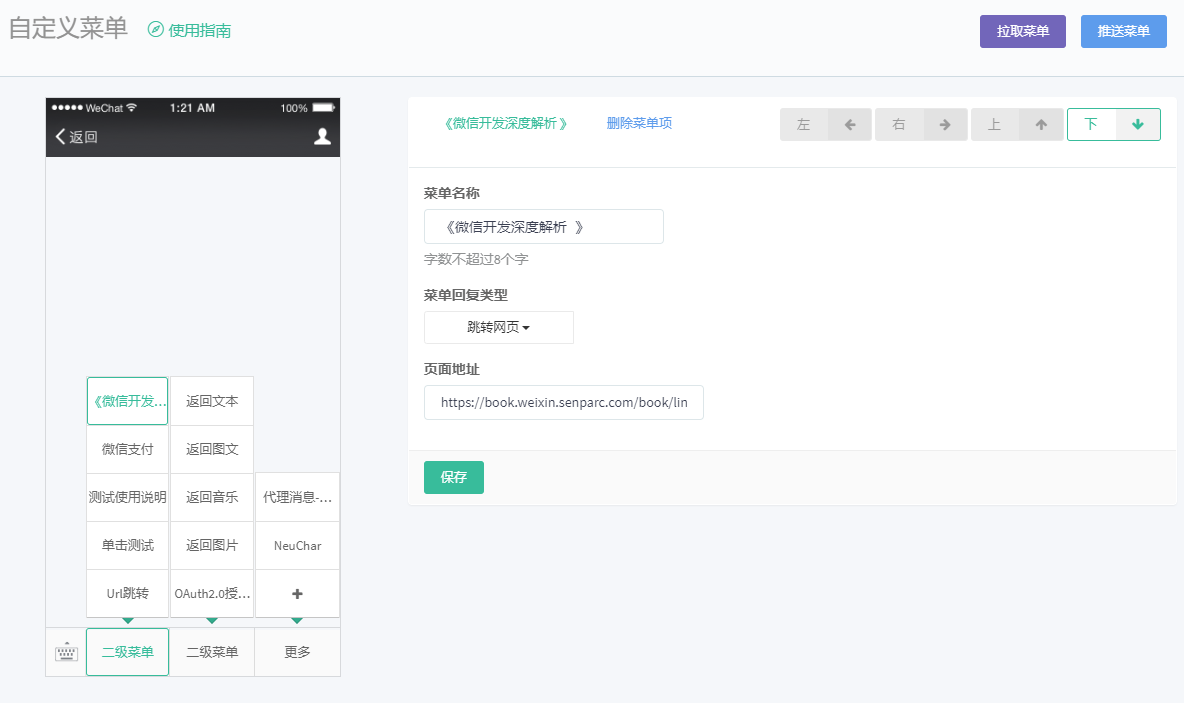
点击一级或二级菜单,即可看到弹出右侧的编辑器,在编辑期内,可以设置菜单的类型(点击、视图、小程序,等等),下一版本将提供 Neural APP 的对接能力。

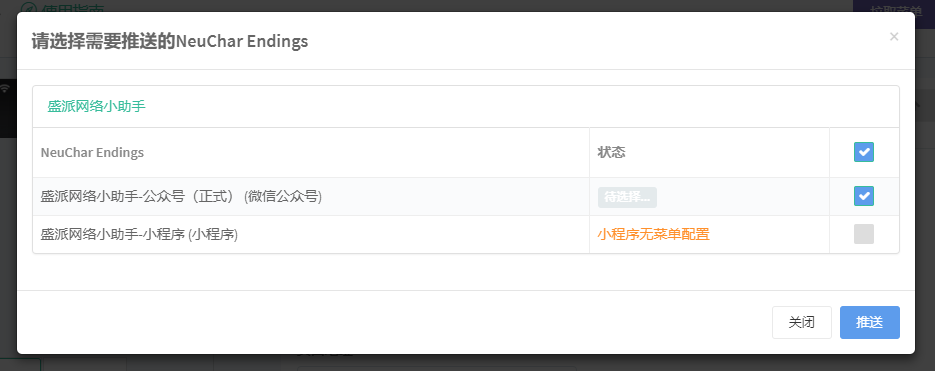
编辑完成后,点击右上角的【推送菜单】按钮,选择需要更新的Cells,并点击【推送】按钮:

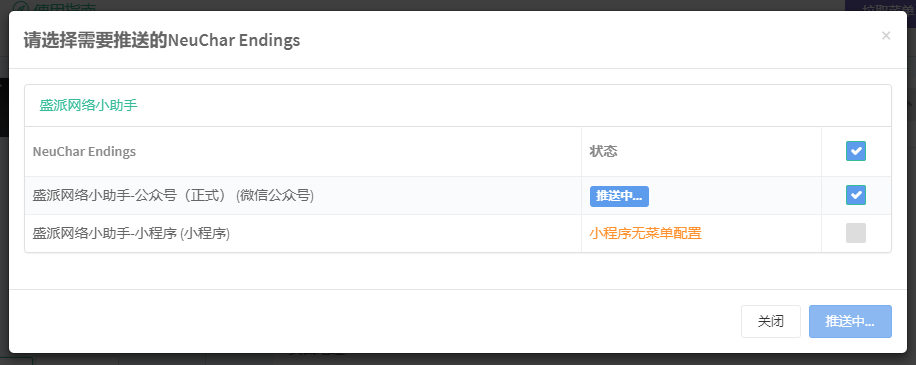
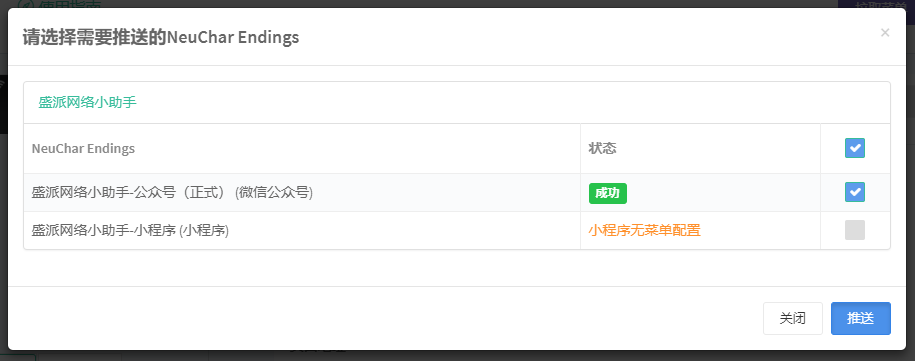
在确认框中仔细阅读说明,并点击【确定】,即可将菜单推送到线上,如果中途遇到任何的错误,将有错误提示。


是不是很简单呢?
解锁更多功能,请看下一篇:《NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务》。
