我有一个简单的HTML5 Canvas游戏,在一部分的最后我想在MySQL中存储变量.使用XMLHttpRequest,Ajax或其他方法做到这一点是否安全?这就是我开始编写它的方式:
var request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4 && request.status == 200) {
var success = request.responseText;
alert(success);
}
}
request.open('GET','saveLevel.php?name='+name+'&level='+level,true);
request.send();
我的问题是每个人都可以在控制台中这样做:
var request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4 && request.status == 200) {
var success = request.responseText;
alert(success);
}
}
request.open('GET','saveLevel.php?name='+name+'&level=100',true);
request.send();
(怎么样)我能解决吗?
最佳答案
您可以使用身份验证,混淆和缩小的组合来保护JavaScript网络呼叫
>示例JS Obfuscator Library JScrambler
>样本JS Minification Library UglifyJS
>认证 –
我假设,您的API具有某种身份验证字段(例如Hash / Token等).如果没有,您可以将其与 – This answer集成.
>确保使用在会话基础上为您的JS客户端提供的salt(或甚至API密钥).这样,您就可以防止未经授权的访问.
>在服务器端,记住最后几个端点调用,在允许另一个端点调用之前,检查您的逻辑是否允许新的端点调用.
如果你按照上面的步骤,它肯定会使它非常安全.

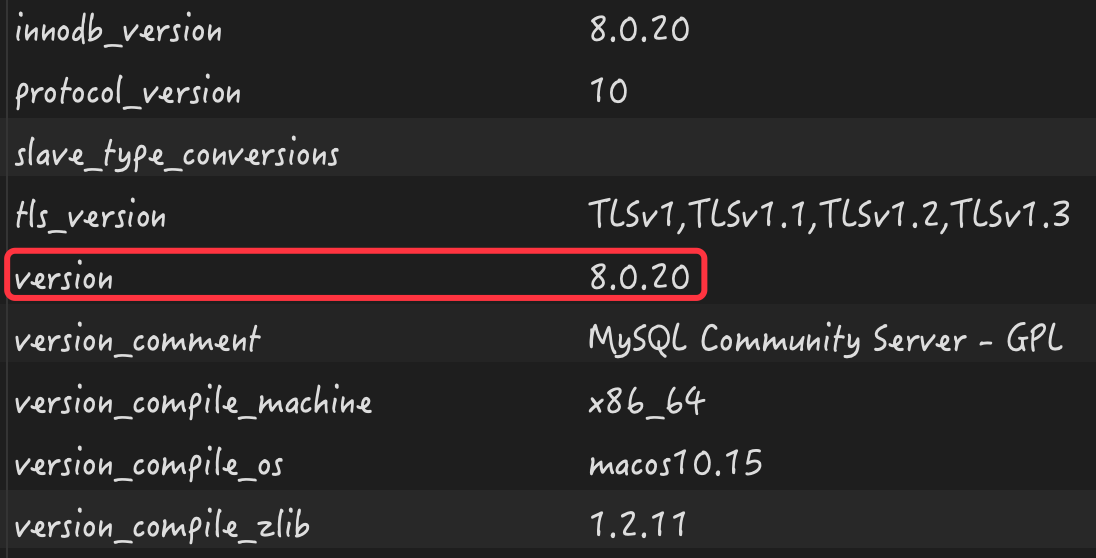
 在正式开始之前,我们先来看下 MySQL 服务器的配置和版本号信...
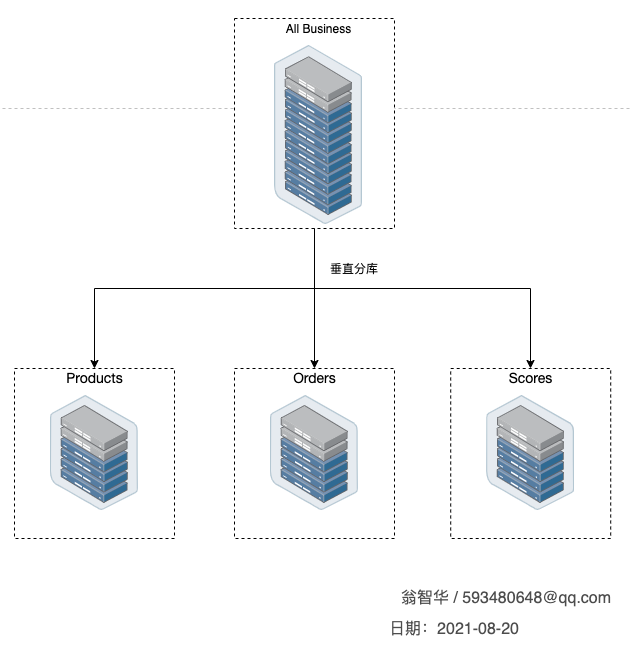
在正式开始之前,我们先来看下 MySQL 服务器的配置和版本号信... 物理服务机的CPU、内存、存储设备、连接数等资源有限,某个时...
物理服务机的CPU、内存、存储设备、连接数等资源有限,某个时... navicat查看某个表的所有字段的详细信息 navicat设计表只能一...
navicat查看某个表的所有字段的详细信息 navicat设计表只能一... 文章浏览阅读4.3k次。转载请把头部出处链接和尾部二维码一起...
文章浏览阅读4.3k次。转载请把头部出处链接和尾部二维码一起...