sap.ui.Device.media 是一个命名空间,属于 sap/ui/Device.

该 API 属于屏幕宽度更改的事件 API。此 API 基于媒体查询,但如果使用的浏览器本身不支持媒体查询,也可以使用此 API。 在这种情况下,媒体查询的行为由这个 API 模拟。
有几个可用的预定义范围集,它们中的每一个都定义了一组屏幕宽度的间隔(从小到大)。 每当屏幕宽度发生变化并且当前屏幕宽度与更改前的时间间隔不同时,就会调用范围集的已注册事件处理程序。
如果需要,还可以定义一组自定义间隔。
以下示例显示了一个典型用例:
function sizeChanged(mParams) {
switch(mParams.name) {
case "Phone":
// Do what is needed for a little screen
break;
case "Tablet":
// Do what is needed for a medium sized screen
break;
case "Desktop":
// Do what is needed for a large screen
}
}
// Register an event handler to changes of the screen size
sap.ui.Device.media.attachHandler(sizeChanged, null, sap.ui.Device.media.RANGESETS.SAP_STANDARD);
// Do some initialization work based on the current size
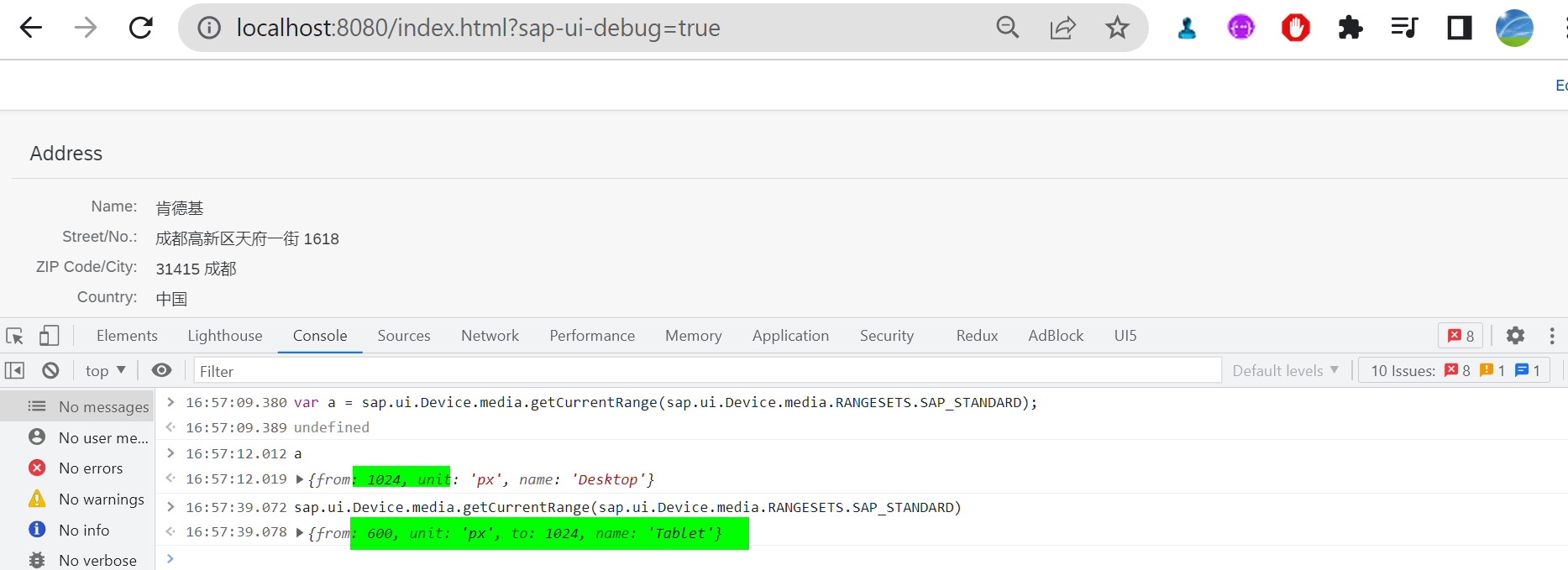
sizeChanged(sap.ui.Device.media.getCurrentRange(sap.ui.Device.media.RANGESETS.SAP_STANDARD));看个具体的例子:

上面的代码,第一个 a 是我浏览器在全屏环境下打印的结果,返回的 width 对应的 device 为 Desktop,因为 width 是 1024 px;
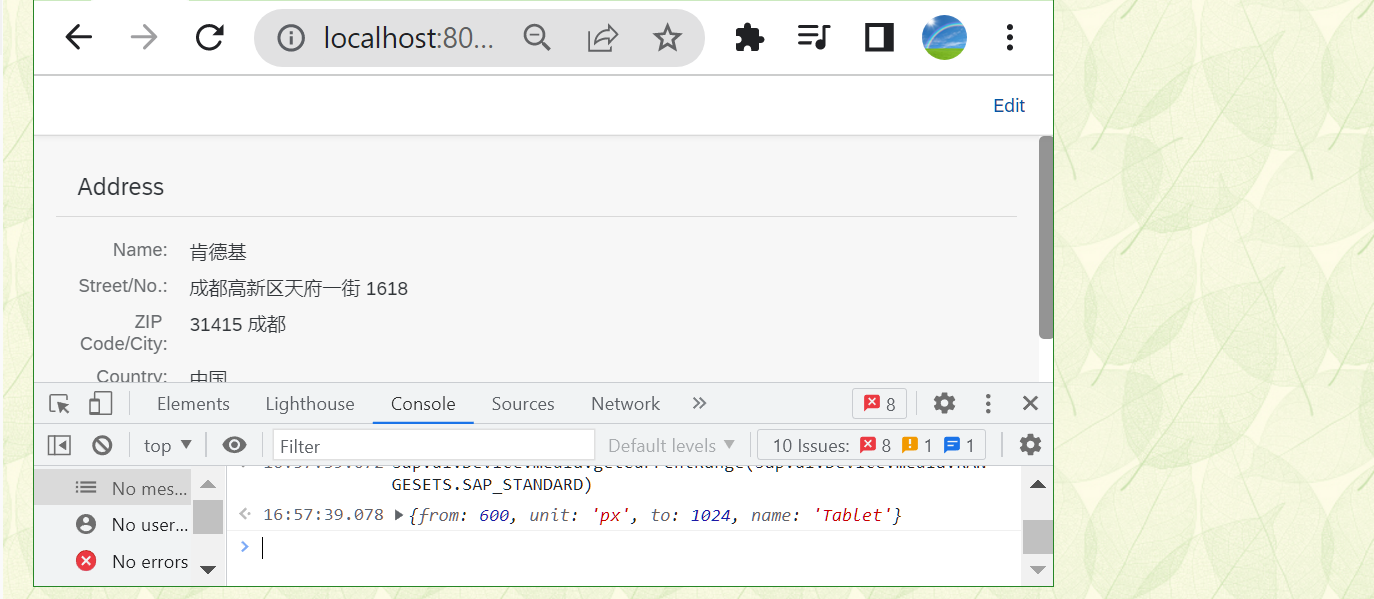
然后我故意用鼠标拖拽的方式,把浏览器窗口的宽度缩小,如下图所示:

因此第二个 a 打印为 Tablet,因为宽度缩小为 600 px 了。
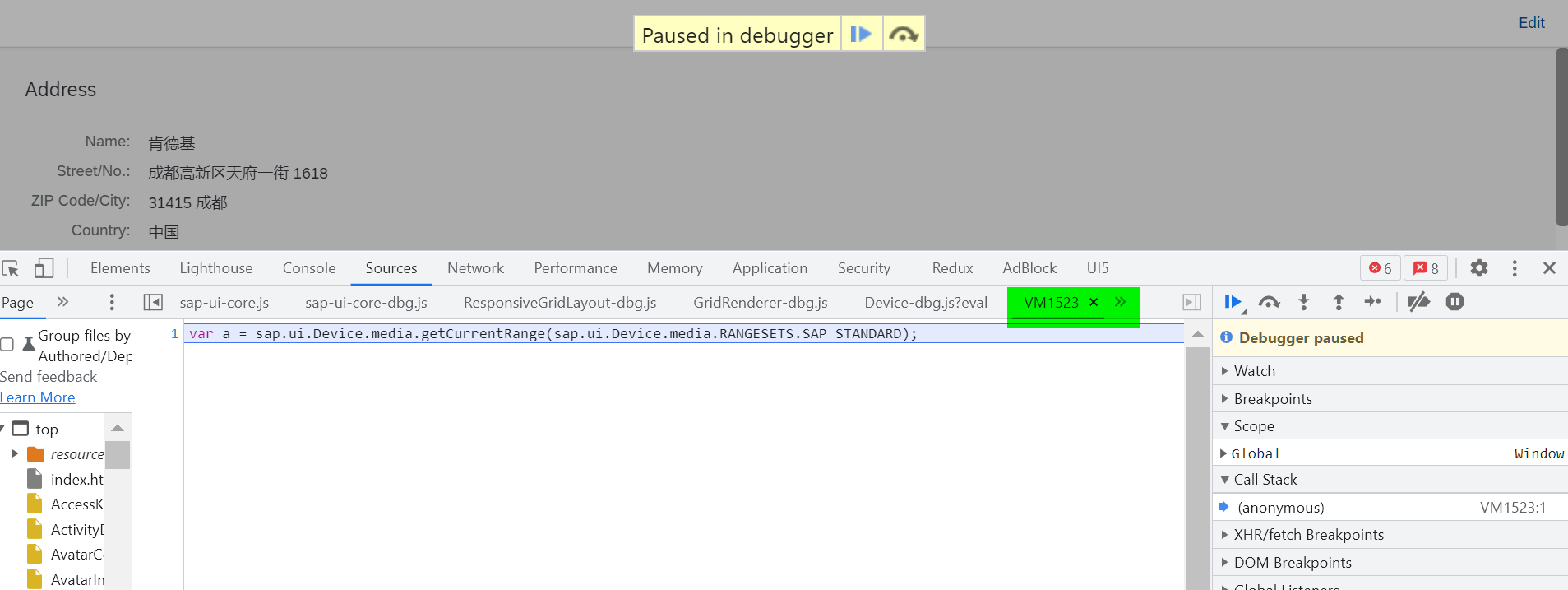
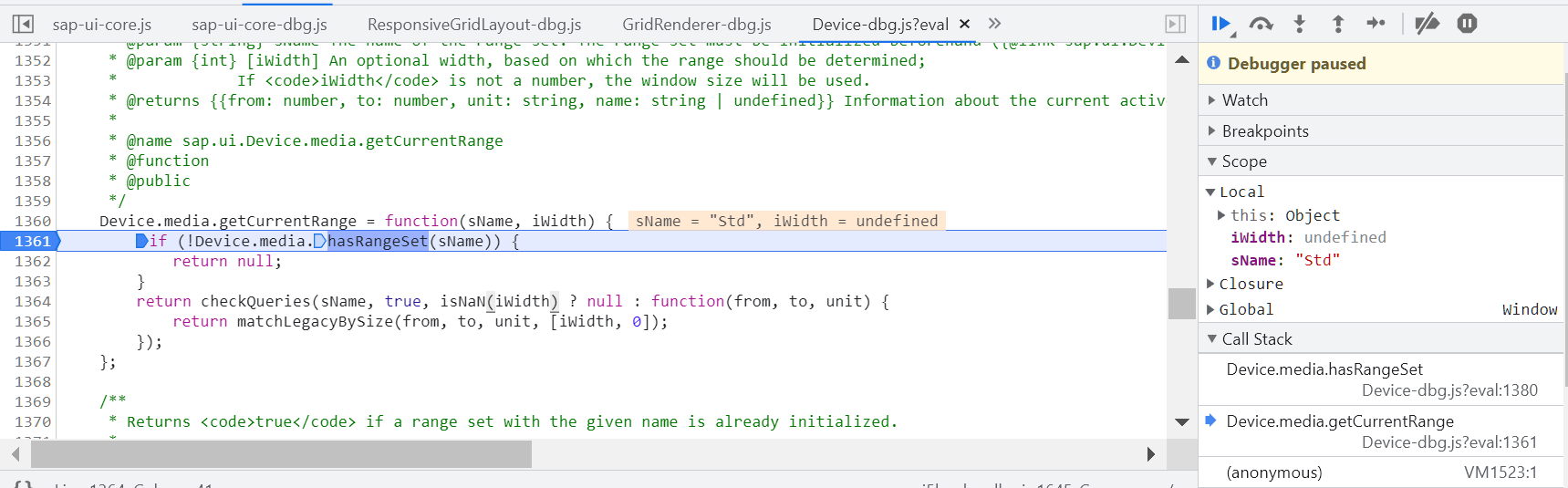
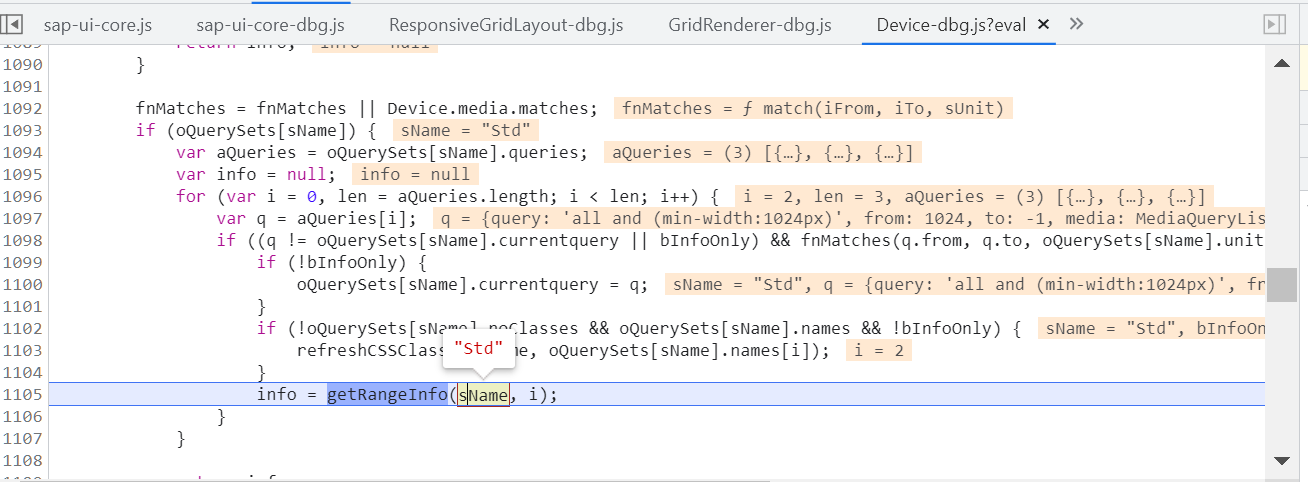
单步调试了解 Device.media.getCurrentRange 的实现原理:

Device.js 里的实现:


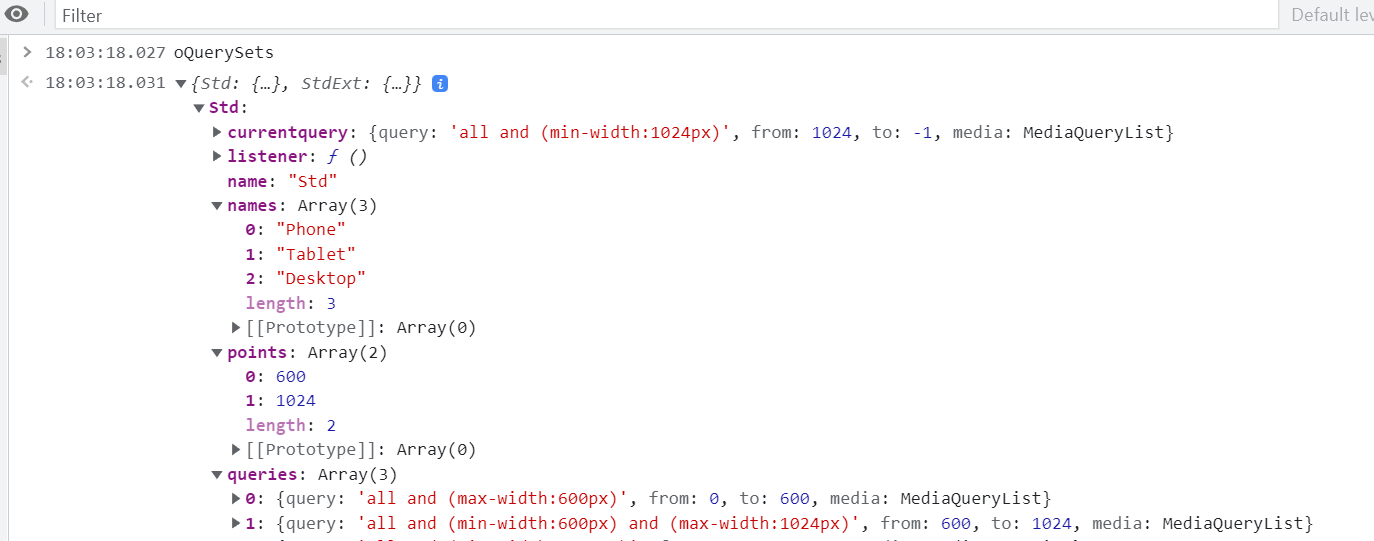
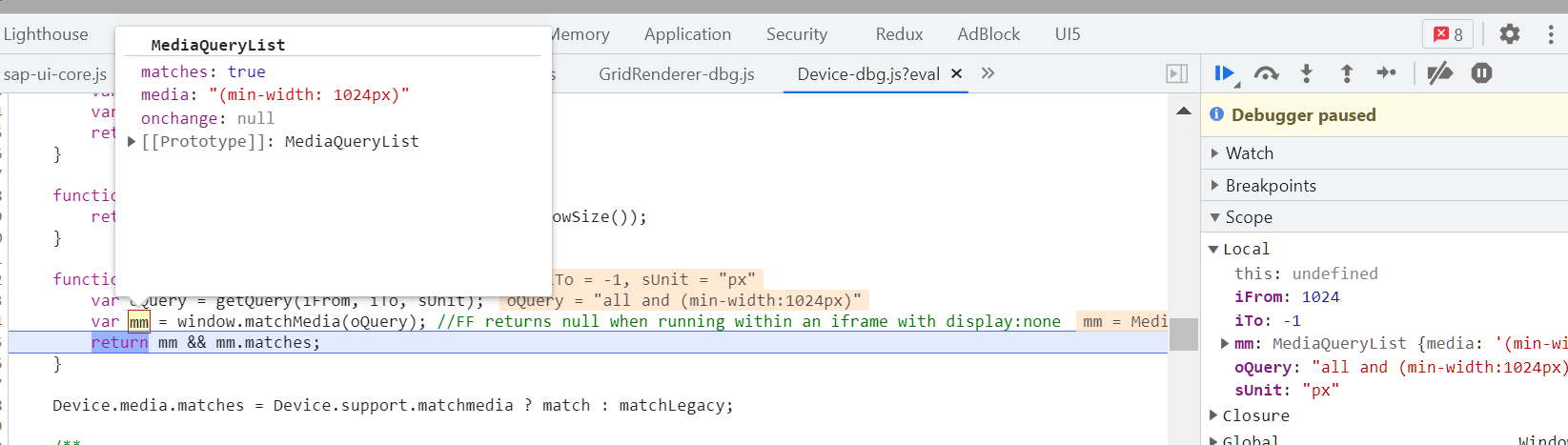
得到所有的 query:

window.matchMedia 是一个 native 实现?

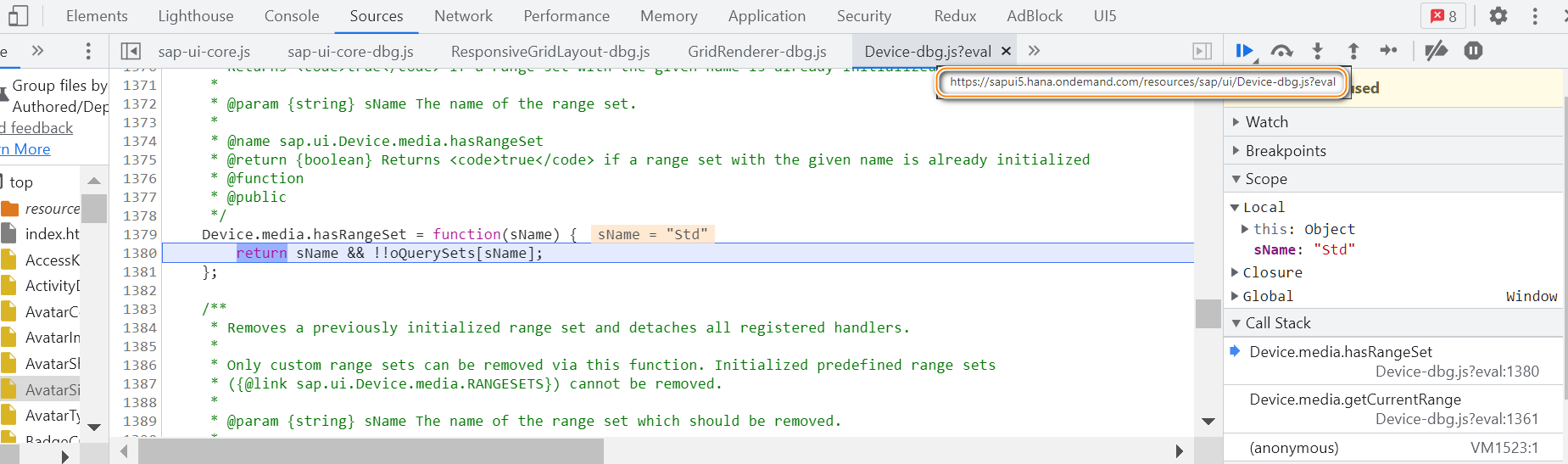
这次返回 true:

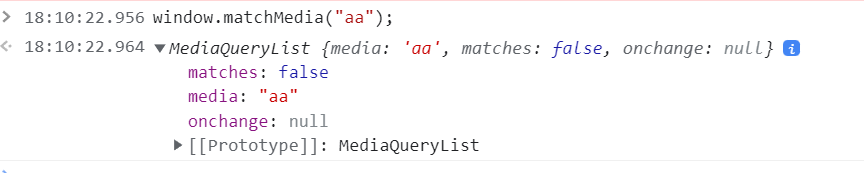
随便传一个 aa 进去:

注意区别:
window.matchMedia("all and (min-width:2024px)");

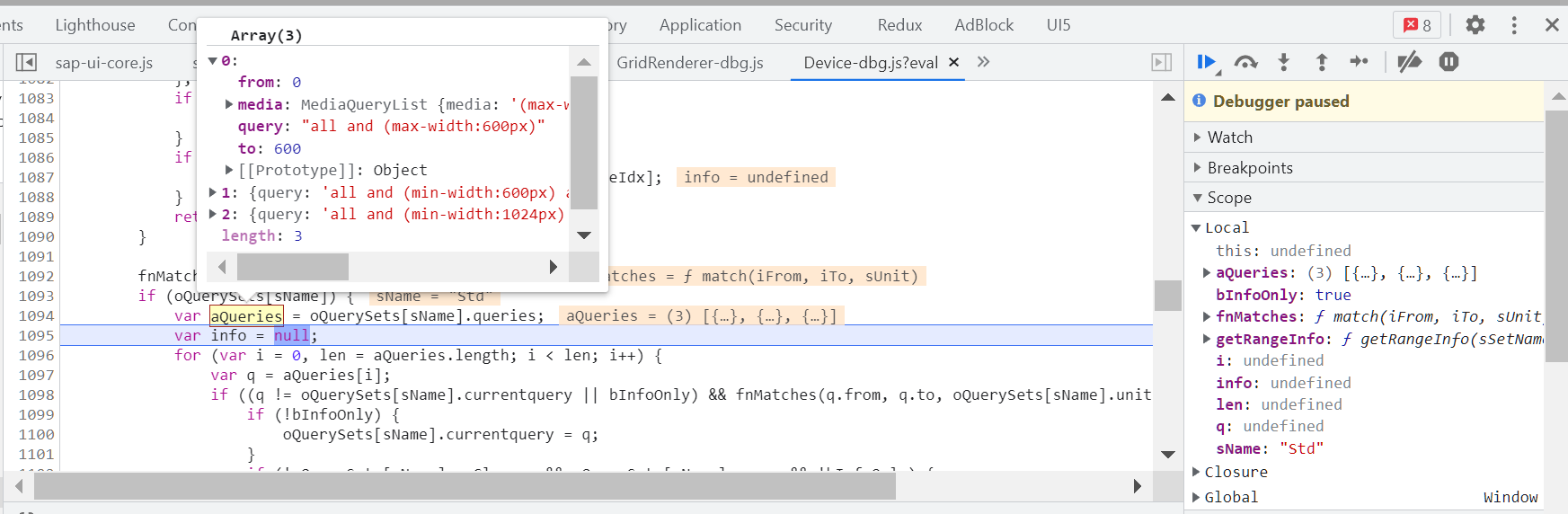
最后的返回值:

注意,我是直接在 SAP UI5 源代码上设置断点,然后从 Chrome 开发者工具 Console 发起调用,触发断点,能看到这个 VM 标志: