最近对抖音有点上瘾,经常看到这样的视频列表:

由于抖音平台的限制,用户最多只能上传60s的视频,因此分段为3个视频。而在视频列表的缩略图模式下,三个视频的封面恰好组合成一张图像。这种方式比较符合审美标准。
接下来跟我一起探讨一下怎么实现,以及背后的原理。
1. 验证平台
使用三个平台进行测试视频缩略图展示视频——PC、iPhone、tiktok苹果客户端
2. 如何将图片叠加到视频最前面
视频拼接剪辑就不说了,那如何将图片叠加到视频序列前面呢?
由于图片经常是jpeg编码,而视频呢通常是avc或hevc编码,因此绝不能生搬硬套数据进行cat!介绍两种方法进行操作:
2.1 比较傻和粗糙的方式
把图片和视频,都解码成yuv数据,然后yuv数据进行数据拼接cat,再编码,就形成了视频序列。
2.2 比较简洁的方式
来自于视频拼接的原理,把jpeg变成一个视频流,不就可以进行两段视频的拼接了嘛!
如何做?使用万能工具ffmpeg!
这里分两小步:step1.图片转为视频;step2.再与主视频拼接。
step1:
ffmpeg.exe -i img.jpg -vcodec libx264 -s 720x1280 output_img.mp4
如上命令行中,-s指定了生成视频的分辨率,因为要与待拼接的真正主视频分辨率一致(其实不一致也是允许的)。
step2:
ffmpeg.exe -f concat -i filelist.txt -c:v copy -an output_video.mp4
其中,filelist.txt指定了文件列表(内容格式网上去搜,一大堆资料),-c:v copy指视频拷贝,-an指不要音频。
2.3 其他说明:
1.图片生成的那个视频文件其实只有一帧数据,帧类型为关键帧(I帧)。
2.两个视频concat后(其实就是数据的cat,并且需要符合mp4规范),会出现前两帧都是IDR关键帧,如下所示:

3.在播放时,对于解码器来说,需要先后初始化两次再解码,因为其内部前两个I帧前都带了SPS/PPS数据,来解码不同编码参数的编码数据。
3. 如上视频拼接了,预览时能展示封面图片了吗?——不一定!
这里要说的是,因为每个平台(Win/iPhone/Android/tiktok)机制不太一样,预览展示的不一定是首帧画面!有些抽取首帧,而有些抽取最接近某个时刻的关键帧。
4. 一些尝试,生成不同的视频文件
test1. 图片仅编码一帧(I帧)行程视频,后面再跟主视频进行拼接
test2. 图片编码25次(1s的视频),一帧I帧和后续共24帧的B帧和P帧,再与主视频拼接
test3. 图片编码若干次,使达到5s,然后再与主视频拼接
上面test1-test3利用图片生成视频方法类似,分别为:
ffmpeg.exe -r 25 -loop 1 -i img.jpg -vcodec libx264 -s 720x1280 -frames 1 -r 25 img_1f.mp4
ffmpeg.exe -r 25 -loop 1 -i img.jpg -vcodec libx264 -s 720x1280 -frames 25 -r 25 img_1s.mp4
ffmpeg.exe -r 25 -loop 1 -i img.jpg -vcodec libx264 -s 720x1280 -frames 125 -r 25 img_5s.mp4
其中,参数-r 25指以25fps读取输入文件img.jpg,-loop 1指循环利用输入文件,-frames指欲编码输出的总帧数,后面跟着的 -r 25指输出文件的帧率,最后为输出文件名(后缀名代表图片的数量或时长)。
利用上面生成的视频,与主视频拼接,命令行为:
ffmpeg.exe -f concat -i filelist.txt -c:v copy -an output_xx.mp4
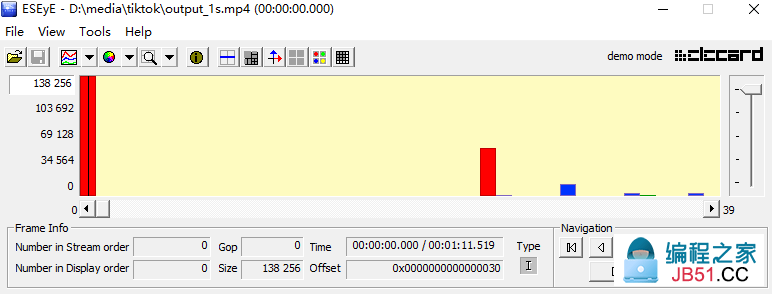
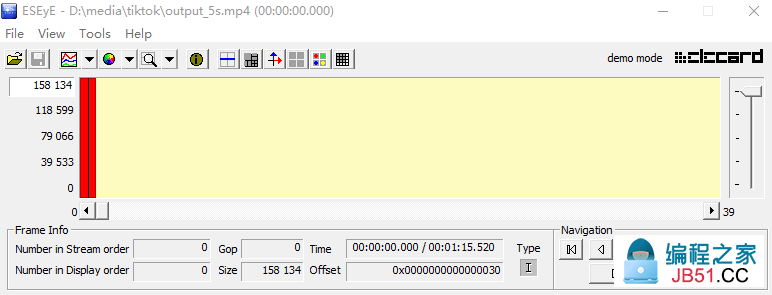
最终生成的视频,利用工具进行分析,分别如下:



5. 验证结果
在三个平台上验证:PC(Win10),iPhone7,tiktok
结果公示:
5.1 图片编码为一个I帧,再跟主视频进行拼接
PC——主视频的首帧
iphone——图片
tiktok——频闪(图片和主视频首帧)
5.2 图片编码25次达到1s时间,再与主视频拼接
PC——主视频的首帧
iphone——图片
tiktok——图片
5.3 图片编码若干次,使达到5s时间,再与主视频拼接
PC——图片
iphone——图片
tiktok——图片
6. 测试中的一些发现
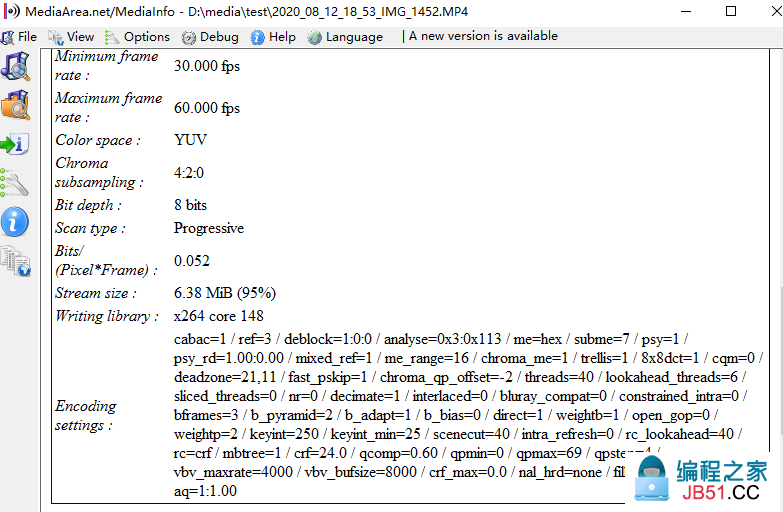
6.1. 苹果手机环境下,上传视频到tiktok,会重编码为h264,关键帧间隔时长为1s,并且编码帧带B帧,使用high profile档次。更关键的是,使用了苹果自身的硬件编码器和封装器。
如何看出来呢?上传后,再下载下来。视频文件的MediaInfo信息:

6.2. 安卓机上传,使用了x264(core 148)转码。
该条结论无直接证据,是间接得到的。因为随机下载了几个视频,编码参数(NAL unit type中的SEI数据)都是一致的。

6.3. 上传转码时,什么场景下使用h265编码,还不清楚。
7. 后续补充说明(不定期更新发现和思考)
7.1 由于抖音上传视频这块玩的不多,再去上传进行视频编辑时发现带封面选择的功能。
7.2 热门推送视频基本都是h265流,非热门的一般是h264流。(2020/11/15)
7.3 客户端下,视频保存到本地,并不是推送来的原始流,而是经过加水印和重编码处理的。(2020/11/15)
早先以为是云端推来的,直接再保存到本地。这种考虑是基于效率来说的,就为了保存到本地,何必再浪费cpu来重编码?!!
但是,上面这种考虑只是基于个人主观判断。后来玩抖音时,发现早期判断可能有问题!!!
是这个发现引起了我的思考:刷抖音时,左上角/右下角没有跳动的抖音logo,而下载到本地时,则多了抖音的logo。
拿公司开发机验证时,发现推来的视频解码后,如果用户保存到本地,则加水印(这是出于版权考虑)后利用libx264进行编码,形成mp4文件,再保存到本地。
7.4 下载多个视频,发现分辨率都是720x1280,这是方便竖屏观看。x264编码参数见6.2的图示。(2020/11/15)

 一年前写了一个demo,用于生成几种标准的波形,如正弦波、方...
一年前写了一个demo,用于生成几种标准的波形,如正弦波、方... wav文件格式作为一种常用的多媒体音频文件格式,其由MS在199...
wav文件格式作为一种常用的多媒体音频文件格式,其由MS在199... mpeg2ts文件格式中有pcr和pts的概念,其代码含义如下: PCR(...
mpeg2ts文件格式中有pcr和pts的概念,其代码含义如下: PCR(... 花了两天时间做了个h264裸流nal类型和frame类型检测的工具,...
花了两天时间做了个h264裸流nal类型和frame类型检测的工具,...