Markdown 前景色、背景色
1. 前言
颜色可以使普通文字表达出更深刻的含义,比如红色用于醒目与警示、绿色用于表达良好与正常等。
Markdown 使普通文本具有格式,但它的原生语法并不支持修改前景色和背景色。为了实现丰富文本颜色的需求,我们需要通过增加 HTML 标签实现此类效果。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
本节所有截图均为 Typora 导出为 HTML 后渲染效果。
2. 语法详解
2.1 前景色
在 Markdown 文件中,建议使用 <font> 标签的 color 属性修改文字颜色。
实例 1:
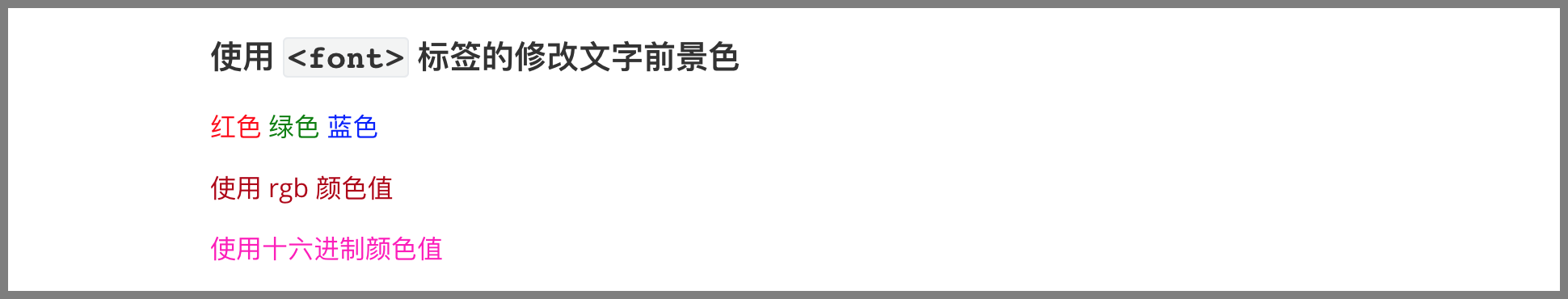
#### 使用 `<font>` 的标签的修改文字前景色<font color=red>红色</font><font color=green>绿色</font><font color=blue>蓝色</font><font color=rgb(200, 100, 100)>使用 rgb 颜色值</font><font color=#FF00BB>使用十六进制颜色值</font>
渲染结果如下:

除了修改 color 属性外,还可以使用 style 样式属性修改文字颜色。
实例 2:
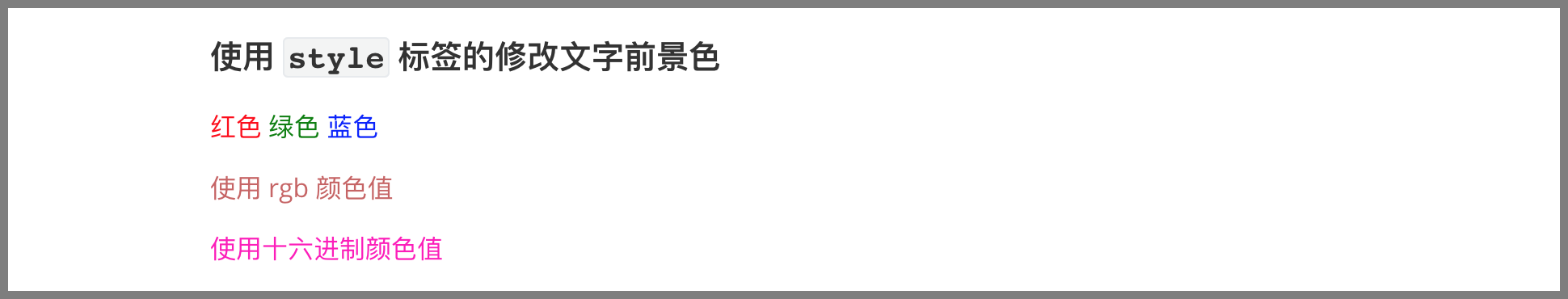
#### 使用 `style` 的标签的修改文字前景色<font style=color: red>红色</font><font style=color: green>绿色</font><font style=color: blue>蓝色</font><font style=color: rgb(,,)>使用 rgb 颜色值</font><font style=color: #FF00BB>使用十六进制颜色值</font>
其渲染结果如下:

2.2 背景色
Markdown 文档中定义文字背景色需要通过修改 style 样式实现。
实例 3:
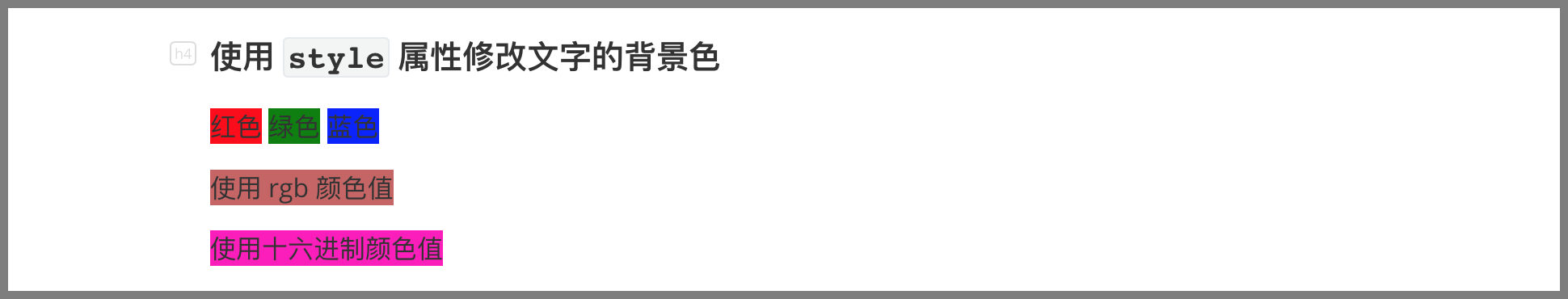
#### 使用 `style` 属性修改文字的背景色<font style=background: red>红色</font><font style=background: green>绿色</font><font style=background: blue>蓝色</font><font style=background: rgb(,,)>使用 rgb 颜色值</font><font style=background: #FF00BB>使用十六进制颜色值</font>
其渲染结果如下:

实例 4:
利用 style 的丰富样式,我们可以定义出丰富的文字形式。
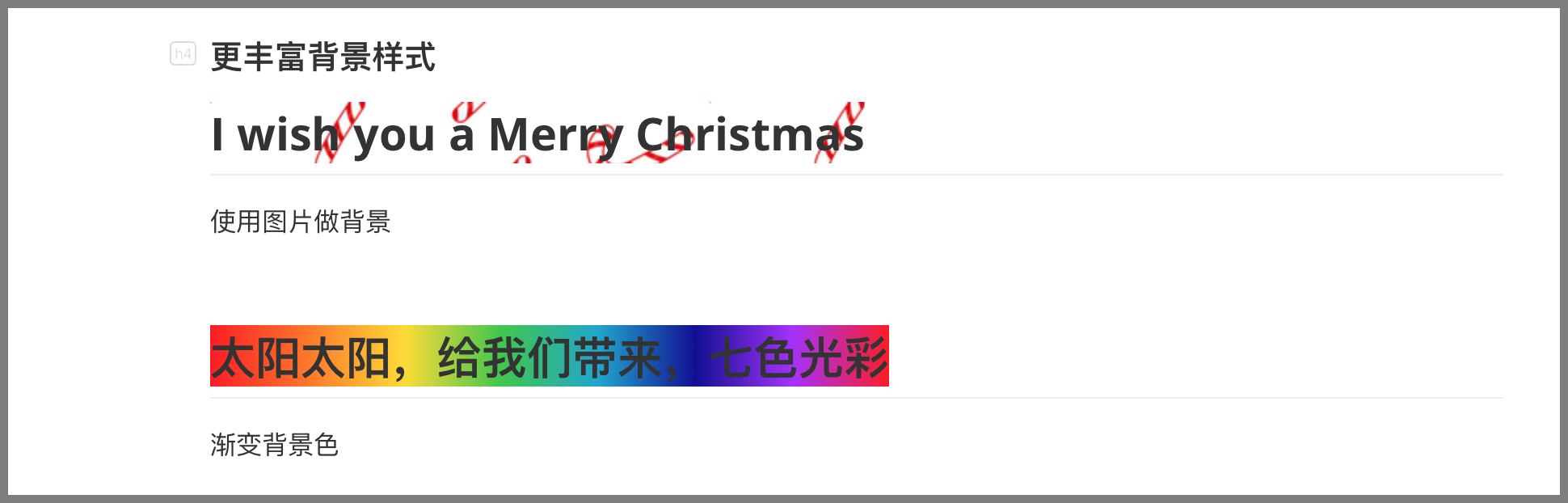
#### 更丰富背景样式## <font style=background: url('http://www.wenliku.com/d/file/patterns/2019-06-26/d8fac26c38c9b2a7e2393fc9af766e8f.jpg') >I wish you a Merry Christmas</font>使用图片作背景## <font style=background: linear-gradient( to right, #ff1616, #ff7716, #ffdc16, #36c945, #10a5ce, #0f0096, #a51eff, #ff1616);>太阳太阳,给我们带来,七色光彩</font>渐变背景色其渲染结果如下:

3. 使用场景及应用实例
利用前景色和背景色、以及字体字号等样式,我们可以定义出丰富的渲染主题,以适应不同的设备或阅读需求,比如阅读类 APP 中常见的夜晚模式、笔记类 APP 的更换纸张的效果等。
实例 5:
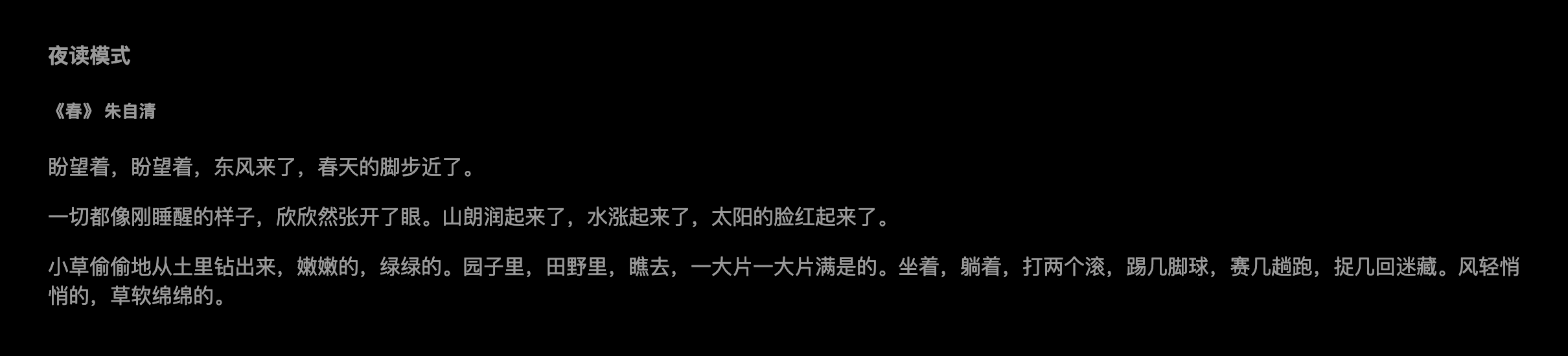
夜晚模式效果。
#### 夜读模式##### 《春》 朱自清盼望着,盼望着,东风来了,春天的脚步近了。
一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。
小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。<style>body { background-color: #000 !important; }h1,h2,h3,h4,h5,h6,h7,p { color: #999 !important; }</style>其渲染结果如下:

小结
对于颜色,请尽量使用柔和的颜色,防止刺伤眼睛。
如果我们对颜色的设计没有很好的经验,可以尝试使用其他设计师们设计好的主题。比如如果用 Typora 的话,可以在 Typora 的菜单里切换或下载其他主题。
