步骤一:首先自定义类(这里Himi自定义类名 “MySprite”)
MySprite.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//
// MySprite.h
// mtet
//
// Created by Himi on 13-4-7.
//
//
#ifndef __mtet__MySprite__
#define __mtet__MySprite__
#include "cocos2d.h"
using
namespace
cocos2d;
class
MySprite :
public
CCSprite{
:
static
MySprite* createMS(
const
char
* fileName);
};
#endif /* defined(__mtet__MySprite__) */
|
MySprite.cpp
步骤二:利用tolua++编译我们创建的pkg,将自定义类嵌入LuaCocos2d.cpp中
首先我们到cocos2dx引擎目录下找到tools下的tolua++文件夹。
然后你看到很多的pkg文件,你可以使用文本打开,就会发现都是Cocos2dx引擎封装的类、函数定义,如下CCSprite.pkg
/*
typedef enum {
//! Translate with it's parent
CC_HOnor_PARENT_TRANSFORM_TRANSLATE = 1 << 0,
//! Rotate with it's parent
CC_HOnor_PARENT_TRANSFORM_ROTATE = 1 << 1,
//! Scale with it's parent
CC_HOnor_PARENT_TRANSFORM_SCALE = 1 << 2,
//! Skew with it's parent
CC_HOnor_PARENT_TRANSFORM_SKEW = 1 << 3,
//! All possible transformation enabled. Default value.
CC_HOnor_PARENT_TRANSFORM_ALL = CC_HOnor_PARENT_TRANSFORM_TRANSLATE | CC_HOnor_PARENT_TRANSFORM_ROTATE | CC_HOnor_PARENT_TRANSFORM_SCALE | CC_HOnor_PARENT_TRANSFORM_SKEW,
} ccHonorParentTransform;
*/
CCSprite :
CCNode
{
void
setDirty(
bool
bDirty);
isDirty(
);
ccV3F_C4B_T2F_Quad getQuad(
);
CCRect getTextureRect(
);
//bool isUsesBatchNode(void);
isTextureRectRotated(
);
setAtlasIndex(unsigned
int
uAtlasIndex);
unsigned
getAtlasIndex(
);
setTextureAtlas(CCTextureAtlas *pobTextureAtlas);
CCTextureAtlas* getTextureAtlas(
);
//void setSpriteBatchNode(CCSpriteBatchNode *pobSpriteBatchNode);
//CCSpriteBatchNode* getSpriteBatchNode(void);
setBlendFunc(ccBlendFunc blendFunc);
ccBlendFunc getBlendFunc(
);
CCPoint getoffsetPosition(
);
ignoreAnchorPointForPosition(
newValue);
setFlipX(
bFlipX);
setFlipY(
bFlipY);
isFlipX(
);
isFlipY(
);
removeChild(CCNode* pChild,
bCleanUp);
removeAllChildrenWithCleanup(
bCleanup);
reorderChild(CCNode* pChild,monospace!important; font-size:1em!important; line-height:1.1em!important; overflow:visible!important; bottom:auto!important; float:none!important; height:auto!important; left:auto!important; outline:0px!important; position:static!important; right:auto!important; top:auto!important; vertical-align:baseline!important; width:auto!important; min-height:inherit!important; background:none!important"> zOrder);
addChild(CCNode* pChild);
addChild(CCNode* pChild,monospace!important; font-size:1em!important; line-height:1.1em!important; overflow:visible!important; bottom:auto!important; float:none!important; height:auto!important; left:auto!important; outline:0px!important; position:static!important; right:auto!important; top:auto!important; vertical-align:baseline!important; width:auto!important; min-height:inherit!important; background:none!important"> zOrder);
zOrder,monospace!important; font-size:1em!important; line-height:1.1em!important; overflow:visible!important; bottom:auto!important; float:none!important; height:auto!important; left:auto!important; outline:0px!important; position:static!important; right:auto!important; top:auto!important; vertical-align:baseline!important; width:auto!important; min-height:inherit!important; background:none!important"> tag);
sortAllChildren();
//void setPosition(CCPoint pos);
setRotation(
float
rotation);
setSkewX(
sx);
setSkewY(
sy);
setScale(
fScale);
setScaleX(
fScaleX);
setScaleY(
fScaleY);
setVertexZ(
fVertexZ);
setAnchorPoint(
const
CCPoint & anchor);
setVisible(
bVisible);
setColor(ccColor3B color3);
ccColor3B getColor(
);
setopacityModifyRGB(
bValue);
isOpacityModifyRGB(
);
setTexture(CCTexture2D *texture);
CCTexture2D* getTexture(
);
updateTransform(
);
//void useSelfRender(void);
setTextureRect(CCRect rect);
setTextureRect(CCRect rect,monospace!important; font-size:1em!important; line-height:1.1em!important; overflow:visible!important; bottom:auto!important; float:none!important; height:auto!important; left:auto!important; outline:0px!important; position:static!important; right:auto!important; top:auto!important; vertical-align:baseline!important; width:auto!important; min-height:inherit!important; background:none!important"> rotated,CCSize size);
setVertexRect(CCRect rect);
//void useBatchNode(CCSpriteBatchNode *batchNode);
setdisplayFrame(CCSpriteFrame *pNewFrame);
isFramedisplayed(CCSpriteFrame *pFrame);
CCSpriteFrame* displayFrame(
);
setBatchNode(CCSpriteBatchNode* pBatchNode);
CCSpriteBatchNode* getBatchNode();
setdisplayFrameWithAnimationName(
*animationName,monospace!important; font-size:1em!important; line-height:1.1em!important; overflow:visible!important; bottom:auto!important; float:none!important; height:auto!important; left:auto!important; outline:0px!important; position:static!important; right:auto!important; top:auto!important; vertical-align:baseline!important; width:auto!important; min-height:inherit!important; background:none!important"> frameIndex);
CCSprite* createWithTexture(CCTexture2D *pTexture);
CCSprite* createWithTexture(CCTexture2D *pTexture,CCRect rect);
CCSprite* createWithSpriteFrame(CCSpriteFrame *pSpriteFrame);
CCSprite* createWithSpriteFrameName(
*pszSpriteFrameName);
CCSprite* create(
*pszFileName,CCRect rect);
*pszFileName);
CCSprite* create();
};
|
没错,我们也会按照类似方式进行创建我们自定义类的pkg文件。
我们自定义一个文件(文本、xcode等都可以),后缀 .pkg ,然后将Himi自定义的MySprite类定义到pkg中,如下:
注意:只要自定义类.h中的内容,至于cpp的实现,binding后lua自动调用你类的函数
MySprite.pkg
CCSprite{
* fileName);
在pkg中我只是定义了创建函数而已,至于更多的函数就交给大家自定义啦,另外我们注意书写pkg时是需要几条规则的,其实在tolua++这个文件夹中我们也能看到有一个名字叫 README 的文件,打开如下:
这个文件声明了书写pkg的规则,不多赘述。 书写好我们的pkg之后,将pkg文件放置此tolua++文件夹下即可,然后配置我们tolua++工具。 继续在tolua++文件夹中解压tolua++.Mac.zip 文件,会得到一个tolua++的工具,如下图: 解压出工具之后,我们还要在tolua++文件夹中,配置tolua++路径,打开“build.sh”文件,如下: 这里 TOLUA 是tolua++工具的位置(路径后面要架上 /tolua++ 表示这个工具),最下面配置的是编译后的luaCocos2d.cpp文件导出的位置,Himi这里配置到桌面,配置如下: 最后,我们要将我们定义的pkg文件注册到 tolua++文件夹下的Cocos2d.pkg中,如下: 如上步骤都OK后,我们就可以使用“终端”,先cd到tolua++的文件夹下,然后使用“make”命令执行tolua++工具 或者终端输入 ./build.sh 。 (如果这里终端不能正常执行, 请继续修改tolua++文件夹下的: makefile ,将其路径配置一下即可。) 终端正常执行后,会在一开始指定的目录生成LuaCocos2d.cpp 文件,且其中已经binding好了自定义类,将生成的LuaCocos2d.cpp替换到你项目的/libs/lua/cocos2dx_support下的LuaCocos2d.cpp 文件。 Himi建议生成的LuaCocos2d.cpp 文件路径直接设置你的项目的/libs/lua/cocos2dx_support下很方便 注意:这时候LuaCoco2d.cpp中虽然已经binding了我们的自定义类,但是没有引用我们的头文件,所以我们还需要在LuaCocos2d.h中倒入我们自定义类.h 。 步骤三:Lua测试我们的自定义类
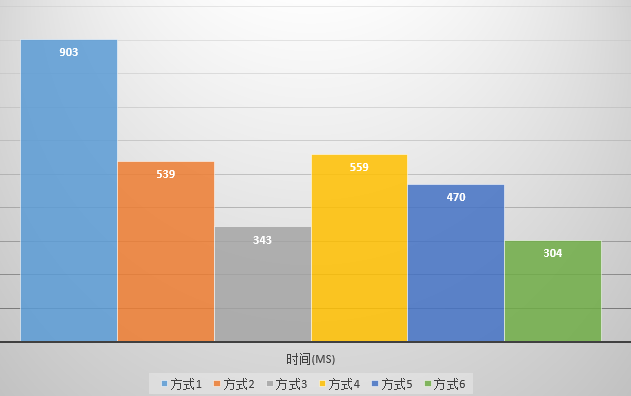
运行截图如下:
相关文章localfunctiongenerate_action(params)localscale_action=cc...
2022年1月11日13:57:45 官方:https://opm.openresty.org/官...
|