前言
如果您需要 Vue2 版本教程,请访问 这篇文章。
本文实现了 在 Vue3 项目开发中,解决下载 Blob 二进制文件流对象时,无法区分是正常文件流还是错误的 json 数据信息问题,
默认无论成功还是失败永远返回 blob 对象,但使用本方法后,您可以轻松判断接口返回了【二进制文件流】还是【失败对象错误信息】。
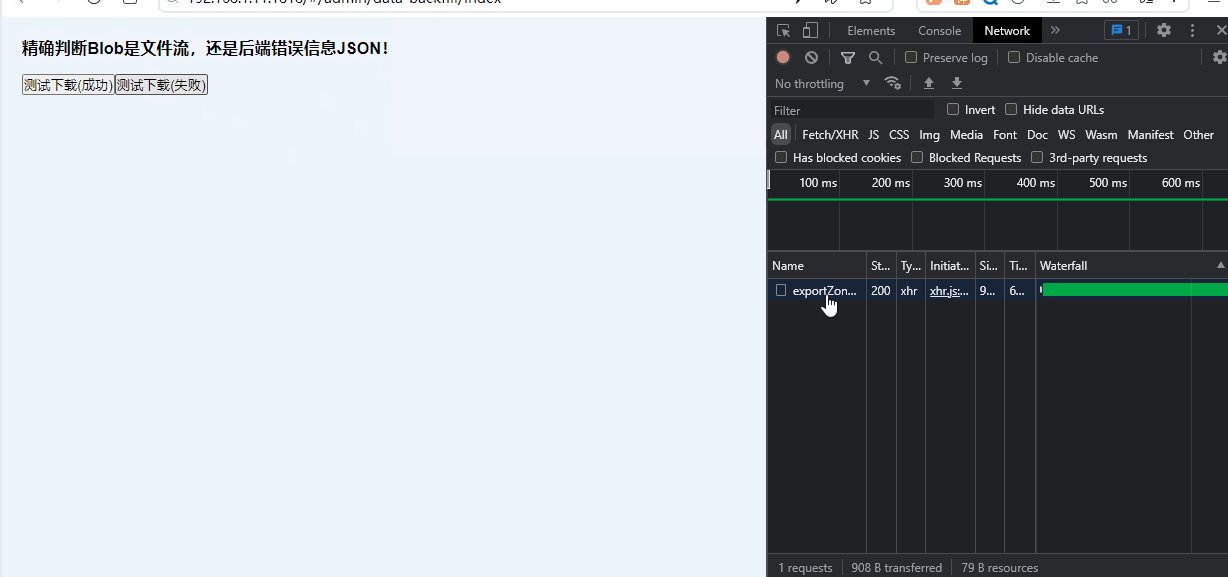
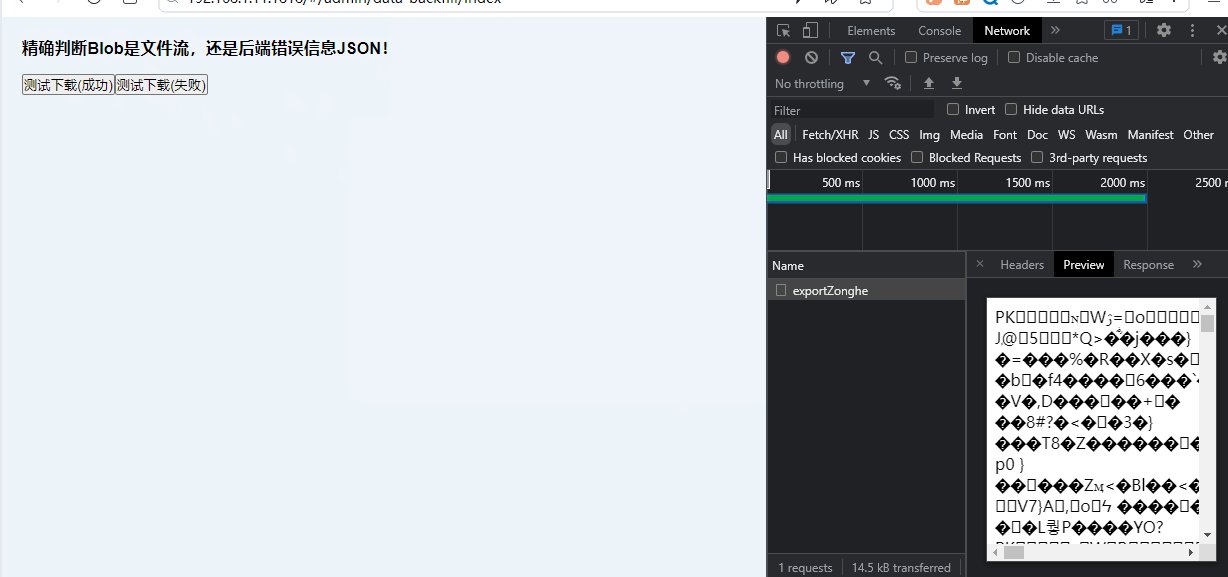
如下图所示(调用同一个接口),当是正常的文件流时进行下载,否则就用接口返回的错误信息提示用户,
当把请求 responseType 设置为 blob 时,如果接口返回文件流时正常下载,反之拿到 JSON 数据提示错误信息。
示例代码干净整洁,无论是 JS 还是 TS 都可以使用!

示例代码
您只需要将接口换成您的,一键复制核心代码即可。
如下代码所示,提供了判断方法,也提供了下载二进制文件流的方法。

 文章浏览阅读1.2w次,点赞3次,收藏19次。在 Python中读取 j...
文章浏览阅读1.2w次,点赞3次,收藏19次。在 Python中读取 j... 文章浏览阅读882次。Unity Json和Xml的序列化和反序列化_uni...
文章浏览阅读882次。Unity Json和Xml的序列化和反序列化_uni... 文章浏览阅读796次。reader.readAsText(data.file)中data.fi...
文章浏览阅读796次。reader.readAsText(data.file)中data.fi...