babel是将 ES2015+ 语法的 JavaScript 代码编译为能在当前浏览器上工作的代码
安装包
npm install --save-dev @babel/core @babel/cli @babel/preset-env
npm install --save @babel/polyfill
执行编译命令,该命令会将src目录下的js文件编译到lib目录下,并且把代码会转换成兼容的形式
node_modules\.bin\babel src --out-dir lib --presets=@babel/env

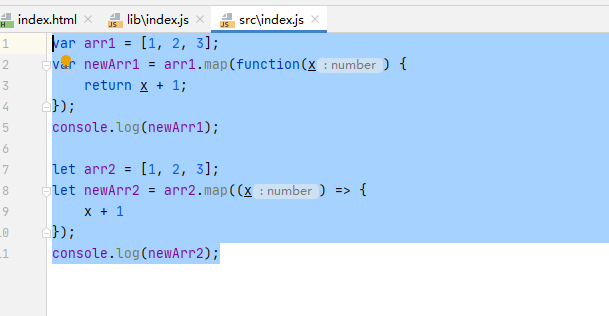
编译前:

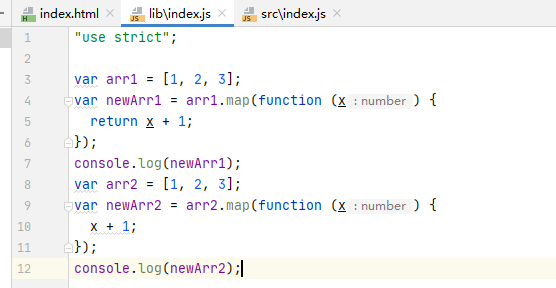
编译后


 js如何实现弹出form提交表单?(图文+视频)
js如何实现弹出form提交表单?(图文+视频) js怎么获取复选框选中的值
js怎么获取复选框选中的值 js如何实现倒计时跳转页面
js如何实现倒计时跳转页面 如何用js控制图片放大缩小
如何用js控制图片放大缩小