最近看到一个别人写的js类库,突然对js中的原型及继承产生了一些想法,之前也看过其中的一些内容,但是总不是很清晰,这几天利用空闲时间,对这块理解了一下,感觉还是有不通之处,思路上没那么条理,仅作为分享,
一、instanceof
在JavaScript有instanceof运算符,是二元运算符,使用方法 instanceA instanceof A,返回值是布尔值(boolean),含义是判断instanceA是否是A的一个实例,其实质是判断A.prototype===instanceA.__proto__,如
function f2(){ var f=(){} var test=new f(); console.log(test instanceof f);//true console.log((f.prototype===test.__proto__));true }
上边的两个打印都是true。说明test是f的一个实例;test的__proto__属性指向了f的prototype对象,即f的prototype属性是一个对象,且此对象是f的一个实例。
二、js中对象
在js中一切皆是对象,对象分为函数对象和普通对象,常用的函数其实是函数对象,如
函数对象 var f2=new Function('str','console.log(str)') f3(){} 普通对象 var o= Object(); var o2={} var o3=new f()
上面看到f、f2、f3是函数对象,o、o2、o3是普通对象。
函数对象和普通对象的区别:
所有使用new Function()的方式创建的对象都是函数对象,f和f3两种方式,最终是也是使用new Function()方式创建的;
在定义一个对象时,对象中包含一些预定义的属性,如,prototype、__proto__,其中prototype属性只有函数对象才有,__proto__则是对所有的对象都有,所以可以通过对象的__proto__属性判断一个对象是函数对象还是普通对象,如
// Object(); console.log(f.prototype);Object {} console.log(o.prototype);undefined
从上边可以得出函数对象存在prototype属性,而普通对象的prototype对象则是未定义。
三、原型链
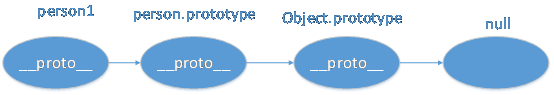
从上边知道所有的对象都有一个__proto__属性,这个属性指向创建它的函数对象的原型对象prototype,我们把这种使用__proto__属性串起来的链叫做原型链,如下面是一个原型链,

上图,以person为例,说明原型链,
var person=(){} var person1=new person();
1、person是一个函数对象,person1是person的一个实例
2、person1的__proto__属性是person的原型对象person.prototype
3、由于person的原型对象person.prototype是一个对象,它也有一个__proto__属性,这个属性指向的Object的原型对象Object.prototype
4、Object的原型对象Object.prototype是一个对象,它也有一个__proto__属性,这个属性的原型对象为null。
四、一些继承
在js中我们会定义一个函数对象,如
function(){}
上面我们定义了一个函数对象,它没有任何的属性,是一个空对象,由于它是一个对象,所以可以为它增加属性,
(){} person.name1='js' console.log(person.name1)js
上面的代码为person新增了一个name属性,且赋值为js,且可以打印出name属性的值
但是当我们创建一个person的实例person1的时候,如下
var person= (){}; person.name1= 122; console.log(person.name1); person(); console.log(person1.name1);undefined
可以看到person1没有name1这个属性,那么如何才能保证person的实例也有name1属性呢,
; //使用prototype对象为对象添加属性,这样所以的实例都会有此属性
person.prototype.name1='12'12
上面,使用了person.protoype.name1='12',这样所有的实例都有了name1属性,使用这种方式添加的属性,在生成实例的时候会把属性当作实例的共有属性。
先写那么多,有不当之处,欢迎指出。谢谢

 js如何实现弹出form提交表单?(图文+视频)
js如何实现弹出form提交表单?(图文+视频) js怎么获取复选框选中的值
js怎么获取复选框选中的值 js如何实现倒计时跳转页面
js如何实现倒计时跳转页面 如何用js控制图片放大缩小
如何用js控制图片放大缩小