很早就听闻ajax的名声,但是却一直不知道怎么用,今天自己捣鼓了一下,竟然会用了,哈哈哈哈。
为了防止我自己忘记,现在把这个简单的实例记录下。这个实例是网上搜的,文末附上链接。
首先你得有自己的服务器,这个我已经采用xampp配置好了。
实现ajax需要三个文件,一个是html的表单文件,一个是js的核心文件,一个是php的后台文件。具体的文件如下所示:
下面的是test.html文件,当键盘按下时触发showHint方法,在showHint方法中会有ajax的核心内容,实例化,获取地址,获取数据并展示等等。
<html> headscript src="clienthint.js"></script> </> bodyform> First Name: input type="text" id="txt1" onkeyup="showHint(this.value)"p>Suggestions: span id="txtHint"span>
下面是js的内容clienthint.js,太长了,我就折叠了,其中的url也可以写成这样http://localhost/shen/test/gethint.php。效果是一样的。

var xmlHttp function showHint(str){ if (str.length==0) { document.getElementById("txtHint").innerHTML="" return } //获取xmlHttpObject对象,如果为空,提示浏览器不支持ajax xmlHttp=GetXmlHttpObject() if (xmlHttp==null){ alert ("Browser does not support HTTP Request") } 获取url var url="gethint.php" url=url+"?q="+str url=url+"&sid="+Math.random() 回调函数,执行动作 xmlHttp.onreadystatechange=stateChanged open xmlHttp.open("GET",url,true) xmlHttp.send() } stateChanged() { if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete"){ 将获取的信息插入到txtHint中 document.getElementById("txtHint").innerHTML=xmlHttp.responseText } } 获取xml对象 GetXmlHttpObject(){ var xmlHttp=; try{ Firefox,Opera 8.0+,Safari xmlHttp=new XMLHttpRequest(); } catch (e){ Internet Explorer { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } (e){ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } } xmlHttp; }
下面是php的内容gethint.php。根据ajax对象传入的参数,获取相应的数据。

<?php Fill up array with names $a[]="Anna"; $a[]="Brittany"$a[]="Cinderella"$a[]="Diana"$a[]="Eva"$a[]="Fiona"$a[]="Gunda"$a[]="Hege"$a[]="Inga"$a[]="Johanna"$a[]="Jiqing"$a[]="Kitty"$a[]="Linda"$a[]="Nina"$a[]="Ophelia"$a[]="Petunia"$a[]="Amanda"$a[]="Raquel"$a[]="Cindy"$a[]="Doris"$a[]="Eve"$a[]="Evita"$a[]="Sunniva"$a[]="Tove"$a[]="Unni"$a[]="Violet"$a[]="Liza"$a[]="Elizabeth"$a[]="Ellen"$a[]="Wenche"$a[]="Vicky"; get the q parameter from URL $q=$_GET["q"]; lookup all hints from array if length of q>0 if (strlen($q) > 0) { $hint=""; for($i=0; $i<count($a); $i++) { strtolower($q)==strtolower(substr($a[$i],1)">$q)))) { if ($hint=="") { $hint=$i]; } else { $hint.",".]; } } } } Set output to "no suggestion" if no hint were found //or to the correct values $hint == ""$response="no suggestion"; } { $response=$hint; } output the response echo $response; ?>
首先把所有的文件都放在Xampp/htdocs(xampp安装位置)文件夹中,我又新建了两个文件夹,于是路径就变成了Xampp/htdocs/shen/test。
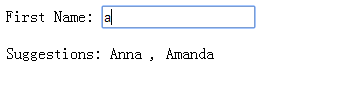
接下去在浏览器中输入以下地址http://localhost/shen/test/test.html,当输入a后,会触发ajax效果,从后台获取相应的名字中带有j的数据,并展示在suggestions中。