
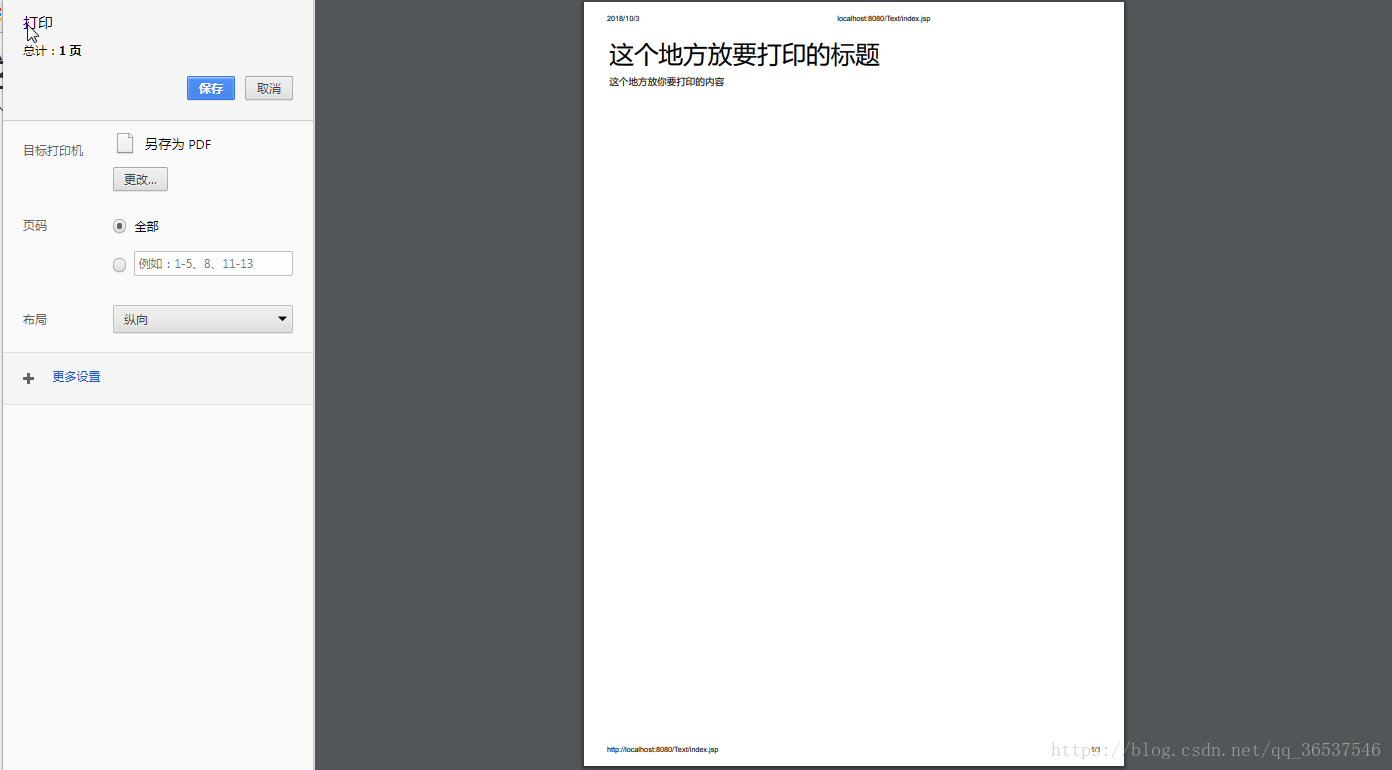
<!DOCTYPE html> <%@ page language="java contentTypetext/html; charset=UTF-8 pageEncodingUTF-8"%> @ page importjava.util.Date" java.text.SimpleDateFormat%> DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ html4/loose.dtd"> <htmlheadMeta http-equiv="Content-Type" content="text/html; charset=UTF-8"name="viewport"="width=device-width,initial-scale=1.0"> ="X-UA-Compatible"="ie=edge"link rel="stylesheet" href="css/page/index.css"> title>window调用打印接口</style> #pr{width:100px;height40pxline-heighttext-aligncenterbackground#ccc} .Box600pxred} > bodydiv class="Box"> h1>要打印的内容p>测试内容divid="pr">点击打印> script> function $(selector){ return document.querySelector(selector); } //获取整个页面 $(#pr).onclick (){ window.print(); } /* 实现打印全部页面(也可以打印局部页面 - 看需求) ---- 我是只打印baby里边的内容 获取我们定义的id */ $((){ var oldHtml $(body).innerHTML; printBox .Box).innerHTML; $().innerHTML printBox; window.print(); $( oldHtml; location.reload();刷新当前页面,很重要 } >
原文:https://blog.csdn.net/qq_36537546/article/details/8292736






