javascript修改html内容的方法:1、使用innerHTML属性修改html内容;2、使用innerText属性修改html内容;3、使用uterText属性修改html内容;4、使用outerHTML属性修改html内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用innerHTML属性修改html内容
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
方法2:使用innerText属性修改html内容
innerText 在指定元素中插入文本内容,如果文本中包含 HTML 字符串,将被编码显示。
浏览器支持状态:IE 4+、Safari 3+、Chrome 和 Opera 8+。Firefox 提供 textContent 属性支持相同的功能。支持 textContent 属性的浏览器还有 IE 9+、Safari 3+、Opera 10+ 和 Chrome。
方法3:使用uterText属性修改html内容
outerText 与 innerText 功能相似,但是它能够覆盖原有的元素。
方法4:使用outerHTML属性修改html内容
示例
下面示例使用 outerText、innerText、outerHTML 和 innerHTML 这 4 种属性为列表结构中不同列表项插入文本。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName(ul)[0]; //获取列表结构
var lis = ul.getElementsByTagName(li); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = 谢谢; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = <h2>我叫 编程之家</h2>; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = 我是学生; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = <h2>当然喜欢</h2>; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
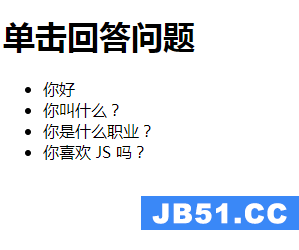
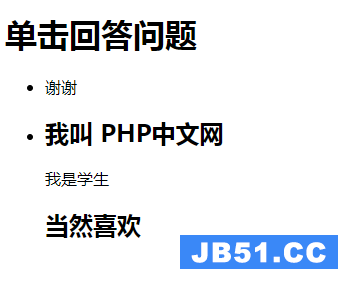
</html>输出:


【相关推荐:javascript学习教程】

 js如何实现弹出form提交表单?(图文+视频)
js如何实现弹出form提交表单?(图文+视频) js怎么获取复选框选中的值
js怎么获取复选框选中的值 js如何实现倒计时跳转页面
js如何实现倒计时跳转页面 如何用js控制图片放大缩小
如何用js控制图片放大缩小