增加方法:1、使用“$(.类名)”语句获取设置了某个指定类的元素节点;2、使用“元素节点.click(function(){...})”语句给获取的元素节点增加点击事件。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中通过$()选取元素,在使用类的情况下,可以使用$(.类名)来获取设置某个类的元素。
然后就可以使用click() 方法来给获取的元素添加点击事件。
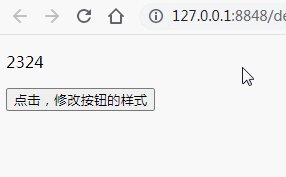
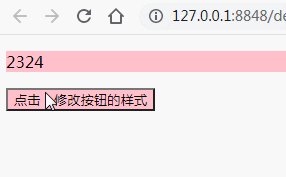
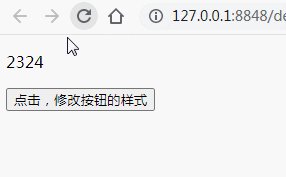
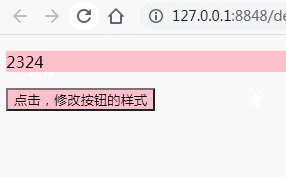
<!DOCTYPE html> <html> <head> <Meta charset=utf-8> <script src=js/jquery-1.10.2.min.js></script> <script> $(document).ready(function(){ $(.Box).click(function(){ $(.Box).css(background-color,#FFC0CB); }); }); </script> </head> <body> <p class=Box>2324 </p> <button class=Box>点击,修改按钮的样式</button> </body> </html>

说明:
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
语法:$(selector).click(function)
function:可选。规定当发生 click 事件时运行的函数。
相关视频教程推荐:jQuery教程(视频)






