在项目中,你会发现设计稿中常常会有单选框,复选框,但都不是系统默认的样式,这就可以用jquery来模拟它们:
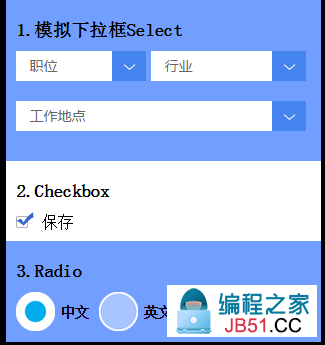
如图所示,实现它们所需要的代码如下:

首先需要引入的代码:
<link rel="stylesheet" href="css/reset.css" type="text/css" /> ="css/jquery.inputbox.css"="css/common.css"script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> ="js/jquery.inputbox.js">
其次html结构代码:
<!--模拟下拉框Select开始--> div class="hotdiv"> ="numberN">1.模拟下拉框Select</div="div clearfix"> name="zhiwei"="selectbox" class="zhiwei"> ="opts"> a href="javascript:;" val="职位"="selected">职位a> ="职位2">职位2> ="hangye"="行业">行业="互联网">互联网="div"="place"="place"="工作地点">工作地点="上海">上海> > > 模拟下拉框Select开始结束--> 模拟Checkbox开始开始--> ="savediv">2.Checkbox="cbt checked" name="check" type="checkbox"="1" span ="save">保存span> 模拟Checkbox开始结束--> 模拟Radio开始开始="Radiodiv clearfix">3.Radio="rbt"="radiobox"="cn"="rbt checked"><>中文="en"="rbt">英文模拟Radio开始结束-->
jquery调用代码如下:
$(function(){ $('div[name="zhiwei"]').inputbox({ height:30,width:130}); $('div[name="hangye"]').inputbox({ height:30,width:155}); $('div[name="place"]').inputbox({ height:30,width:290}); $('.cbt').inputbox(); $('div[name="rbt"]').inputbox(); })

 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...