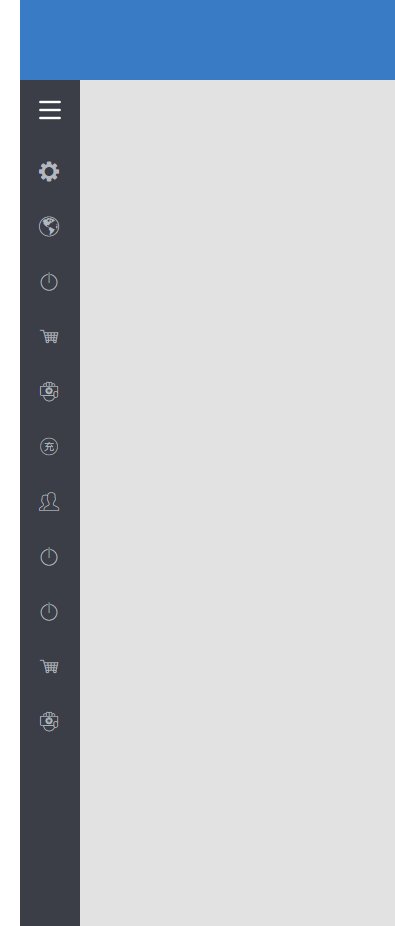
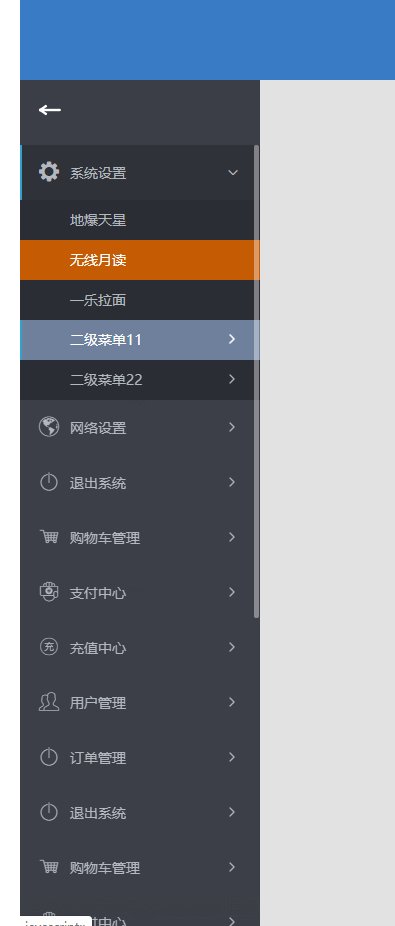
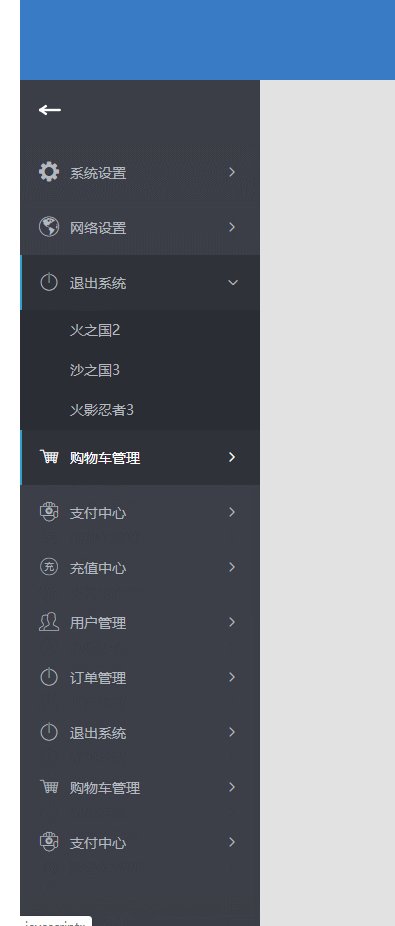
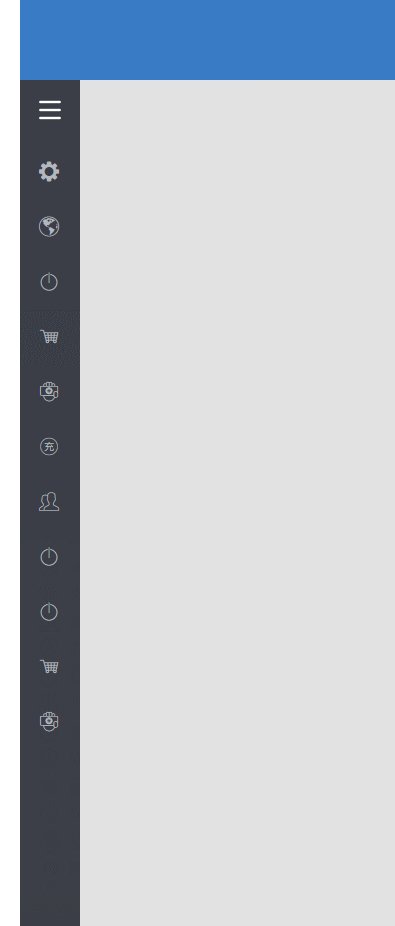
效果图

index.html
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>index</link rel="stylesheet" href="css/style.css"="css/iconfont.css"> bodydiv class="top" style="width: 100%;height: 80px;background-color: #397bc5"></div="left-side-menu"="lsm-expand-btn"="lsm-mini-btn"labelinput type="checkbox" checked="checked"svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"circle cx="50" cy r="30" /> path ="line--1" d="M0 40h62c18 0 18-20-17 5L31 55" ="line--2"="M0 50h80" ="line--3"="M0 60h62c18 0 18 20-17-5L31 45" svg="lsm-container"> ="lsm-scroll"> ="lsm-sidebar"> ul> <!-- 一级导航 --> li ="lsm-sidebar-item"> a href="javascript:;"><i ="my-icon lsm-sidebar-icon icon_1"ispan>系统设置="my-icon lsm-sidebar-more"a> 二级导航 --> li>地爆天星="active">无线月读>一乐拉面> 三级导航 --> ="my-icon lsm-sidebar-icon ">二级菜单11> >血继限界>秽土转生>万象天引>尸鬼封尽>飞雷神之术>多重影分身术>须佐之男>外道魔像>双蛇相杀>二级菜单22="my-icon lsm-sidebar-icon icon_2">网络设置>地爆天星1>神罗天征1>八门遁甲1="my-icon lsm-sidebar-icon icon_3">退出系统>火之国2>沙之国3>火影忍者3="my-icon lsm-sidebar-icon icon-iconset0308">购物车管理>火之国4>沙之国4>火影忍者4="my-icon lsm-sidebar-icon icon-chongzhi1">支付中心>火之国5>沙之国5>火影忍者5="my-icon lsm-sidebar-icon icon-chongzhi">充值中心>火之国6>沙之国6>火影忍者6="my-icon lsm-sidebar-icon icon-users">用户管理>火之国8>沙之国8>火影忍者8>订单管理>火之国9>沙之国9>火影忍者9script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'script="js/jquery.slimscroll.min.js"="js/script.js"html>
style.css
@charset "utf-8"; body,html { height:100%; background:#e2e2e2 } body,ul { margin:0; padding:0 } body { font:14px 微软雅黑,宋体,arial narrow,HELVETICA; -webkit-text-size-adjust:100% } li { list-style:none } a { text-decoration: .left-side-menu,.lsm-popup.lsm-sidebar ul li,.lsm-container.lsm-mini .lsm-sidebar>ul>li.lsm-sidebar-item>ul>li.lsm-sidebar-item>ul {#3b3e47 } .left-side-menu { -webkit-touch-callout:none; -webkit-user-select: -khtml-user-select: -moz-user-select: -ms-user-select: user-select:calc(100% - 80px); width:220px } .lsm-expand-btn {65px } .lsm-container {calc(100% - 65px); transition:all .3s; z-index:100 } .lsm-container li>a.active {#c55b03; color:#fff } .lsm-sidebar a { display:block; overflow:hidden; padding-left:20px; line-height:40px; max-height:#b2b8be;all .3s } .lsm-container ul:first-child>li>a,.lsm-container ul:first-child>li>a span {55px;55px } .lsm-sidebar a span { margin-left:30px } .lsm-sidebar .lsm-sidebar-item .lsm-sidebar-item>ul>li a span {60px } .lsm-sidebar-item { position:relative } .lsm-sidebar-item.lsm-sidebar-show { border-bottom: .lsm-sidebar-item ul {rgba(0,.1) } .lsm-sidebar-item.lsm-sidebar-show ul {block } .lsm-sidebar-item>a:before { content:"";absolute; left:2px;#34a0ce; opacity: .lsm-container ul:first-child>li.lsm-sidebar-item>a:before { .lsm-sidebar .lsm-sidebar-icon { font-size:-1px } .icon_1::after {"\e62b" } .icon_2::after {"\e669" } .icon_3::after {"\e61d" }"\e698" } .lsm-sidebar-more { float:right; margin-right:12px;transform .3s } .lsm-sidebar-more::after {"\e621" } .lsm-sidebar-show>a>i.my-icon.lsm-sidebar-more { transform:rotate(90deg) } .lsm-sidebar-show,.lsm-sidebar-item>a:hover {#fff; .lsm-sidebar-show>a:before,.lsm-sidebar-item>a:hover:before {1 } .lsm-sidebar-item li>a:hover,.lsm-popup>div>ul>li>a:hover {#6e809c } .lsm-mini-btn {70px;70px } .lsm-mini-btn svg {-10px 0 0 -10px } .lsm-mini-btn input[type=checkbox] { .lsm-mini-btn path { fill: stroke: stroke-width:3; stroke-linecap:round; stroke-linejoin: --length:24; --offset:-38; stroke-dasharray:var(--length) var(--total-length); stroke-dashoffset:var(--offset);all .8s cubic-bezier(.645,.045,.355,1) } .lsm-mini-btn circle {#fff3; .lsm-mini-btn label { top: right: .lsm-mini-btn label:hover circle { .lsm-mini-btn input:checked+svg .line--1,.lsm-mini-btn input:checked+svg .line--3 {8.602325267 } .lsm-mini-btn .line--1,.lsm-mini-btn .line--3 { --total-length:126.38166809082031 } .lsm-mini-btn .line--2 {80 }-109.1770175568 } .lsm-mini .lsm-container,.lsm-mini .lsm-container { .lsm-container.lsm-mini .lsm-sidebar .lsm-sidebar-icon { }.left-side-menu.lsm-mini ul:first-child>li.lsm-sidebar-item>a span { .left-side-menu.lsm-mini ul:first-child>li.lsm-sidebar-item>a>i.lsm-sidebar-more {-20px } .lsm-container.lsm-mini .lsm-sidebar>ul>li.lsm-sidebar-item>ul>li.lsm-sidebar-item>ul {180px;99; bottom:hidden } .left-side-menu.lsm-mini ul:first-child>li>ul { .transform { -webkit-transform:scale(1); -ms-transform:scale(1) } .lsm-popup div {#05161f } .lsm-popup { border:3px solid transparent } .lsm-popup>div>a>i.my-icon.lsm-sidebar-more { .lsm-popup.second { .lsm-popup.third {243px } .lsm-popup.third.lsm-sidebar>div>ul { border-radius:5px } .lsm-popup .lsm-sidebar-icon { .lsm-popup.lsm-sidebar a span { .lsm-popup.lsm-sidebar>div>ul>li.lsm-sidebar-item>ul {99 } .lsm-popup.lsm-sidebar ul {180px } .lsm-popup.lsm-sidebar ul li { .lsm-popup.lsm-sidebar ul li:last-child,.lsm-popup>div>ul>li:last-child>a {0 0 5px 5px }
iconfont.css
@font-face { font-family:"my-icon"; src:url(../font/iconfont.eot?t=1507649649871);url(../font/iconfont.eot?t=1507649649871#iefix) format('embedded-opentype'),url(../font/iconfont.woff?t=1507649649871) format('woff'),url(../font/iconfont.ttf?t=1507649649871) format('truetype'),url(../font/iconfont.svg?t=1507649649871#my-icon) format('svg'); } .my-icon {"my-icon"!important; font-size:16px; font-style:normal; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } .icon-touxiang:before { content:"\e62c" } .icon-crmtubiaohuaban35fuben3773:before {"\e85f" } .icon-shengyuliuliang:before {"\e650" } .icon-user:before {"\e61a" } .icon-mianfeishiyong:before {"\e618" } .icon-tuichu:before {"\e60b" } .icon-iconset0253:before { .icon-iconset0308:before {"\e6cf" } .icon-chongzhi:before {"\e600" } .icon-chongzhi1:before {"\e676" } .icon-dunpai:before {"\e620" } .icon-chongzhi-copy:before {"\e78e" } .icon-chongzhi4:before {"\e6b4" } .icon-shezhichilun:before { .icon-chongzhi2:before {"\e6c7" } .icon-caidanlanaipinpai:before {"\e68f" } .icon-chongzhi5:before {"\e67a" } .icon-alarm:before {"\e604" } .icon-power:before {"\e65c" } .icon-users:before {"\e685" } .icon-worldwide:before {"\e690" } .icon-5daqu:before { .icon-touxiang1:before {"\e60e" } .icon-yonghu:before {"\e616" } .icon-daochuExcelbiaoge:before { .icon-chilun:before {"\e611" } .icon-qunzu:before {"\e696" } .icon-shousuodaohangicon:before {"\e6bc" } .icon-jiantou:before {"\e612" } .icon-jiantouxiangyou:before { .icon-jiantouxiangshang:before {"\e622" } .icon-jiantouxiangzuo:before {"\e623" }
jquery.slimscroll.min.js
/*! Copyright (c) 2011 Piotr Rochala (http://rocha.la) * Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php) * and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses. * * Version: 1.3.8 * */ (function(e){e.fn.extend({slimScroll:function(f){var a=e.extend({width:"auto",height:"250px",size:"7px",color:"#000",position:"right",distance:"1px",start:"top",opacity:.4,alwaysVisible:!1,disableFadeOut:!1,railVisible:!1,railColor:"#333",railOpacity:.2,railDraggable:!0,railClass:"slimScrollRail",barClass:"slimScrollBar",wrapperClass:"slimScrollDiv",allowPageScroll:!1,wheelStep:20,touchScrollStep:200,borderRadius:"7px",railBorderRadius:"7px"},f);this.each(function(){function v(d){if(r){d=d||window.event; var c=0;d.wheelDelta&&(c=-d.wheelDelta/120);d.detail&&(c=d.detail/3);e(d.target||d.srcTarget||d.srcElement).closest("."+a.wrapperClass).is(b.parent())&&n(c,!0);d.preventDefault&&!k&&d.preventDefault();k||(d.returnValue=!1)}}function n(d,g,e){k=!1;var f=b.outerHeight()-c.outerHeight();g&&(g=parseInt(c.css("top"))+d*parseInt(a.wheelStep)/100*c.outerHeight(),g=Math.min(Math.max(g,0),f),g=0<d?Math.ceil(g):Math.floor(g),c.css({top:g+"px"}));l=parseInt(c.css("top"))/(b.outerHeight()-c.outerHeight());g= l*(b[0].scrollHeight-b.outerHeight());e&&(g=d,d=g/b[0].scrollHeight*b.outerHeight(),d=Math.min(Math.max(d,c.css({top:d+"px"}));b.scrollTop(g);b.trigger("slimscrolling",~~g);w();p()}function x(){u=Math.max(b.outerHeight()/b[0].scrollHeight*b.outerHeight(),30);c.css({height:u+"px"});var a=u==b.outerHeight()?"none":"block";c.css({display:a})}function w(){x();clearTimeout(B);l==~~l?(k=a.allowPageScroll,C!=l&&b.trigger("slimscroll",0==~~l?"top":"bottom")):k=!1;C=l;u>=b.outerHeight()?k=!0:(c.stop(!0,!0).fadeIn("fast"),a.railVisible&&m.stop(!0,!0).fadeIn("fast"))}function p(){a.alwaysVisible||(B=setTimeout(function(){a.disableFadeOut&&r||y||z||(c.fadeOut("slow"),m.fadeOut("slow"))},1E3))}var r,y,z,B,A,u,l,C,k=!1,b=e(this);if(b.parent().hasClass(a.wrapperClass)){var q=b.scrollTop(),c=b.siblings("."+a.barClass),m=b.siblings("."+a.railClass);x();if(e.isPlainObject(f)){if("height"in f&&"auto"==f.height){b.parent().css("height","auto");b.css("height","auto");var h=b.parent().parent().height();b.parent().css("height"else"height"in f&&(h=f.height,b.parent().css("height",h),b.css("height",h));if("scrollTo"in f)q=parseInt(a.scrollTo);else if("scrollBy"in f)q+=parseInt(a.scrollBy);if("destroy"in f){c.remove();m.remove();b.unwrap();return}n(q,!1,!0)}}if(!(e.isPlainObject(f)&&"destroy"in f)){a.height="auto"==a.height?b.parent().height():a.height;q=e("<div></div>").addClass(a.wrapperClass).css({position:"relative",overflow:"hidden",width:a.width,height:a.height});b.css({overflow:"hidden"var m=e("<div></div>").addClass(a.railClass).css({width:a.size,height:"100%",position:"absolute",top:0,display:a.alwaysVisible&&a.railVisible?"block":"none","border-radius":a.railBorderRadius,background:a.railColor,opacity:a.railOpacity,zIndex:90}),c=e("<div></div>").addClass(a.barClass).css({background:a.color,width:a.size,opacity:a.opacity,display:a.alwaysVisible?"block":"none","border-radius":a.borderRadius,BorderRadius:a.borderRadius,MozBorderRadius:a.borderRadius,WebkitBorderRadius:a.borderRadius,zIndex:99}),h="right"==a.position?{right:a.distance}:{left:a.distance};m.css(h);c.css(h);b.wrap(q);b.parent().append(c);b.parent().append(m);a.railDraggable&&c.bind("mousedown",function(a){var b=e(document);z=!0;t=parseFloat(c.css("top"));pageY=a.pageY;b.bind("mousemove.slimscroll",1)">function(a){currTop=t+a.pageY-pageY;c.css("top",currTop);n(0,c.position().top,!1)});b.bind("mouseup.slimscroll",1)">function(a){z=!1;p();b.unbind(".slimscroll")});return!1}).bind("selectstart.slimscroll"function(a){a.stopPropagation();a.preventDefault();return!1});m.hover(function(){w()},1)">function(){p()});c.hover(function(){y=!0},1)">function(){y=!1});b.hover(function(){r=!0;w();p()},1)">function(){r=!1;p()});b.bind("touchstart",1)">function(a,b){a.originalEvent.touches.length&&(A=a.originalEvent.touches[0].pageY)});b.bind("touchmove",1)">function(b){k||b.originalEvent.preventDefault();b.originalEvent.touches.length&&(n((A-b.originalEvent.touches[0].pageY)/a.touchScrollStep,!0),A=b.originalEvent.touches[0].pageY)}); x();"bottom"===a.start?(c.css({top:b.outerHeight()-c.outerHeight()}),n(0,!0)):"top"!==a.start&&(n(e(a.start).position().top,1)">null,a.alwaysVisible||c.hide());window.addEventListener?(this.addEventListener("DOMMouseScroll",v,!1),1)">this.addEventListener("mousewheel",!1)):document.attachEvent("onmousewheel",v)}});return this}});e.fn.extend({slimscroll:e.fn.slimScroll})})(jQuery);
script.js
$(function() { $('.lsm-scroll').slimscroll({ height: 'auto'1'#fffafa'50 }); $('.lsm-container ul ul').css("display","none"); $('.lsm-sidebar a').on('click'() { $('.lsm-scroll').slimscroll({ height: 'auto' }); if (!$('.left-side-menu').hasClass('lsm-mini')) { $(this).parent("li").siblings("li.lsm-sidebar-item").children('ul').slideUp(200); if ($(this).next().css('display') == "none") { $(this).next('ul').slideDown(200); $(this).parent('li').addClass('lsm-sidebar-show').siblings('li').removeClass('lsm-sidebar-show'); } else { $(this).next('ul').slideUp(200this).parent('li').removeClass('lsm-sidebar-show'); } } }); $('.lsm-mini-btn svg').on('click'() { if ($('.lsm-mini-btn input[type="checkbox"]').prop("checked")) { $('.lsm-sidebar-item.lsm-sidebar-show').removeClass('lsm-sidebar-show'); $('.lsm-container ul').removeAttr('style'); $('.left-side-menu').addClass('lsm-mini'); $('.left-side-menu').stop().animate({ width: 60 },200); } { $('.left-side-menu').removeClass('lsm-mini'); $('.lsm-container ul ul').css("display",1)">).stop().animate({ width: 240); } }); $(document).on('mouseover','.lsm-mini .lsm-container ul:first>li'() { $(".lsm-popup.third").hide(); $(".lsm-popup.second").length == 0 && ($(".lsm-container").append("<div class='second lsm-popup lsm-sidebar'><div></div></div>")); $(".lsm-popup.second>div").html($(this).html()); $(".lsm-popup.second").show(); $(".lsm-popup.third").hide(); var top = $().offset().top; var d = $(window).height() - $(".lsm-popup.second>div").height(); if (d - top <= 0) { top = d >= 0 ? d - 8 : 0; } $(".lsm-popup.second").stop().animate({ "top": top },100); }); $(document).on('mouseover','.second.lsm-popup.lsm-sidebar > div > ul > li'if (!$(this).hasClass("lsm-sidebar-item")) { $(".lsm-popup.third").hide(); return; } $(".lsm-popup.third").length == 0 && ($(".lsm-container").append("<div class='third lsm-popup lsm-sidebar'><div></div></div>")); $(".lsm-popup.third>div").html($().html()); $(".lsm-popup.third").show(); var d = $(window).height() - $(".lsm-popup.third"; } $(".lsm-popup.third"); }); $(document).on('mouseleave','.lsm-mini .lsm-container ul:first,.lsm-mini .slimScrollBar,.second.lsm-popup,.third.lsm-popup'() { $(".lsm-popup.second").hide(); $(".lsm-popup.third").hide(); }); $(document).on('mouseover','.lsm-mini .slimScrollBar,.second.lsm-popup').show(); }); $(document).on('mouseover','.third.lsm-popup').show(); }); });
icontfont相关文件


 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...