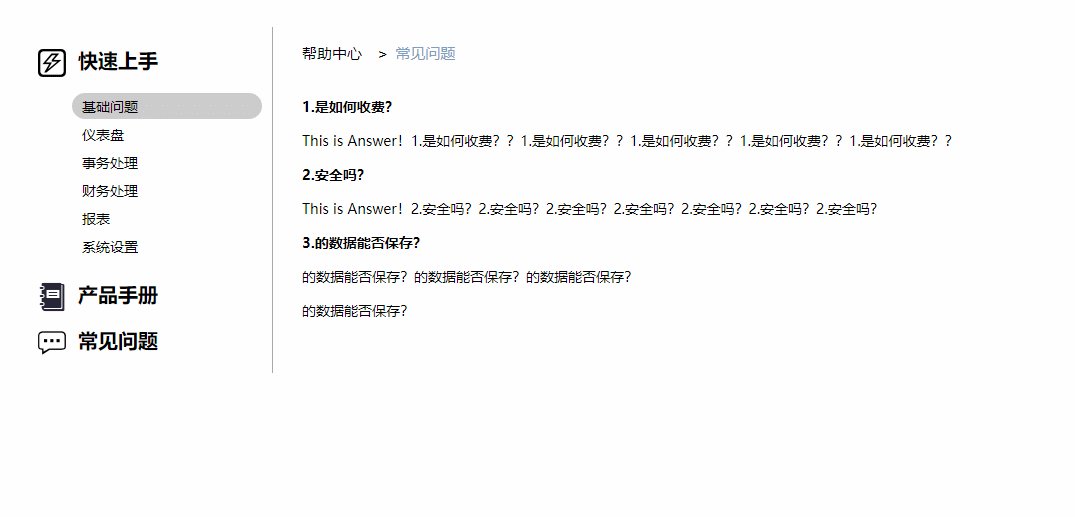
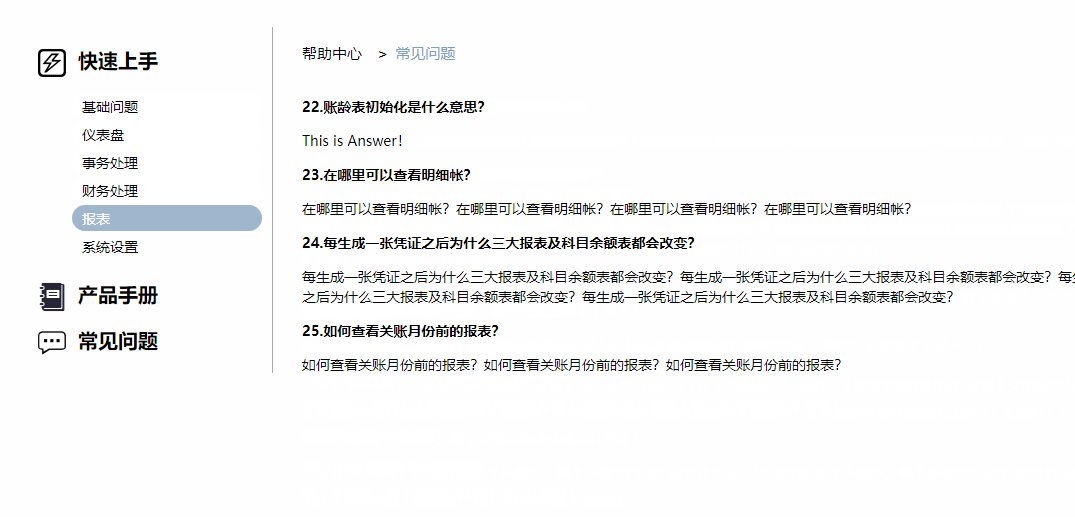
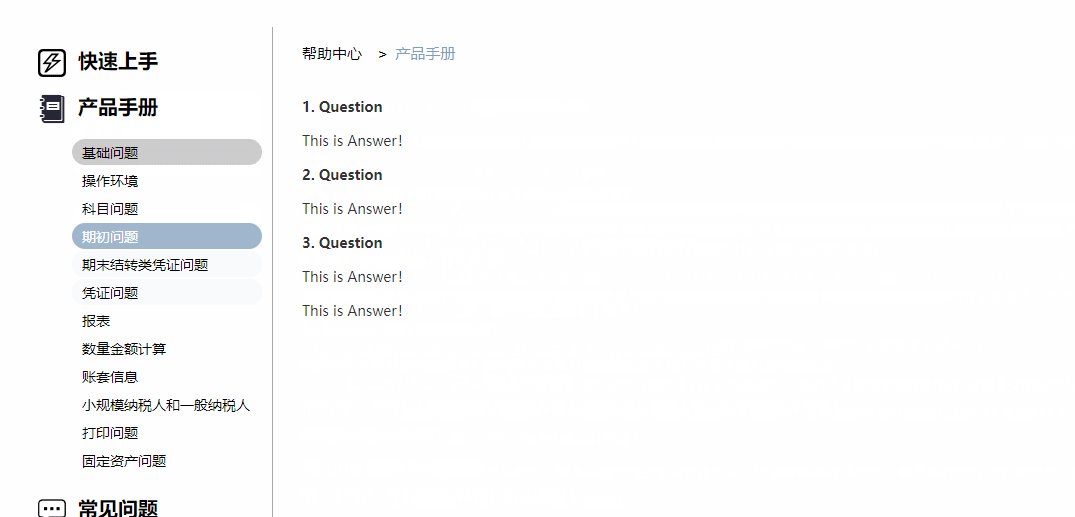
效果图

index.html
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>index</link rel="stylesheet" href="css/style.css"> bodydiv class="container"<!-- 左导航 --> ="menu"> h3><i ="q-menu-img positionIicon"></i>快速上手ul ="ulmenu1"> lia ="selected"="#tab1">基础问题ahref="#">仪表盘>事务处理>财务处理>报表>系统设置ul> ="q-menu-doit positionIicon">产品手册="ulmenu2"="#" class="selected">操作环境>科目问题>期初问题>期末结转类凭证问题>凭证问题>数量金额计算>账套信息>小规模纳税人和一般纳税人>打印问题>固定资产问题="q-menu-three positionIicon">常见问题="ulmenu3"="#tab3"="#tab4"="#tab5"div 右内容 ="content"="get-menu">帮助中心span>>="A1"="menu1 menu_tab"id="tab1"="tab active"> p ="tt">1.是如何收费?p>This is Answer!1.是如何收费??1.是如何收费??1.是如何收费??1.是如何收费??1.是如何收费??>2.安全吗?>This is Answer!2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?2.安全吗?>3.的数据能否保存?>的数据能否保存?的数据能否保存?的数据能否保存?>的数据能否保存?="tab2"="tab">4.快乐加账号余额与银行账号余额不一致?>This is Answer!4.快乐加账号余额与银行账号余额不一致?4.快乐加账号余额与银行账号余额不一致?4.快乐加账号余额与银行账号余额不一致?>5.手工凭证的银行收付转能为什么不能反应到仪表盘?>This is Answer!5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?5.手工凭证的银行收付转能为什么不能反应到仪表盘?="tab3">6.新增银行账号处”是否现金账户”什么意思?>This is Answer!6.新增银行账号处”是否现金账户”什么意思?6.新增银行账号处”是否现金账户”什么意思?>7.事务处理处生成的凭证属于哪个会计期间的??>This is Answer!7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??7.事务处理处生成的凭证属于哪个会计期间的??>8.凭单与费用报销单有什么区别?>This is Answer!8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?8.凭单与费用报销单有什么区别?>9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?>This is Answer!9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?9.财务复核的时候若发现上交的发票与报销不符,在系统该怎么操作?>10.费用报销个步骤中,哪个步骤会自动生成会计凭证?>This is Answer!10.费用报销个步骤中,哪个步骤会自动生成会计凭证?10.费用报销个步骤中,哪个步骤会自动生成会计凭证?10.费用报销个步骤中,哪个步骤会自动生成会计凭证?>11.已提交的报销单如发现填写错误能撤回吗?>This is Answer!11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?11.已提交的报销单如发现填写错误能撤回吗?>12.工资处理处社保公积金都能自动计算的吗?>This is Answer!12.工资处理处社保公积金都能自动计算的吗?="tab4">13.为什么关账后损益类科目还有余额?>This is Answer!>14.月末关账后发现凭证录入有误还能再修改吗?>月末关账后发现凭证录入有误还能再修改吗?月末关账后发现凭证录入有误还能再修改吗?月末关账后发现凭证录入有误还能再修改吗?>15.年结凭证需要自己手动录入吗>年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗年结凭证需要自己手动录入吗>16.系统能自动生成哪些凭证,哪些凭证需要手工录入?>系统能自动生成哪些凭证,哪些凭证需要手工录入?16、系统能自动生成哪些凭证,哪些凭证需要手工录入??>17.在其他财务软件做的凭证能导入系统吗?>在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?在其他财务软件做的凭证能导入系统吗?>18.为什么有些凭证不能删除?>为什么有些凭证不能删除?为什么有些凭证不能删除?>19.业务驱动收到或者开具的发票能删除吗?>业务驱动收到或者开具的发票能删除吗?19.业务驱动收到或者开具的发票能删除吗?19.业务驱动收到或者开具的发票能删除吗?>20.税收测算表的增值税及营业税以什么为根据来计算的?>税收测算表的增值税及营业税以什么为根据来计算的?税收测算表的增值税及营业税以什么为根据来计算的?税收测算表的增值税及营业税以什么为根据来计算的?>21.税收管理报表计提生成凭证后若发现计提错误还能修改吗?> >税收管理报表计提生成凭证后若发现计提错误还能修改吗?21、税收管理报表计提生成凭证后若发现计提错误还能修改吗?21、税收管理报表计提生成凭证后若发现计提错误还能修改吗?="tab5">22.账龄表初始化是什么意思?>23.在哪里可以查看明细帐?>在哪里可以查看明细帐?在哪里可以查看明细帐?在哪里可以查看明细帐?在哪里可以查看明细帐?>24.每生成一张凭证之后为什么三大报表及科目余额表都会改变?>每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?每生成一张凭证之后为什么三大报表及科目余额表都会改变?>25.如何查看关账月份前的报表?>如何查看关账月份前的报表?如何查看关账月份前的报表?如何查看关账月份前的报表?="tab6">26.如何录入科目期初余额?>27.初始化的时候期初余额录入错误怎么修改?>初始化的时候期初余额录入错误怎么修改?>28.初始化的时候科目余额为什么录入不进去?>初始化的时候科目余额为什么录入不进去?28、初始化的时候科目余额为什么录入不进去?28、初始化的时候科目余额为什么录入不进去?>29.科目匹配是什么意思?>科目匹配是什么意思?科目匹配是什么意思?科目匹配是什么意思?>30.为什么有些科目删除不了?>31.如何增加一级科目?会计科目到几级?>如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?如何增加一级科目?会计科目到几级?>32.如何增加、修改、删除科目?>如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?如何增加、修改、删除科目?>33. 科目是按照哪个企业会计准则来的?>科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?科目是按照哪个企业会计准则来的?>34.是否支持辅助核算?如何核算每个客户或者供应商的往来款项?>35.若员工离职了,如何把该员工从系统中删除?>若员工离职了,如何把该员工从系统中删除若员工离职了,如何把该员工从系统中删除若员工离职了,如何把该员工从系统中删除?>36.如何修改报销审批人?>如何修改报销审批人?36、如何修改报销审批人?36、如何修改报销审批人?>37.员工个人信息如何修改?>员工个人信息如何修改员工个人信息如何修改员工个人信息如何修改员工个人信息如何修改="menu2 menu_tab"="tab-1">1. Question>2. Question>3. Question="ta-2"="tab-3">3.Question="tab-4">2.Question="tab-5">table5="tab-6">table6="tab-7">table7="tab-8">table8="tab-9">table9="tab-10">table10="tab-11">table11="tab-12">table12="menu3 menu_tab"="tab-3-1">1. 。。。如何收费?222>。。。的个人版用户,100套账免费记,只需注册即可直接使用。。。。的代账公司版,多人操作且有服务运营管理系统,总账套数300套收费980元/年,总账套数1000套收费1980元/年。>2. 。。。安全吗?>在安全保障方面,我们参照并实施了多项国际及国家在信息安全领域的标准,成立了公司级安全小组,制定了详细的规章制度与考核标准,由安全监理负责监察规章制度的执行,确保客户数据的收集、储存及使用均遵守内部监控以及适用的法律及法规规定;用户数据安全方面我们采用安全性最好的独立部署模式,对每一家企业分配私有的专用服务器资源独立使用,数据单独存放,核心数据每天进行本地,本地异机与异地异机三重备份机制,解决因为极端事件给数据带来的安全隐患;在数据传输安全方面,所有用户关键及核心数据,我们全部使用SSL加密转输,杜绝了用户数据在传输过程中可能出现的窃听、篡改、伪造等行为。>3. 有。。。的流程操作视频吗?>。。。操作视频:http://kuaiji.youku.com/hall/?ykvid=XODYwMTkwOTQw>帮助文档:http://www.uu.com.cn/help/index.html>1. 。。。如何收费?>。。。的数据是云端多重备份存储,是自动保存的。>使用者年底也可以把总账、明细账下载到本地归档,操作步骤:点击“账簿管理”,选择某一公司账套,点击“账簿归档”,即能将所选年度的总账、明细账、数量金额明细账下载到本地用于归档。>。。。="tab-3-2">table2="tab-3-3">table3="tab-3-4">1. 。。。="tab-3-5"="tab-3-6"="tab-3-7"="tab-3-8"="tab-3-9"="tab-3-10"="tab-3-11"="tab-3-12"script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'script='js/script.js'html>
style.css
body { margin:0; padding:0 } .container { background:#fff;30px;50px auto; overflow:hidden } .container .menu { width:240px; margin-left:130px; float:left; border-right:1px solid #aaa } .positionIicon { display:inline block;32px; height:0 4px; margin-right:10px } .q-menu-img {url(../images/iconfont-kuaisulu.png) } .q-menu-doit {url(../images/iconfont-0bangzhushouce.png) } .q-menu-three {url(../images/iconfont-wenti.png) } .container .menu h3 { font-size:20px; cursor:pointer } .container .menu ul {none } .container .menu ul li {28px; line-height:28px } .container .menu ul li a:hover {#9fb6cd; border-radius:14px; -webkit-border-radius: -moz-border-radius: color:#fff } ul { list-style: a { text-decoration:none;#000;block;180px;26px; padding-left: .container .menu .selected {#ccc;14px } .container .content { margin-top:15px;860px;400px } .container .content .get-menu {-10px } .container .content .get-menu a {inline-block;40px } .container .content .get-menu a:last-child {-8px;#7d9ec0 } .container .content .get-menu span {40px;-110px } .container .content .menu1 .tab { .container .content .menu1 .active {block } .container .content .menu1 .tab p { word-break:break-all } .container .content .menu1 .tab .tt { font-weight:700 } .container .content .menu2 .tab { .container .content .menu2 .active { .container .content .menu2 .tab p {rgba(0,.8); .container .content .menu2 .tab .tt { .container .content .menu3 .tab { .container .content .menu3 .active { .container .content .menu3 .tab p { .container .content .menu3 .tab .tt {13px;700 }
script.js
$(document).ready(function() { myfunction(li,li_a,menu_tab) { li.click(() { var index = $(this).index(); menu_tab.eq(index).addClass("active").siblings().removeClass("active"); li_a.removeClass("selected"); li_a.eq(index).addClass("selected").siblings().removeClass("selected"); }); } myfunction($(".container .menu .ulmenu1 li"),$(".container .ulmenu1 li a"),$(".container .content .menu1 .tab")); myfunction($(".container .menu .ulmenu2 li"),$(".container .ulmenu2 li a"),$(".container .content .menu2 .tab")); myfunction($(".container .menu .ulmenu3 li"),$(".container .ulmenu3 li a"),$(".container .content .menu3 .tab")); $(() { $(".menu > ul").eq(0).show(); $(".menu h3").click(() { $(".menu_tab > div").removeClass("active"); var val = ($(this).next().attr('class')); var menu_value = (val.substring(val.length - 1)); $(".container .content .menu" + menu_value + " .tab:first-child").addClass("active"); $(".container .menu .ulmenu" + menu_value + " li>a").removeClass("selected"); $(".container .menu .ulmenu" + menu_value + " li a").eq(0).addClass("selected"); $().next().stop().slideToggle(); $(this).siblings().next("ul").stop().slideUp(); }); }); $(() { $(".container .menu > h3").click(() { $(".container .content .A1").empty().text($().text()); }); }); });
图片素材如下


 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...