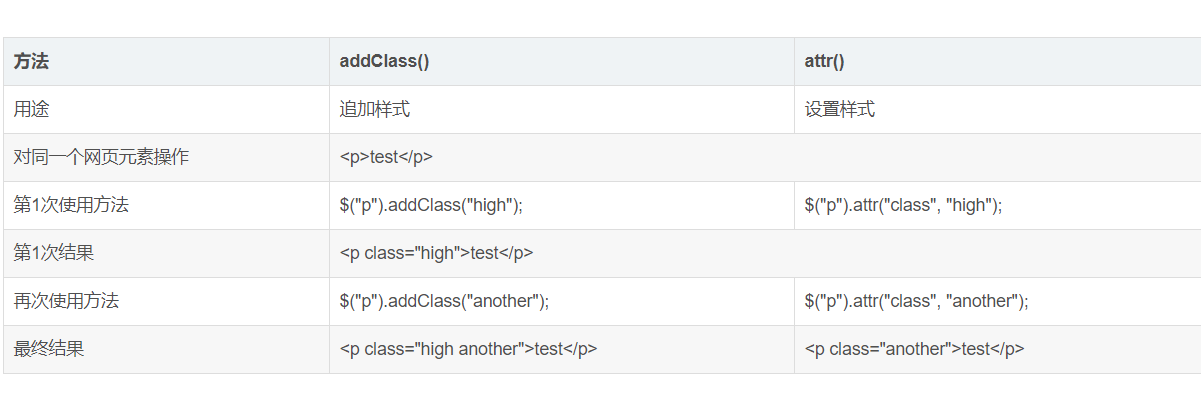
attr()和addClass()的区别
方法 addClass() attr()
用途 追加样式 设置样式
对同一个网页元素操作 <p>test</p>
第1次使用方法 $("p").addClass("high"); $("p").attr("class", "high");
第1次结果 <p class="high">test</p>
再次使用方法 $("p").addClass("another"); $("p").attr("class", "another");
最终结果 <p class="high another">test</p> <p class="another">test</p>

————————————————
版权声明:本文为CSDN博主「mannuandeyangguang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wujunlei1595848/article/details/93232802

 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...