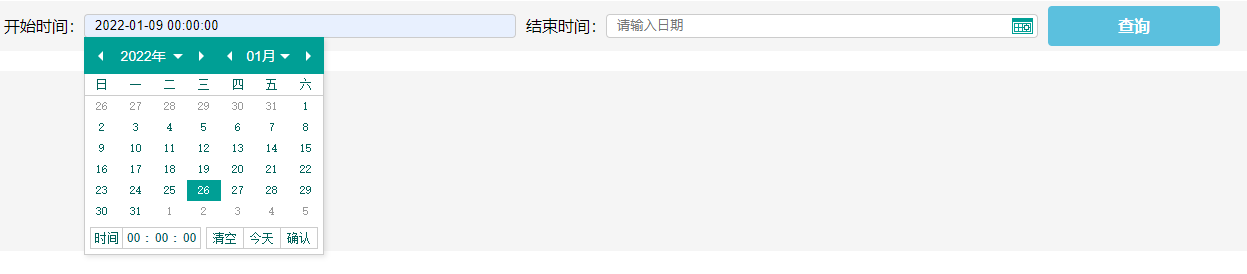
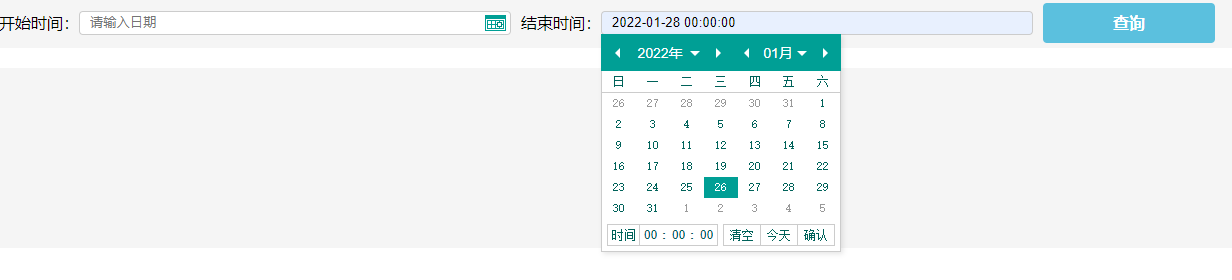
页面效果:


<script src="js/laydate/laydate.js"></script>
开始时间: <input id="date1" placeholder="请输入日期" class="laydate-icon" onClick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})">
结束时间:
<input id="date2" placeholder="请输入日期" class="laydate-icon" onClick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})">
<script>
!function(){
laydate.skin('molv');//切换皮肤,请查看skins下面皮肤库
laydate({elem: '#date1',istime: true, format: 'YYYY-MM-DD hh:mm:ss'});//绑定元素
laydate({elem: '#date2', istime: true,format: 'YYYY-MM-DD hh:mm:ss'});//绑定元素
}();
//日期范围限定在昨天到明天
laydate({
elem: '#hello3',
min: laydate.now(-1), //-1代表昨天,-2代表前天,以此类推
max: laydate.now(+1) //+1代表明天,+2代表后天,以此类推
});
</script>
插件代码:
链接:https://pan.baidu.com/s/1ROvrMCVfrMxyDJ8XCIyzfg
提取码:1234
有问题加微信


 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...