一、JQuery
是一个工具,简单方便实现DOM操作
python里可能叫模块贴切一点,但在前端叫"类库"
使用注意事项: 一定要先导入后使用
基础语法
$(selector).action()
样式演变,原本应该jQuery();
为了简化$();
原生js与jquery的比较:

二、查找标签
1、基本选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span class="span">div上面的span标签</span>
<div id="d1">div
<p>div>p
<span>div>p>span</span>
</p>
<span id="d3">div>span</span>
</div>
<span class="c1">span</span>
</body>
</html>
View Code
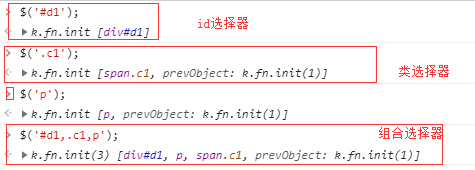
id选择器:$("#id")
标签选择器:$("tagName")
class选择器:$(".className")
所有元素选择器:$("*")
组合选择器:$("#id, .className, tagName")

2、层级选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span class="span">div上面的span标签</span>
<div id="d1">div
<p>div>p
<span>div>p>span</span>
</p>
<span id="d3">div>span</span>
</div>
<span class="c1">span</span>
</body>
</html>
View Code
$("x y"); x的所有后代y(子子孙孙)
$("x > y"); x的所有儿子y(儿子)
$("x + y") 找到所有紧挨在x后面的y
$("x ~ y") x之后所有的兄弟y

3、基本筛选器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<ul>
<li id="1">书籍1</li>
<li>书籍2</li>
<li id="3">书籍3</li>
<li>书籍4</li>
<li id="5">书籍5</li>
</ul>
</body>
</html>
View Code
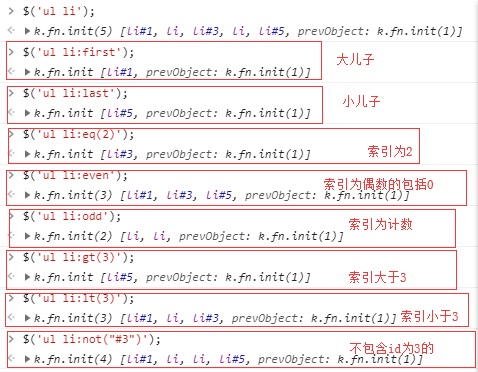
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

4、属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']"); 取到checkbox类型的input标签
$("input[type!='text']"); 取到类型不是text的input标签
5、表单筛选器
三、筛选器方法
四、操作标签


 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...