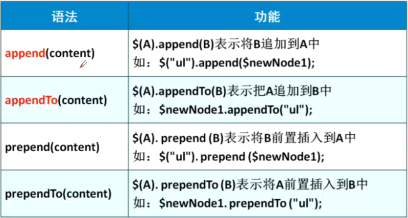
一、插入子节点
var $newNode1 = $("<p>我是p标签</p>");

加入之后,原来的会删除。
二、插入兄弟节点

三、替换节点
1.HTML代码
<div class="first">1</div> <div class="second">2</div> <div class="third">3</div>
2.jQuery代码
2.1 replaceWith()单个元素,相当于单个替换成特定单个。
$(".third").replaceWith($(".first"));
结果:
<div class="second">2</div> <div class="first">1</div>
2.2 replaceWith()多个元素,相当于所有符合的特换成特定单个。
$("div").replaceWith($("<p>11</p>"));
结果:
<p>11</p>
2.3 replaceAll(),相当于逐个替换。
$("<p>11</p>").replaceAll($("div"));
结果:
<p>11</p> <p>11</p> <p>11</p>
四、克隆节点
var $clone = $(.first).clone(true);
参数true表示表示复制其时间,不填默认为false。
克隆会复制id,要避免有id元素的克隆或使用class代替id的作用。
五、删除节点
1.remove(),删除整个节点,即用变量接收后还可以添加到页面,但不再有原来的绑定事件和附加数据。
2.detach(),删除整个节点,但保留元素的绑定事件和附加数据,即用变量接收后还可以添加到页面,且还有原来的绑定事件和附加数据。
3.empty(),清空节点内容,但节点还在。

 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...