设计个个人网站,利用CSS、JavaScript、HTML5、jQuery库和AJAX等
实现网站各功能模块,下面介绍我设计的网站各大功能模块:
个人简历模块:
包涵个人基本信息(利用CSS的float和clear属性实现个人照片与文字的浮动排版)、求学经历、获奖情况、参与社团、兴趣爱好等(一个方面组织成一张网页),利用框架技术实现在同一区域显示不同网页内容。

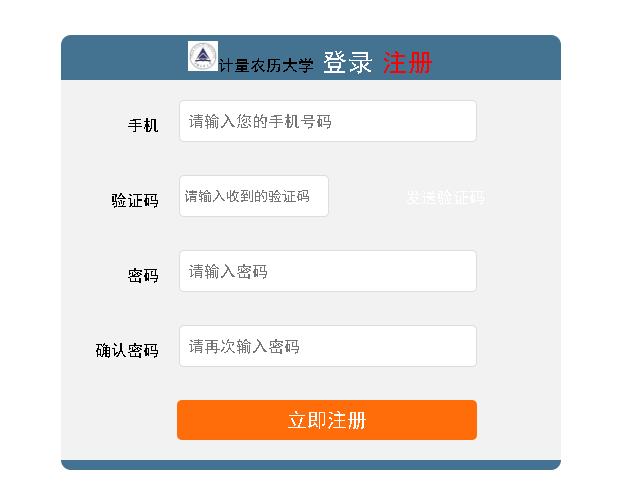
注册/登入模块
用户注册和登录:使用jQuery实现注册表单验证和登录表单验证


登入首页
利用文字、图片(使用AJAX实现图片轮转)展示家乡特产和美食

家乡旅游景点
利用文字、图片、视频(自拍视频,配字幕和解说)展示

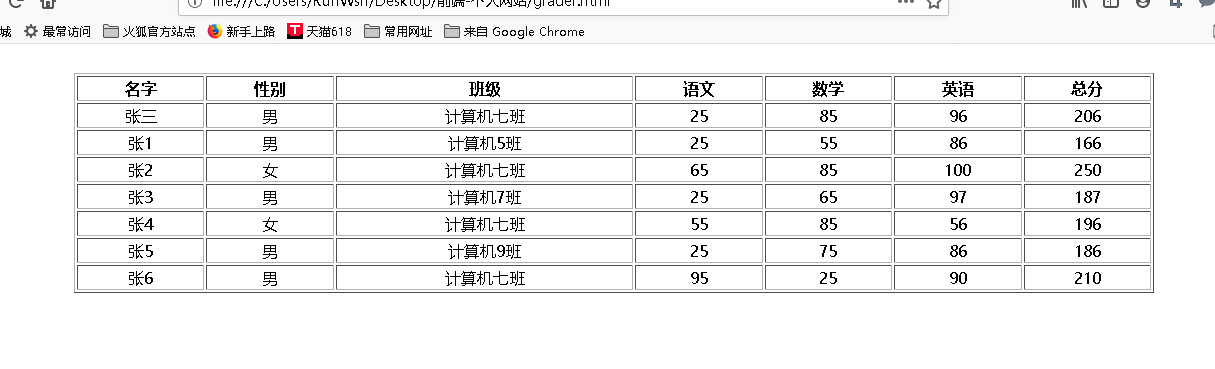
成绩显示
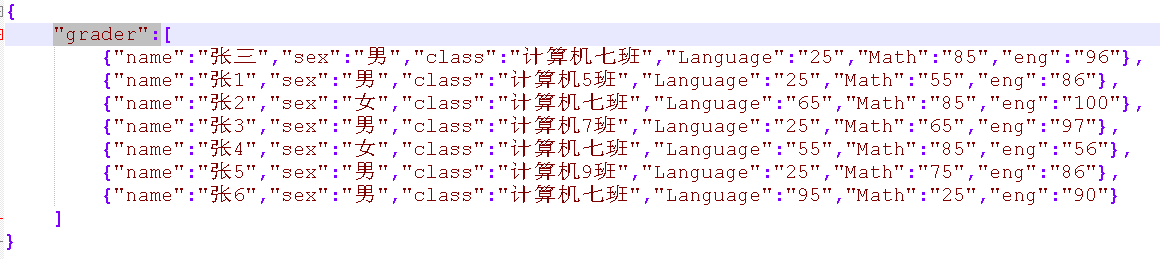
班级通讯录或班级学生成绩展示:使用AJAX基于本地XML或JSON数据实现班级通讯录或学生成绩册在网页上展示。


在线源码获取(博主的存储容量不够了):
关注微信公众号获取吧!


 1.第一步 设置响应头 header('Access-Control-Allow...
1.第一步 设置响应头 header('Access-Control-Allow... jquery.serializejson.min.js的妙用 关于这个jquery.seriali...
jquery.serializejson.min.js的妙用 关于这个jquery.seriali... jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...
jQuery插件之jquery.spinner数字智能增减插件 参考地址:http...