配置邮箱服务器发送构建结果
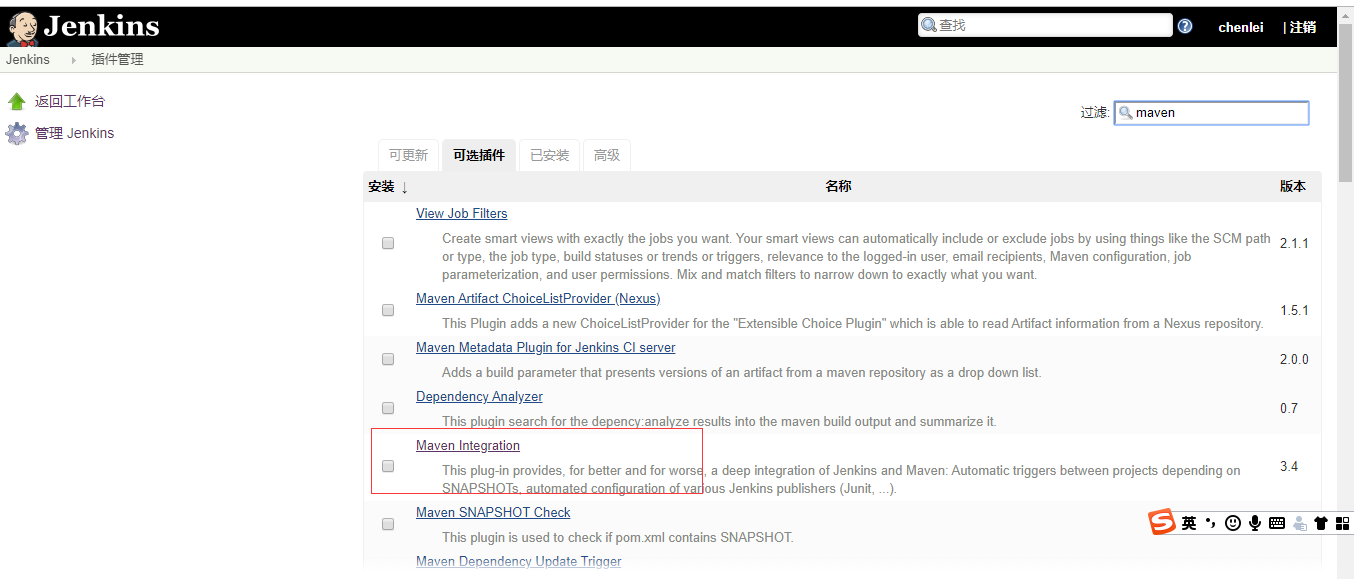
1、安装Email Extension插件

2、Jenkins设置邮箱相关参数
Manage Jenkins->Configure System

(1)有此选项设置

(2)在添加邮件地址前,先开启邮箱SMTP功能



授权码:HFBITILWVIHTBYXL


3、Jenkins 本地系统配置
(1)Manage Jenkins->Configure System

邮箱参数设置









4、配置测试


5、准备邮件内容
(1)切换提交分支master


(2)在项目根目录编写email.html,并把文件推送到Gitlab,内容如下:



<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans- serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a
href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li> 工 作 目 录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li> 历 史 变 更 记 录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br
/>%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$Failed_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG,
maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>

6、变量的帮助指南获取


7、邮件模板提交到gitlab的master分支上




8、编写Jenkinsfile添加构建后发送邮件(添加红色代码段)
pipeline {
agent any
stages {
stage('pull code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '015f1ee4-73cf-4d51-95b0-2954fc32aadb', url: 'git@192.168.10.10:xxx_group/web_demo.git']]])
}
}
stage('built project') {
steps {
sh 'mvn clean package'
}
}
stage('deploy item') {
steps {
deploy adapters: [tomcat8(credentialsId: 'c3ccf889-71c4-470d-9f12-42a13b61b730', path: '', url: 'http://192.168.10.30:8080/')], contextpath: '/', war: 'target/*.war'
}
}
}
post {
always {
emailext(
subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',body: '${FILE,path="email.html"}', to: '1597116874@qq.com'
)
}
}
}
附:Post 代码模板生成指南:项目配置中点击《流水线语法》





(1)编写好Jenkinsfile脚本后提交






9、测试