这里介绍怎么设置iOS的APP的图标跟启动图。
(1)图标
小程的xcode是10.0版本,设置图标的入口如下:

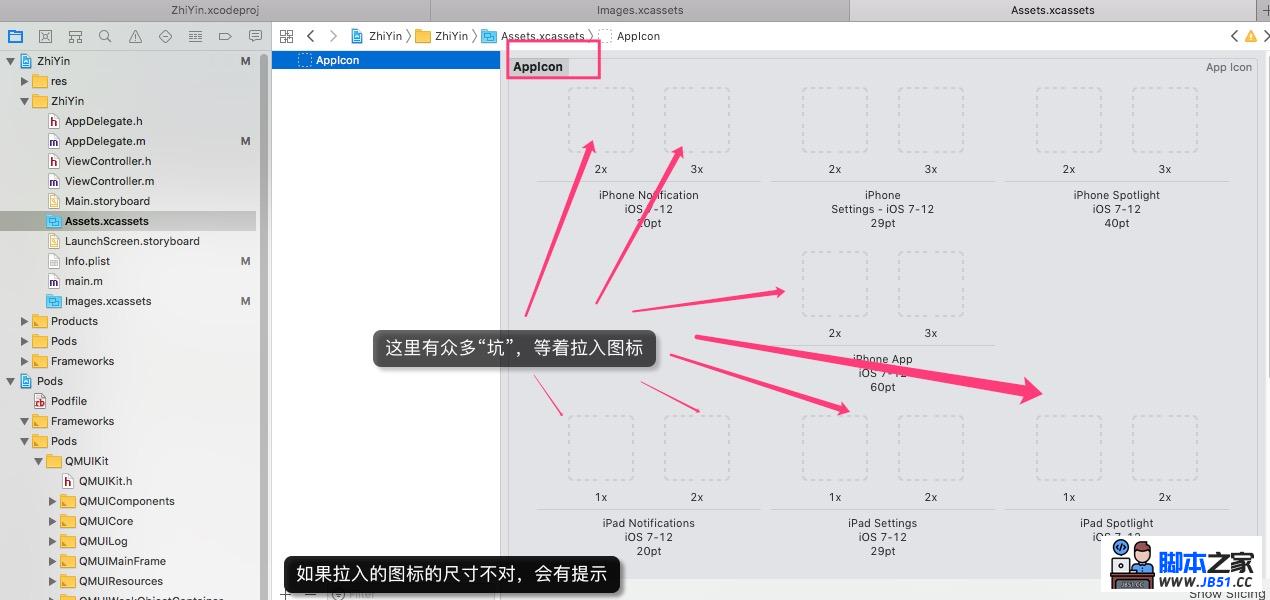
点击入口后,进到设置页面,如下:

可以看到有很多空位,在等着拉入图标,因为iphone与ipad,不同的系统,不同的机型尺寸,使用了一系列不同尺寸的图标。
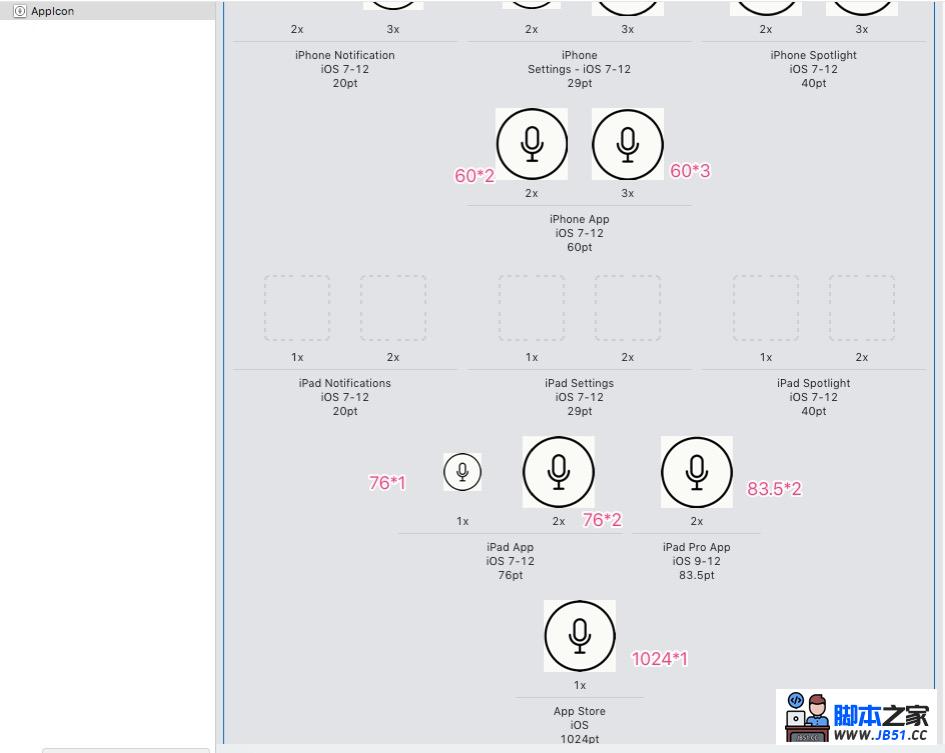
如果最终要提交到appstore,而且这个APP主要是在iphone或ipod上运行的,那应该有下面截图中的图标(包括最上面看到一点点的图标):

每个位置的尺寸,可以计算出来,比如3x的60pt,那就是3*60=180。你应该先看是多少pt,再乘以2或3,得到最终的长度。注意,图标一定是正方形的。
小程这里只以58*58的图标(也就是29pt的2x)来演示。
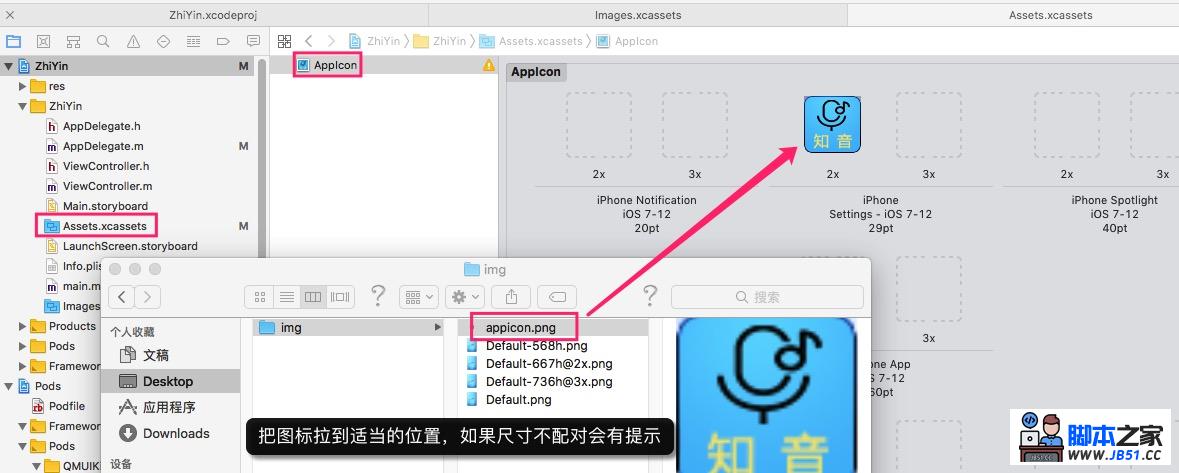
先准备好图标,然后,拉到图标设置页面:

再次运行程序,就可以看到图标了,效果如下:

(2)启动图
从启动程序,到看到程序主页面的空档,显示的是启动图(也可以是动画效果)。
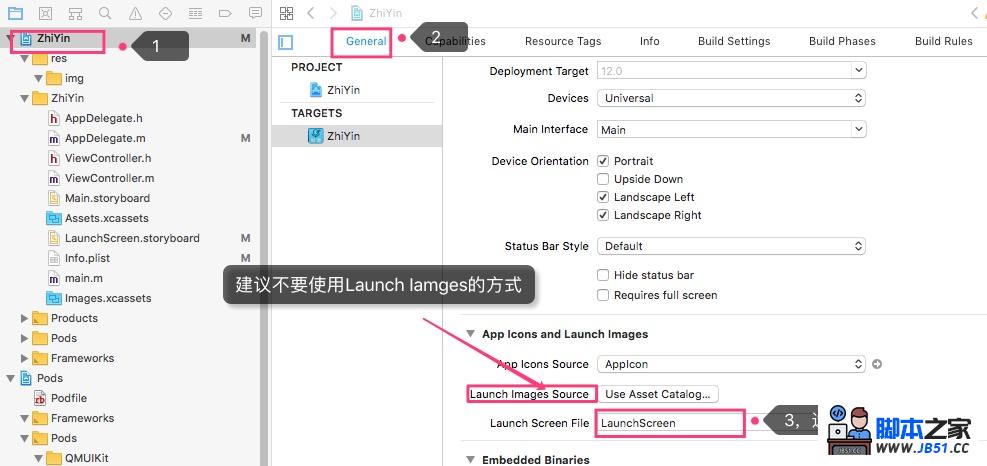
启动图的设置,苹果提供了两种方式,一种是设置Launch Images Source,这是一种旧的设置方式,跟图标的设置相似,另一种是使用Launch Screen File的方式,这是一种新的方式,在xcode8.0后出现。
注意,为了避免启动图各种奇怪的问题(比如设置了但不生效,甚至要重启手机才能生效,等等),不要同时使用两种设置方式,并且,建议只使用新的设置方式,也就是×××荐的Launch Screen File的方式。
小程这里只使用LaunchScreen.storyboard来设置启动图。
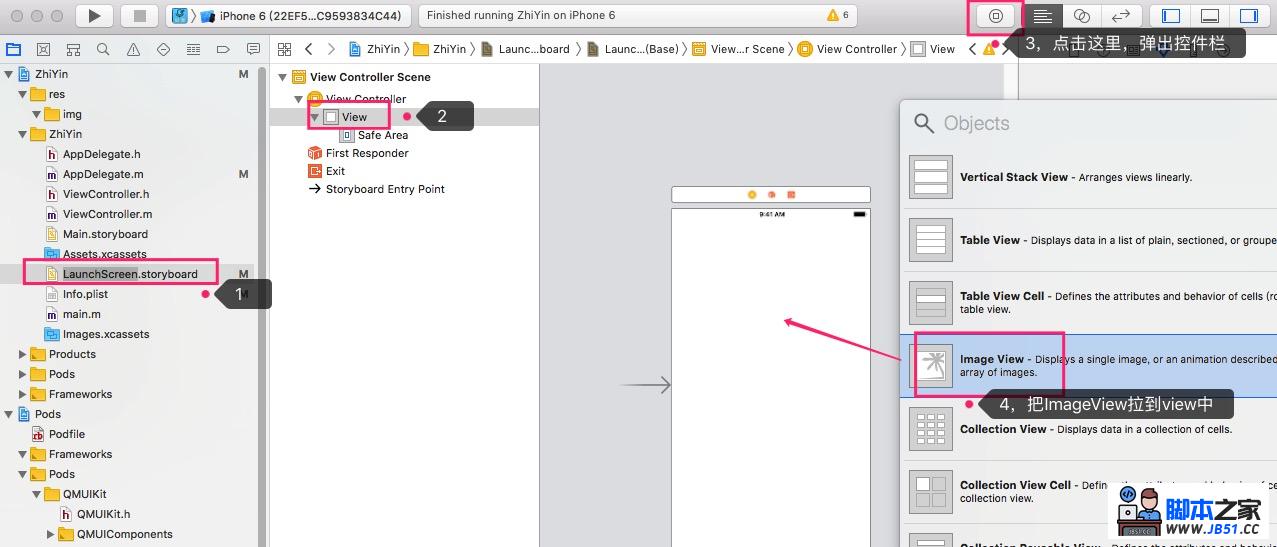
启动图的设置入口是这样的:


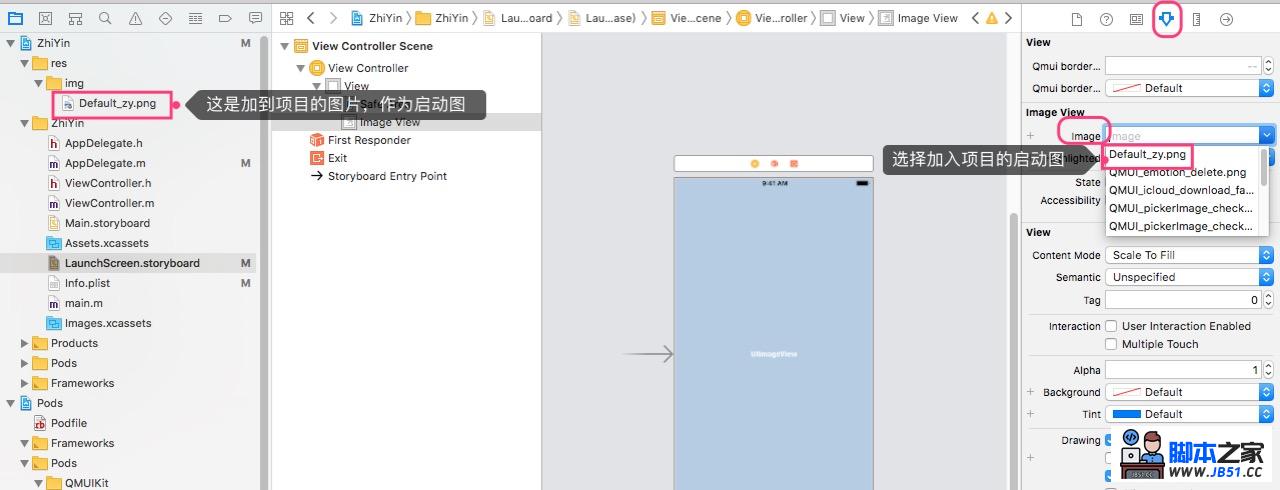
按上图来操作,把imageview拉到view中,然后准备好启动图,比如准备好一张640*960的图片,并把这种图片加入到项目中,然后在imageview属性中选择这种图片即可,详细操作参考下图:

注意,启动图不一定要以Default.png来命名。应该保证,更换的启动图使用新的名字,不要使用同名覆盖旧启动图的方式,那样会更新不了;应该使用新的名字,再给imageview重新选择image。

 当我们远离最新的 iOS 16 更新版本时,我们听到了困扰 Apple...
当我们远离最新的 iOS 16 更新版本时,我们听到了困扰 Apple... 欧版/美版 特别说一下,美版选错了 可能会永久丧失4G,不过只...
欧版/美版 特别说一下,美版选错了 可能会永久丧失4G,不过只... 一般在接外包的时候, 通常第三方需要安装你的app进行测...
一般在接外包的时候, 通常第三方需要安装你的app进行测... 前言为了让更多的人永远记住12月13日,各大厂都在这一天将应...
前言为了让更多的人永远记住12月13日,各大厂都在这一天将应... Cocos creator介绍和入门
Cocos creator介绍和入门 vue3.0 axios封装
vue3.0 axios封装