什么是calc()?
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
语法
calc() = calc(四则运算)
例如:
.elm { width: calc(expression); }
其中"expression"是一个表达式,用来计算长度的表达式
说明
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+","-","*","/" 运算;
- calc()函数使用标准的数学运算优先级规则;
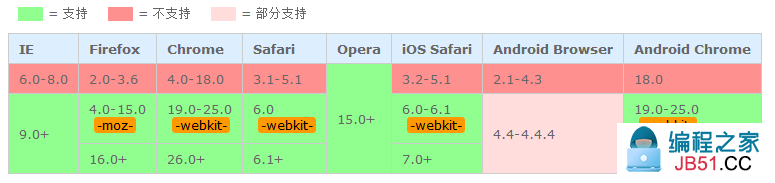
兼容性

简单的例子:
<!DOCTYPE html> <html lang="zh-cmn-Hans"headmeta charset="utf-8" /> title>calc()函数_CSS参考手册_web前端开发参考手册系列</name="author" content="Joy Du(飘零雾雨),dooyoe@gmail.com,www.doyoe.com" style> .test { width: calc(100% - 50px); background #eee; } bodydiv class="test">我的宽度为100% - 50pxdivhtml>
下面就来讲解下最常用的这个:实现滚动条出现页面不跳动的应用
当页面内容动态加载,开始没有滚动条,内容增多后出现滚动条,这时使用固定宽度居中对齐布局会向左偏移一个滚动条宽度。解决方法可以给内容全部添加overflow-y:scroll;或者是根据内容用css填充好再补充内容。本文介绍的是calc来计算滚动条宽度,当有滚动条时,内容外部也给它模拟一个滚动条宽度,因而就不会偏移了。·
很简单,只要一行代码就搞定了:
.wrap-outer { margin-left: calc(100vw - 100%); }
或者:
padding-left: calc(100vw - 100%); }
首先,.wrap-outer指的是居中定宽主体的父级,如果没有,创建一个(使用主体也是可以实现类似效果,不过本着宽度分离原则,不推荐);
然后,calc是css3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
最后,100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
参考
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html © w3cplus.com

 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现