前言
在最近的项目中用到了html5的本地存储,下面总结一下。
1、html5几种存储形式
- 本地存储(localStorage && sessionStorage)
- 离线缓存(application cache)
- indexedDB 和webSQL
2、localStorage && sessionStorage
过期时间:localStorage 永久存储,永不失效除非手动删除。sessionStorage 浏览器重新打开后就消失了
大小:每个域名是5M。
注:cookie一是大小限制,貌似4K左右,二是IE6浏览器下每个域名下好像还有个数限制。对于HTML5的本地存储IE浏览器从IE8开始就已经支持了。
IE6~7浏览器尚不支持,所以采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。
写入:
var arrDisplay = [0,1,1];
//存储,IE6~7 cookie 其他浏览器HTML5本地存储
if (window.localStorage) {
localStorage.setItem("menuTitle",arrDisplay);
} else {
Cookie.write("menuTitle"
var strStoreDate = window.localStorage? localStorage.getItem("menuTitle"): Cookie.read("menuTitle");
HTML API
localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage。localStorage和sessionStorage的区别主要是在于其生存期。
存储的内容:数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)。
基本使用方法
localStorage.setItem("b","isaac");设置b为"isaac"
var b = localStorage.getItem("b");获取b的值,为"isaac"
var a = localStorage.key(0); 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");清除b的值
localStorage.clear();清除当前域名下的所有localstorage数据
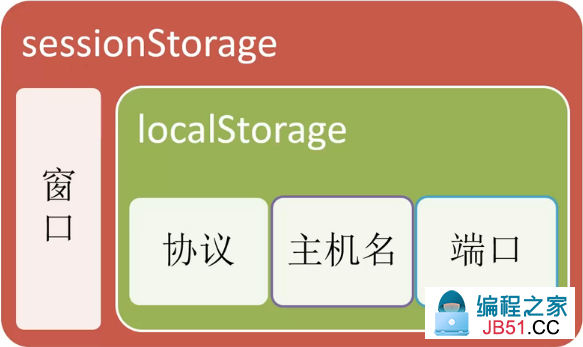
作用域

-
这里的
作用域指的是:如何隔离开不同页面之间的localStorage(总不能在百度的页面上能读到腾讯的localStorage吧,哈哈哈)。 -
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。 -
sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
生存期
localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。但需要注意的是,在移动设备上的浏览器或各Native App用到的WebView里,localStorage都是不可靠的,可能会因为各种原因(比如说退出App、网络切换、内存不足等原因)被清空。sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。由于sessionStorage的生存期太短,因此应用场景很有限,但从另一方面来看,不容易出现异常情况,比较可靠。
数据结构
localstorage为标准的键值对(Key-Value,简称KV)数据类型,简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。举点例子:把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。另外对于键值对数据类型来说,“键是唯一的”这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
过期时间
很遗憾,localstorage原生是不支持设置过期时间的,想要设置的话,就只能自己来封装一层逻辑来实现:
function set(key,value){
var curtime = new Date().getTime();获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));转换成json字符串序列
}
function get(key,exp)exp是设置的过期时间
{
var val = localStorage.getItem(key);获取存储的元素
var dataobj = JSON.parse(val);解析出json对象
if(new Date().getTime() - dataobj.time > exp)如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");提示过期
}
{
console.log("val="+dataobj.val);
}
}
容量限制
目前业界基本上统一为5M,已经比cookies的4K要大很多了,省着点用吧骚年。
域名限制
由于浏览器的安全策略,localstorage是无法跨域的,也无法让子域名继承父域名的localstorage数据,这点跟cookies的差别还是蛮大的。
异常处理
localstorage在目前的浏览器环境来说,还不是完全稳定的,可能会出现各种各样的bug,一定要考虑好异常处理。我个人认为localstorage只是资源本地化的一种优化手段,不能因为使用localstorage就降低了程序的可用性,那种只是在console里输出点错误信息的异常处理我是绝对反对的。localstorage的异常处理一般用try/catch来捕获/处理异常。
如何测试用户当前浏览器是否支持localstorage
目前普遍的做法是检测window.localStorage是否存在,但某些浏览器存在bug,虽然“支持”localstorage,但在实际过程中甚至可能出现无法setItem()这样的低级bug。因此我建议,可以通过在try/catch结构里set/get一个测试数据有无出现异常来判断该浏览器是否支持localstorage,当然测试完后记得删掉测试数据哦。
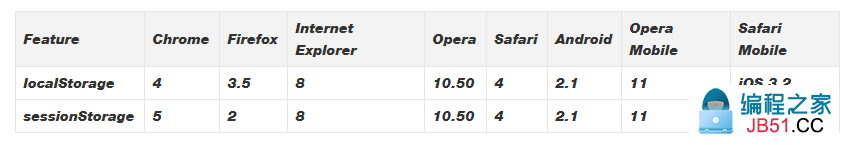
浏览器兼容性

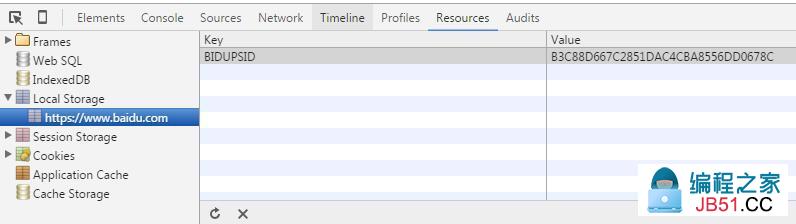
如何调试
在chrome开发者工具里的Resources - Local Storage面板以及Resources - Session Storage面板里,可以看到当前域名下的localstorage数据。

在ios设备上无法重复setItem()
另外,在iPhone/iPad上有时设置setItem()时会出现诡异的QUOTA_EXCEEDED_ERR错误,这时一般在setItem之前,先removeItem()就ok了。

 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现