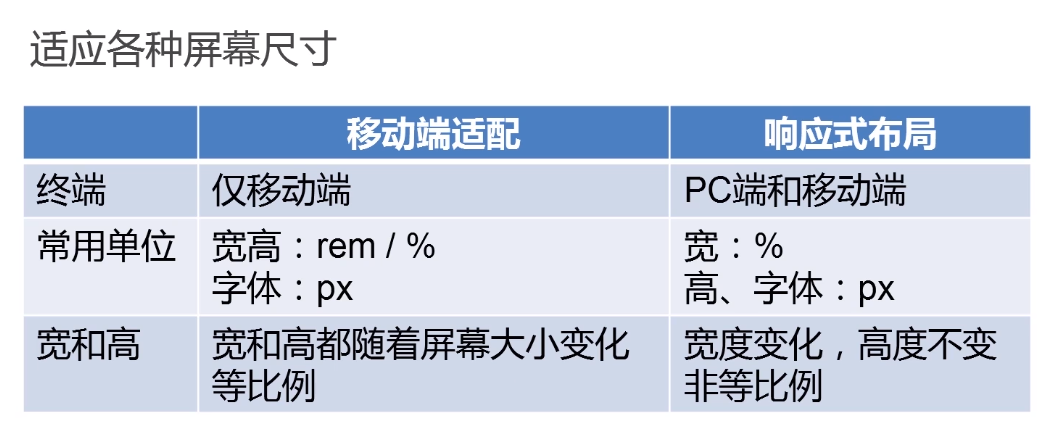
移动端适配与响应式布局的区别

简单适配原理:
px自动转rem的方法:
1、sass less等
2、工程化手段
3、sublime安装插件
下载cssrem插件压缩包 https://github.com/flashlizi/cssrem
sublime-首选项-浏览插件,打开插件目录packages ,把解压后的文件夹放进去
重启sublime,首选项-插件设置-cssrem-settings-user,复制这段话,然后保存
{
"px_to_rem": 40,//px转rem的单位比例,默认为40
"max_rem_fraction_length": 6,//px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css",".less",".sass",".html"]
//启用此插件的文件类型。默认为:[".css",".sass"]
}
输入px时会出现下拉提示转rem,按tab键即可自动转换
index.html
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"title>简单适配原理</style> *{ margin:0; padding box-sizingborder-box; } html font-size40px .header-container width100%; /* 设计图纸中750(viewWidth)->高度100px 人为规定1rem=viewWidth/18.75=40px(这个值不固定,选择易于转换计算的即可) 750px(viewWidth)->100px高度->2.5rem 375px(viewWidth)->50px高度->2.5rem*/ height2.5rem backgroundrgba(222,24,27,0.9) .main-container2.5rem 0#eee .slider-container9.15remlightgreen .nav-container8.475remlightblue .recommend-container50.0rempink .tabbar-container#fff html,body .header-container,.tabbar-container position fixed left z-index1000 top bottom} script src="simple.js"></scriptbodyheader class="header-container"header> div ="main-container"> ="slider-container"divnav ="nav-container"nav="recommend-container"="tabbar-container"html>
simple.js
(function(){ "use strict"; setRemUnit(); window.onresize=setRemUnit; setRemUnit(){ // 1rem=viewWidth/18.75 var ratio=18.75; var docEl=document.documentElement; var viewWidth=docEl.getBoundingClientRect().width || window.innerWidth; docEl.style.fontSize=viewWidth/ratio+"px"; } })();

通用适配原理
简单适配原理存在的问题:
如果设置了1px的边框,在dpr=1时,边框为1;dpr=2时,边框为2;dpr=n时,边框为n
(注意,QQ截取看不出,需要使用开发工具的截图capture screenshot,然后在PS里打开查看边框高度)

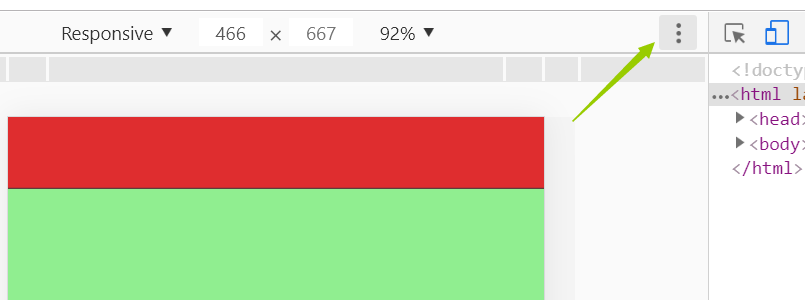
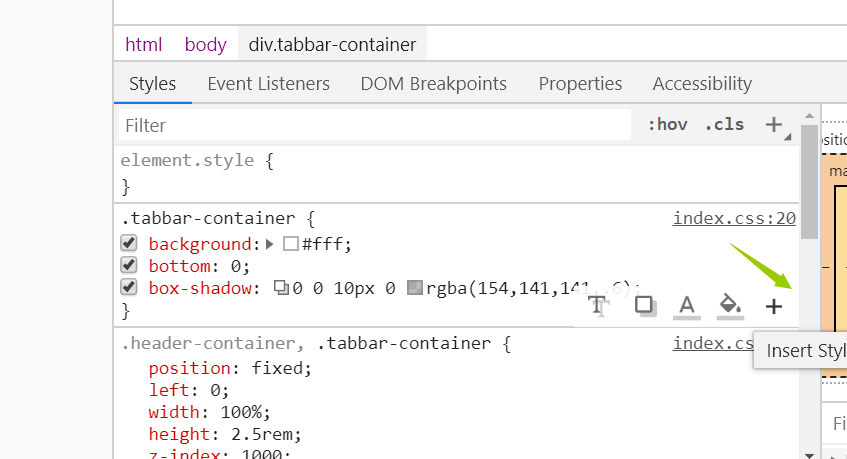
调试工具里可以添加可视化阴影,点击三个小点点

index.html
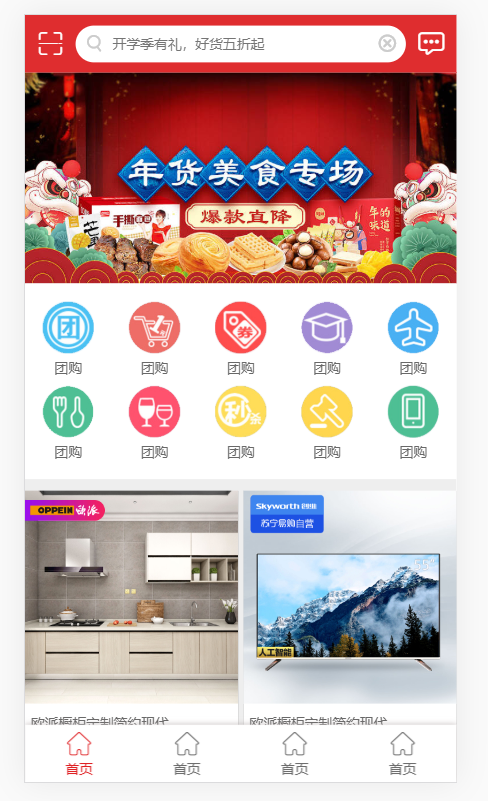
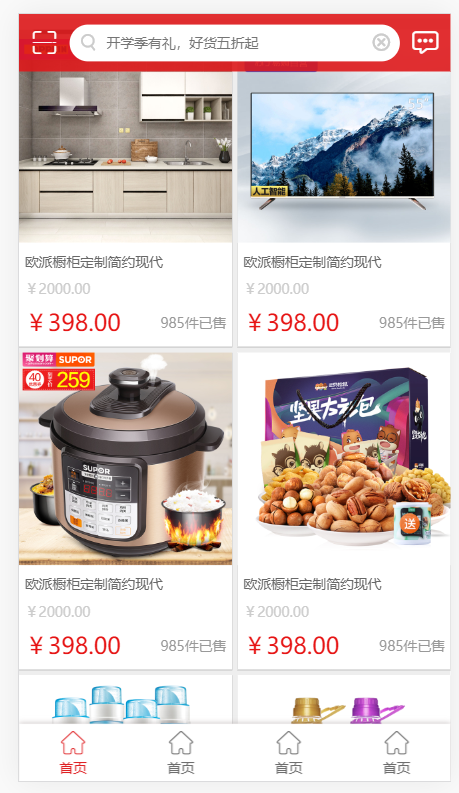
>通用适配方案link rel="stylesheet" href="css/base.css"="css/icons.css"="css/index.css"="flexible.js"="navbar"> ="navbar-left"> i ="iconfont icon-scan"i="navbar-center"="searchBox"> ="searchBox-prepend"> ="iconfont icon-search"input type="text" class="searchBox-input" placeholder="开学季有礼,好货五折起"="searchBox-append"="iconfont icon-close"="navbar-right"="iconfont icon-msg"><img ="img/slider/1.jpg"ul ="nav"li ="nav-item"a href="#"="nav-link"="img/nav/1.png"="nav-img"span ="nav-text">团购spanali="img/nav/2.png"="img/nav/3.png"="img/nav/4.png"="img/nav/5.png"="img/nav/6.png"="img/nav/7.png"="img/nav/8.png"="img/nav/9.png"="img/nav/10.png"ul="recommend"="recommend-item"="recommend-link"p ="recommend-pic"="img/recommend/1.jpg"="recommend-img"p="recommend-name">欧派橱柜定制简约现代="recommend-origPrice">¥2000.00="recommend-info"> ="recommend-price">¥398.00="recommend-count">985件已售="img/recommend/2.jpg"="img/recommend/3.jpg"="img/recommend/4.jpg"="img/recommend/5.jpg"="img/recommend/6.jpg"="img/recommend/7.jpg"="img/recommend/8.jpg"="img/recommend/9.jpg"="img/recommend/10.jpg"="tabbar"="tabbar-item tabbar-item-active"="tabbar-link"="iconfont icon-home">首页="tabbar-item">
base.css
* { box-sizing: border-box; padding: 0; margin: 0; } body { font-size: 12px; color: #5d655b; } a { #686868; text-decoration: none; -webkit-tap-highlight-color: transparent;/*取消点击a链接出现高亮色*/ } input { border: background: outline: none; } [data-dpr="2"] body,[data-dpr="2"] a,[data-dpr="2"] input { 24px; } [data-dpr="3"] body,[data-dpr="3"] a,[data-dpr="3"] input { 36px; } li { list-style: img { vertical-align: top; width: 100%; }
icons.css
@font-face { font-family: "iconfont"; src: url('../fonts/iconfont.eot?t=1522237704791'); IE9*/ url('../fonts/iconfont.eot?t=1522237704791#iefix') format('embedded-opentype'), IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAABFEAAsAAAAAGkgAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAAQgAAAFZW7kpQY21hcAAAAYAAAADwAAAC3hDqdNdnbHlmAAACcAAADEcAABH09Z93/mhlYWQAAA64AAAAMQAAADYQ3YfraGhlYQAADuwAAAAgAAAAJAfZA9hobXR4AAAPDAAAABsAAABMTC7/+2xvY2EAAA8oAAAAKAAAACgoVix8bWF4cAAAD1AAAAAdAAAAIAEnAMhuYW1lAAAPcAAAAUUAAAJtPlT+fXBvc3QAABC4AAAAiQAAALvQPTpueJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWKcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGBwYKl7EMDf8b2AAkgwNQGFGkBwA2tsL1QAAeJzFkjFuwkAQRf8GB+LEiQ0FdYQsqrScgJYjcBCugMQFuAEFx+Asf12mikRF/vjTUESkiTKrZ+2OvjWz+wfAI4CB+BAFkL6QEPGpbOrzAzz3+QInnVu8a1dgw5IVG045Y8sFl1xxyz2PeZcP+dytLxeprarvqO5FUlWv+Y8rVAXeUKnfJ93qFRP1/YIHNCgxxhAj1BINf1HvjyL9X+nbqPpvdz1NxOaKWmRpYhpYGb0rWJv4m42JyeHU6NXBmYmpYmvkBLgwUYtLE1PFlZFP4NbIMXBvEHWORi4i74z8RD4YOYt8NvIY3dqg/gapw2EVeJylVwuMHMdx7Zqe/8zu7Oz89nP7m7md0d3eLe/2e9y9Dy0eSR1F8kjJpERJZ1KiY1q0KYqmBSs2LTK04wgQITkQRJmyDIOSGBtGbBmEAQGOAshWwjiJ4wQIkA8V0/nYigLYQhQ4CWzrhqnevSMkRGGA5Hauu7q6urqr+nV1NREIufYP9GWaIRa5iUyTRbKbEBBr4Ce5AlSiVp2rgVMRHM9O0iiIKlLg1+kceL5ou41OK/RESTQgCUVoVhqdqM5F0G7Nc31ouAWAbD53e7o6kqafBzUTFX8z3s49B04pGDHmJ+OliQW7UbbkT+jpdDadPiuLgiBzHG8k4ajnKoKiivELgpFzXi6NcSXQs1Fux/5EOZ++99HWA4WqpwCcPg1Wvpz8yoKZM/E7mXOtdFZKJeRMLhGM2vCJH2sZSy+E/0TwT0Rbr9BRGhKNeKRMxkmHzBFS7YTRPEQd10tCtQ5Rq1thpESTMDSRtptOEbzKPFCRiXoi6/ciCX9N7hInj446IN4hSR+MX+f7vAbTGmB9bz4I2kFwU9bbOxJfyd92VvqgJN0hgjM6Kv/QdnNm7jEX5upHnqZc85ZHPjmr/fWu2amp2Z1/o8FHgI1sB+DuvT35a/fcdWh1L3zykVuaHH36SH0u6SwuBguE8GjP0/RfaB/tcYlPNrGdI5JLvA7phgTmoYvLToIfWuukVAdAE+ehjSU215nRUMAWOe9y/EtBAPHyZZAEIf5FXPGfuu++p/yZJ57//D5Y7s/u4rhds/1l+KPyA7eEk9z9y8v3czAZ3vJAeaoDwk8vXfoZ36E9If7l5cvxL1CThJrEt+N9RwCO7Gv2evAiDmaKWBn/ePMhN7e7gTpQU2N3zj20OHN2+dJPBdS0fHZ9z56nFWIjPmcRnfeQDxNi+eEcs69ZBJuBVZScJFgBGtJudRqu59iu12y4tlgJ/LDV6aNs1J4fYBLl/DBqd3AU9jANBdQhVVgLIYxjmmtjGP2wbsBC41ktldKedasAxhvPTr0PDM+AIMu4cPmrrO+rOQ8G3JmiZgBMD5lTHePJ1SOiJIncOVGWnzjASFZwgqE/U58ZDHHzz+jG6l/B+6a/qBuG/sWcDyk3hR+E7pDTXODGUH6a6YfOFIo/JeuSpMvDkkgDH30BcZ0geTJGlsj7yQr5ECLbD9sm84dj2mLQvEHLcgITgcDgbyLu2sy1Q/d67N8BBH/XrFCkIUBvV+oQeBUcgUQEK7hMDw1+HusMrvh5tN7D+koX8R3vqM9BNw/z9QfVjeEL4Ub1wfo8rD4O3/KKsPr3PPgeTLxgZCQgUsb429WveSXg/gBK3q8bGviaYWjxVVa+Nw1X8rE+2ecA+pPw83xusg/BBMBEgO3c6stQdOHnse4WgftHQ9eNZWRggxAW916nV2mOZDHq9chmsgNPD7PIZDYz/LjNxsLQ7jpYzFTfwNAW1tgBMudZuHM9YT1GdP8bQfeu7uvt5LidvUdt0zBc68vgDdoaRIX4qq58xTK+VogAWxyrV88XwrAXRd8sRNF6FYY0hwriD/V2wlarrEjJT8HOHjzT27n6o0II0mc+bFgQFuAZFC48CmxAj2l8V01kFvzoabqJGKRENpAFskwOkGPkFFocoGEsuLHdxpjAosHgFK1t/v/WT/+f42HT6c4SwFJnWKkwmj+dH4X16vSNem84NCY3Vny9h1XX3tEzmuc23aAzfuX/OpIQDjH3H3QXlUmAu0CqUaeLv1aE/gh9CT0j2ngkPLeBbCQWMGhVr4fmJNCtn1PViUw2m7lz4+yZ/sb9jNy/sX9m1kz9luypoHLxxQfPUXruweOsjL4uqxO9/jsl+707kZSUF1UqgexdoOeOrw9AiOCxuPav9HGaIgVcnQIIYl9SAAtcmALswu8qwJbXoifiNyFtj3Wd+D/jnzi9vG1DOn6TMSANaWTkH4A8Et0xO/4JStrIit+M32SMgaSd7zFYqjjnd+grdNtgfo5QxGgf4/wWshVRShTOwsyiW2c48jqjLOSjR/BjuEoCIqtrDv1jDhgBS0S6jU4XXRcMz6EvCtcp+kr8/njiz2Hj5vOi8qXPXfhy2YU+FBqbAJrjpZeeSJ/9XX1yRtizwF/4jU8/WRT90vjtVJL5hET3T03cFNeqTtnBDxbWib3xR+GjXC5+afcSnH1M+JPPio/Hb8n1e6d3WA9/W5YunTJ3NY82KFQPXRCEp++J/zIZFsKISxoyHatN9g+lmBYnNazYMUV//Bv9bWojRk6Q30OnDG/pBlpUR4QE1wGBeVcRGILqIERhhJuyAUIDQiyjAFMyUYrCQWZWgkHLcUvgepKIFcPWoNVsdBZQh+eyagMMGhjimDj+SoAqpEF+F+AM+DMA52HEBmh3B+jdADiaEQvQ9Fz2WwCchBElgGvbVjhuZVstFHkpKRb97naO297FElI8n0hSB+gKzD3EC1upsF/TD2qaRZOfTvJpVb1PSAh3CsBvE4SHkgBJFNrCA7ISwkF1ICYpXFrXDjA5VV7keRST8x9TeBG/mxfvVhTLUmj6YJpTLVOVVzZvFnlVpOrx4wh+RRAXNx9QFDP9DpEPMBFFpNpx7iZuZSuu3eETCZ5PwfbuzBLHLc34RQmhIIW1bSt7LVU7iHPvV+QtAn2YLfFhKmwbLFEX7htY8kiSWhpK6cJ+tGSrwJ/AJUoneGGRAo/2HlBVJiWqpyxOTadU+Z7Fm0VBwXUeO6YyO4TFxRVZTVsqlz5ocqqdVpSVzYvDRZ44MRARNy+uKKqZRhF2nliMeZ37Z+oTHW82wnKcLuAtb0sggh8BJjYNDzCxgaVUVoePJypZPX5Mh0OpRHxWz1Z0eEjPwt2ZSgI+zprIjB9jNJM7i9JrGP19GtNFjBPbyCGcpRW18VAGFQQcJ7K70xzmy+xwVlkcY5dliXMdFuRY4rWBHda1Cl8UOLjdgsEdG0am20VcIsQxA2NVc7rRpbF6u96qrH633NHvBKVU4BpV7ly1wY2U3v4M3CHYOrcl4Yi7QYKgWCgLIy1rctJq9ppYpSdzqVK+PEp1SCVWP6KnwB+F8VtH8reOw/j2/MittVEf3i6M8N8rBuAX/5QfKURbc/GF6jRAowoHclt28t/Tkkbiu6JlBb2UkXFaLSfjua2W7XEJsxfYsYxaUxr0E+CXyz7714d+ukJ/Z+290cWYKpajMNXtlD03RcOyJKY8t9ztpKgk+ugKETdrAe8CLDqNEnTZthl4H9h0/Ez8zTMnT56B3WdOfv1o/MbRw4ePQubo4RdFJaecOqmNOOrJU4ryrta+NfmTOBYu4ID1YfEfiwqKqc6IhmI55V0tMtxfLErwncG6A4aiOrRwE1my7f0PNJTTRdMspvHR84fvQcGmVMkvpWAUg/h7UIO3zJ/Rl+goaZO95APkMHprmCvMwfRavJ92ME8PBimqOUwp1t8A3nqKYQZdFibxrmKMNgoz9CPgcaDTnOdaks28jJ4V1gk6D7bxnOHQibJanqAO0jZUYaz0XGkcMqaaxsyeNcagejh+0rvZi580pVy+Nm7KGhzViqyQU7VaPift0UwNv9WVYZ1LuQBuak95DDWU9wxbsCP+VrkGUCvvMDOAE+wYtmDHHrgtC7n4G66PkhFiFW5LJOJvJFLYcFN+W2E6NZlVqnr9rNNLdBx3aZ69Y0sIHgzEeJoGBwuxU2QFPlrxfHWxD8M0N8+4Ja64JoGeYecQ3vBGvp/nZOX8a0lbOHZMcrTXzisyl3e8us5z+fMpSCfM147pU46kC8dey+Z5TpTO57lSVjGU738WA9PVZFa5OMmZ2quvaiY3eVHJJq92tLQnmcrVi9aUqQqTr3q6xmvKq5PCWE5JShevZkPK8Stoi3DtV9d+QH9Fs/gunyX3k4+RT6FF+LoYPMrYxYS3TjB4pHVZ4s0Mw5gbtNm1XmBvEvbic9hFPweIhFYILJZQBh3W18dLz7OGz10sESqtqCKukXiDDrGA78V1gt4WTymJhAJ/YWTFJV6QDS/+4YARuGHCkKUldUN85m7dStyl6rp6V8LS78ZuuDk2MlV5RWkHM4w/YxXEFSFj2rjX/YmJHmZHy+k1Evqrf5f1/UalAj/K+JVmpfIzQH2O+VaygLWlg522p7Nvlavw7bvY1GwSGFJMcPXfx3z4Qa0FjF3Ox9P5mpGcyNf6qLnmZ7P+kJroX2C61z/yX7V/Af8AeJxjYGRgYABi9uzb9fH8Nl8ZuFkYQODaw0UcMPr/7//TWRiY3YFcDgYmkCgASNMMJwAAAHicY2BkYGBu+N/AEMPi8v83AwMLAwNQBAUIAwB8MgS6eJxjYWBgYH7JwMDCQAJ2AWJGdPH/vwFVqwN0AAAAAAAAdgDeAVAB4gJ8AvIDtgQGBEAEyAXoBhoGrgcKB0QH3ghECPp4nGNgZGBgEGbYw8DFAAJMQMwFZv8H8xkAHY0B8AAAAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nG2M2w6CMBAFe2ShiHfxB+u6AWJhSbsx+vdCfHVeTjLJGbdxPxr3nxYbFCCUqOBRY4sGO+xxwBEnnHHBFS1uDm9/D/w0netZUtYpRMocppKjhFSMuas5mHSaPlVeDPfVQ6KY+CzpNfC6ZsPU0Zqh3Ou8XDULjZqEeh3Fs8YobMQhmXNfhBQomAAAAA==') format('woff'),url('../fonts/iconfont.ttf?t=1522237704791') format('truetype'),1)"> chrome,firefox,opera,Safari,Android,iOS 4.2+ url('../fonts/iconfont.svg?t=1522237704791#iconfont') format('svg'); iOS 4.1- .iconfont { "iconfont" !important; 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-backtop:before { content: "\e689"; } .icon-personal:before { "\e610"; } .icon-scan:before { "\e609"; } .icon-clear:before { "\e622"; } .icon-msg:before { "\e7a8"; } .icon-category:before { "\e7f9"; } .icon-search:before { "\e616"; } .icon-delete:before { "\e6ac"; } .icon-service:before { "\e643"; } .icon-setting:before { "\e64c"; } .icon-back:before { "\e60f"; } .icon-shop:before { "\e624"; } .icon-close:before { "\e60c"; } .icon-more:before { "\e85c"; } .icon-home:before { "\e699"; } .icon-collect:before { "\e78c"; } .icon-cart:before { "\e635"; }
index.css
布局*/ html,body{ width:100%; height:100%; } .header-container{ top:0; background: .header-container,.tabbar-container{ position: fixed; left:2.5rem; z-index:1000; } tabbar .tabbar-container{#fff; bottom: box-shadow: 0 0 10px 0 rgba(154,141,.6); } main-container .main-container{ padding:2.5rem 0;#eee; } nav-container .nav-container{ margin-bottom:0.5rem; } 组件*/ navbar .navbar{ display:flex;100%; } .navbar-left,.navbar-center,.navbar-right{ flex; justify-content:center; align-items:center; }2.2rem; } .navbar-center{ flex:1;占据所有剩余空间*/ } .navbar-left .iconfont,.navbar-right .iconfont{ color: font-size:1.2rem; } searchBox .searchBox{1.6rem; border-radius:0.8rem;高度的50%为圆角#fff; } .searchBox-prepend,.searchBox-input,.searchBox-append{ center;1.6rem; } .searchBox-input{1; } .searchBox .iconfont{0.9rem;#ccc; font-weight:bold; } .nav{ flex-wrap:wrap;0.8rem 0 0.4rem; } .nav-item{20%; 0.4rem; } .nav-link{ block; text-align: center; } .nav-img{2.25rem;0.2rem; } .nav-text{ block; } .tabbar,.tabbar-item,.tabbar-link{ .tabbar{ flex; } .tabbar-item{25%; } .tabbar-link{ flex-direction:column; .tabbar-link .iconfont{1.2rem; } .tabbar-item-active .tabbar-link{#de181b; } 内容recommend .recommend{ space-between; } .recommend-item{49.3333%; 0 1px 1px 0 rgba(0,.2); margin-bottom:0.25rem; } .recommend-link{ .recommend-pic{ .recommend-img{9.25rem; } .recommend-name,.recommend-origPrice,.recommend-info{0 0.25rem;0.4rem; } .recommend-name{ 文字溢出隐藏,只对块元素有效,不是块元素需要转成块元素先 overflow:hidden; white-space: nowrap;不换行 text-overflow: ellipsis; } .recommend-origPrice{#ccc; } .recommend-info{ space-between; .recommend-price{#e61414;20px; } [data-dpr="2"] .recommend-price{40px; } [data-dpr="3"] .recommend-price{60px; } .recommend-count{#999; }
flexible.js
(; 获取到dpr,然后计算缩放比 scale=1/dpr document.documentElement,viewportEl=document.querySelector("meta[name=viewport]"),dpr=window.devicePixelRatio || 1,maxWidth=540; dpr=dpr>=3?3:(dpr>=2?2:1);dpr为1或者2或者3 docEl.setAttribute("data-dpr"var scale=1/dpr,content='width=device-width,initial-scale='+scale+',maximum-scale='+scale+',minimum-scale='+scale+''替换或插入meta if(viewportEl){ viewportEl.setAttribute("content"else{ viewportEl=document.createElement("meta"); viewportEl.setAttribute("name","viewport"); viewportEl.setAttribute("content"; window.innerWidth; if(maxWidth&&(viewWidth/dpr>maxWidth)){ viewWidth=maxWidth*dpr; }else if(minWidth&&(viewWidth/dpr<minWidth)){ viewWidth=minWidth*dpr; } docEl.style.fontSize=viewWidth/ratio+"px"; } })();
效果图



 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现