通过对touch的基础事件的封装,可以完成高级事件
hammer.js http://hammerjs.github.io/
方便使用移动端高级事件 (而且兼容性很好)

中文文档 https://www.cnblogs.com/qianduanjingying/p/5812139.html
swipe 快速滑
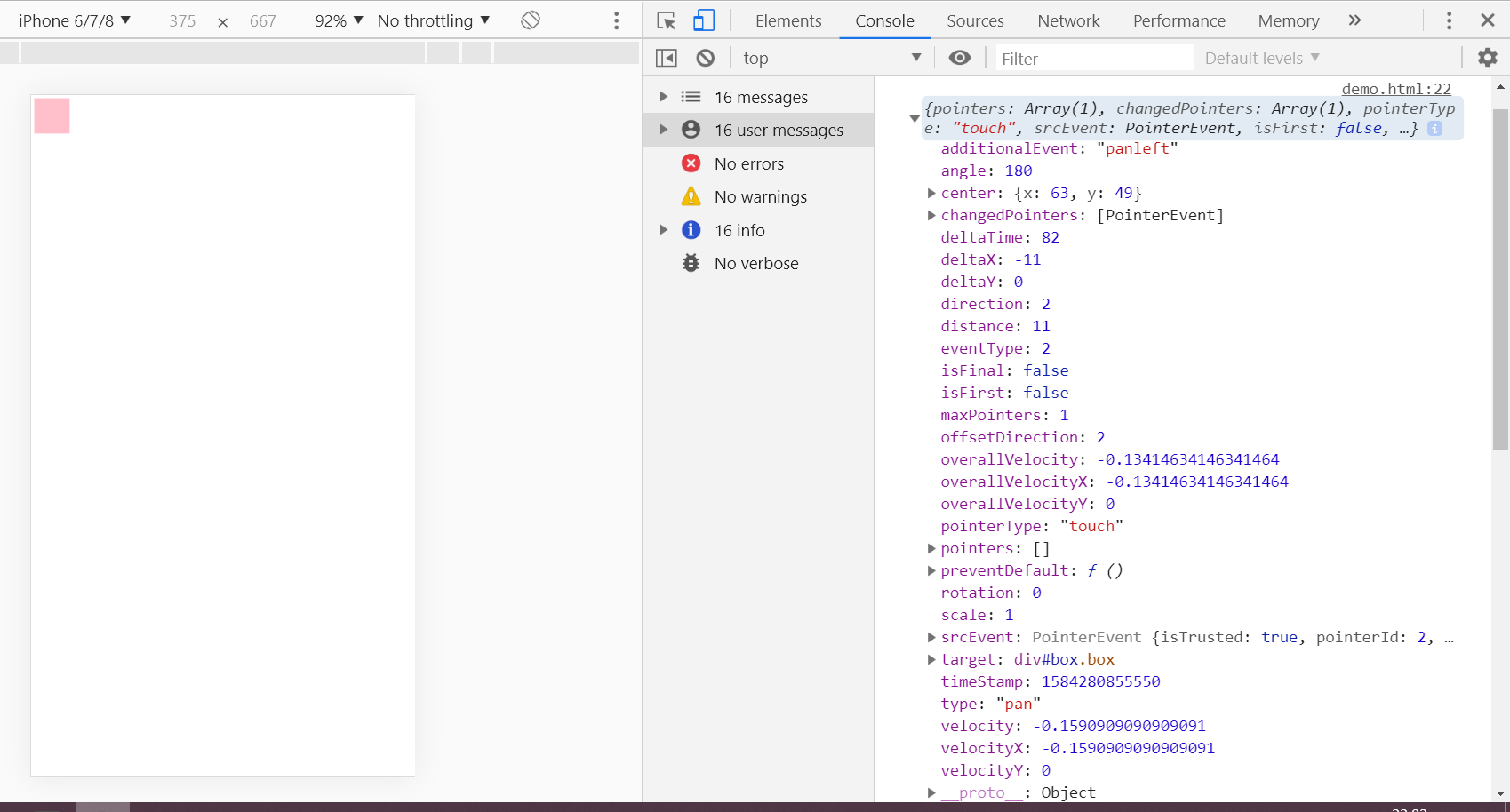
pan 慢慢滑
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>touch</style> .box{ width:90px; height backgroundpink; } bodydiv class="box" id="box"></div> script src="hammer.min.js"script> var hammer=new Hammer(box); hammer.on("swipe pan tap doubletap press pinch rotate,function(e){ console.log(e.type); console.log(e); }); //可用于幻灯片 hammer.on(swiperight(e){ console.log(prev); }); hammer.on(swipeleftnext); }); html>


 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现