《如何让textarea的placeholder属性中的文字换行?》要点:
本文介绍了如何让textarea的placeholder属性中的文字换行?,希望对您有用。如果有疑问,可以联系我们。
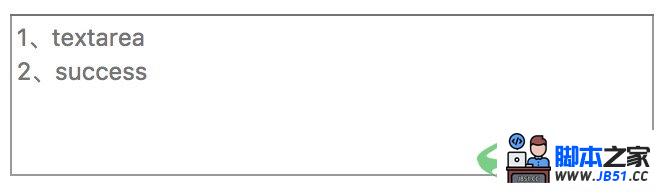
要实现这样的效果

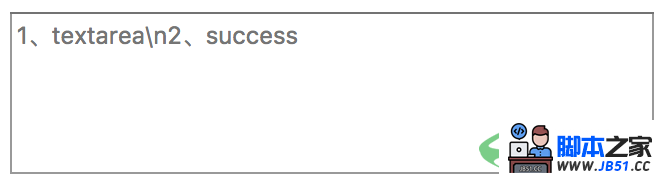
第一反应是直接在placeholder属性值里输入\n换行,如:
<textarea rows=5 cols=50 placeholder=1、textarea\n2、success></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows=5 cols=50 placeholder=1、textarea 2、success></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为'1、textarea\n2、success'也是可行的
document.querySelector('textarea').setAttribute('placeholder','1、textarea\n2、success')但是注意:两种方式仅支持Chrome浏览器
代码:
<!DOCTYPE html > <html > <head > <title > textarea placeholder换行 </title > </head > <body > <textarea rows = 5 cols = 50 ></textarea > <textarea rows = 5 cols = 50 placeholder = 1、textarea 2、success ></textarea > <script type = text/javascript > document . querySelector ( 'textarea' ) . setAttribute ( 'placeholder', '1、textarea\n2、success' ) </script > </body > </html >

 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现