一、如何快速在vscode中生成html5的文档结构?
①打开vscode,新建一个文件如HTML5.html,在文档中输入 html:5 ,然后按tab键;
②打开vscode,新建一个文件如HTML5.html,在文档中输入 ! ,然后按tab键。

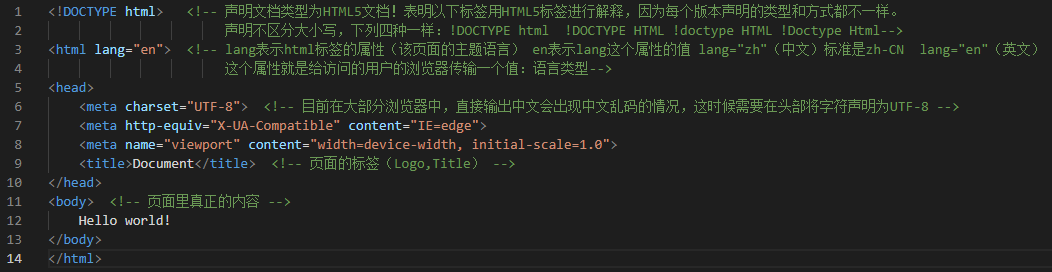
<!-- <!DOCTYPE html> --> 其中<!DOCTYPE html>是注释内容。
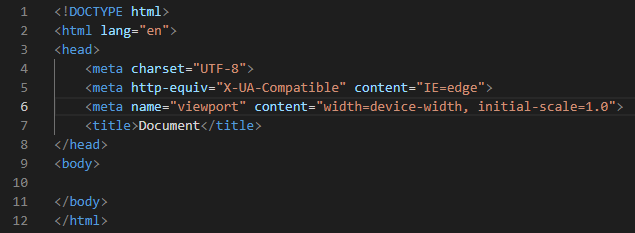
三、HTML5文档结构介绍

①安装的是中文版谷歌浏览器,其使用UTF-8,默认识别中文语言。
②该Web界面内的lang属性的值为en,所以会给翻译,而没有提示的Web界面内的lang属性的值为zh-CN。

 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现