HTML5+CSS大作业——响应式个人简历介绍(5页)-模板下载
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
文章目录
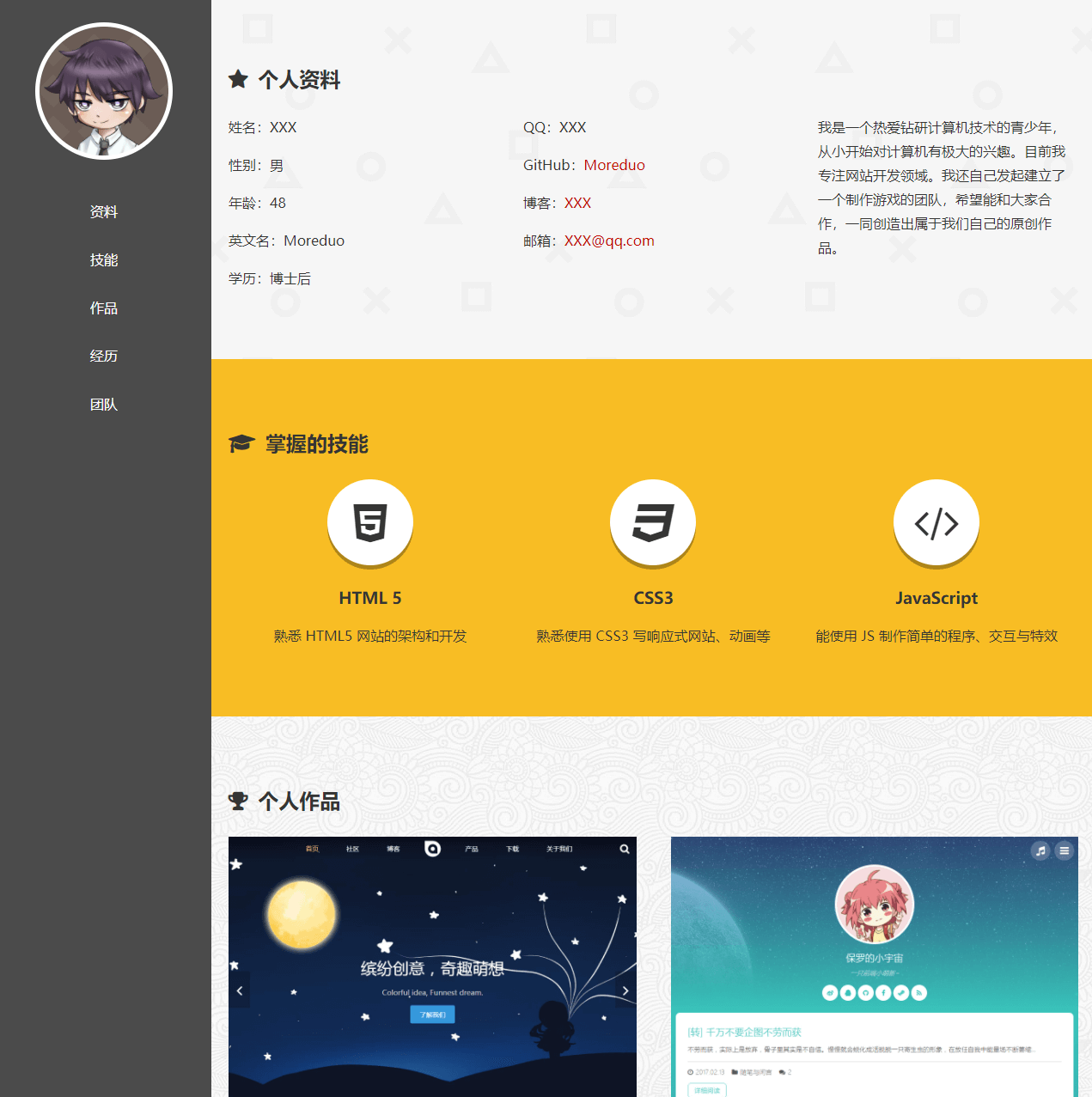
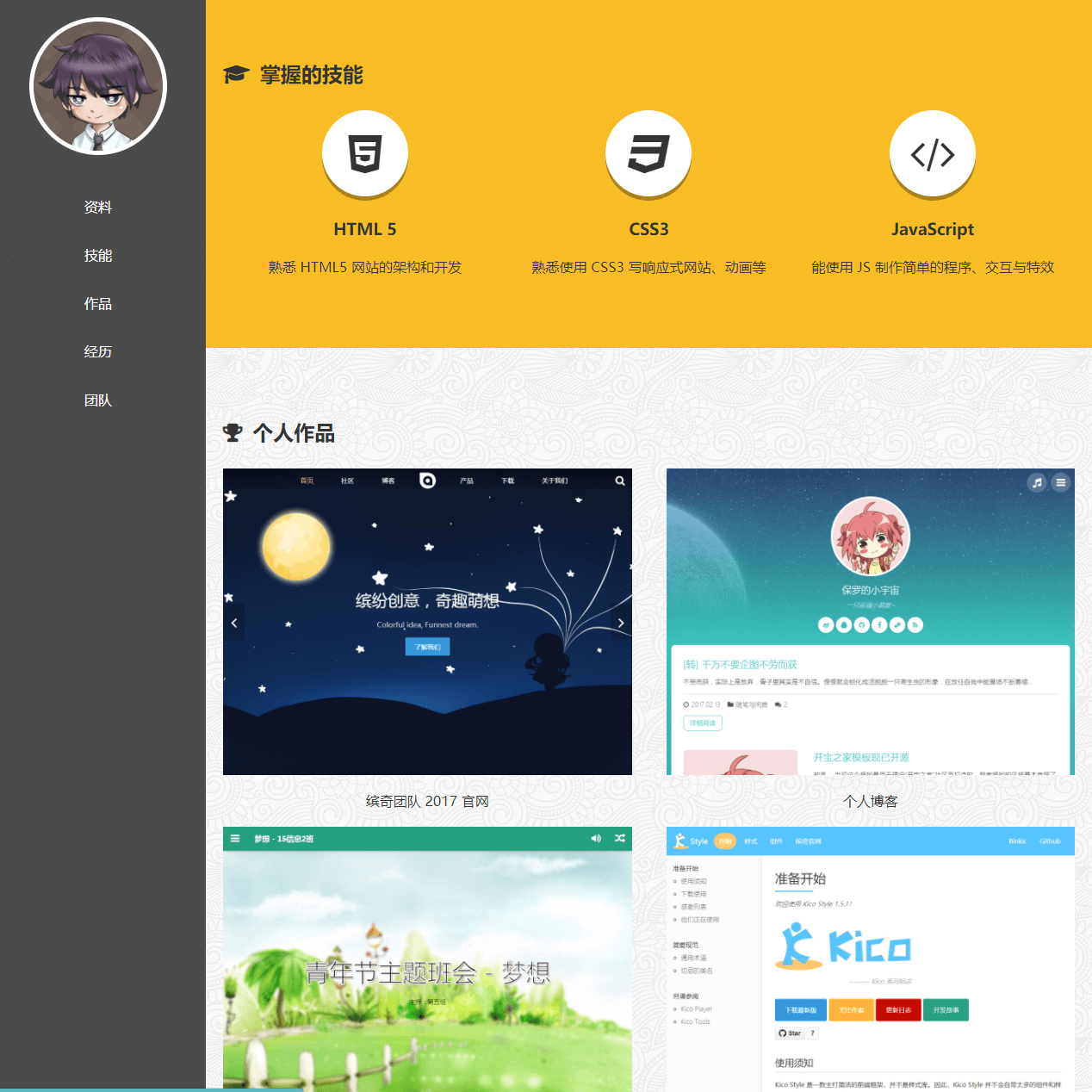
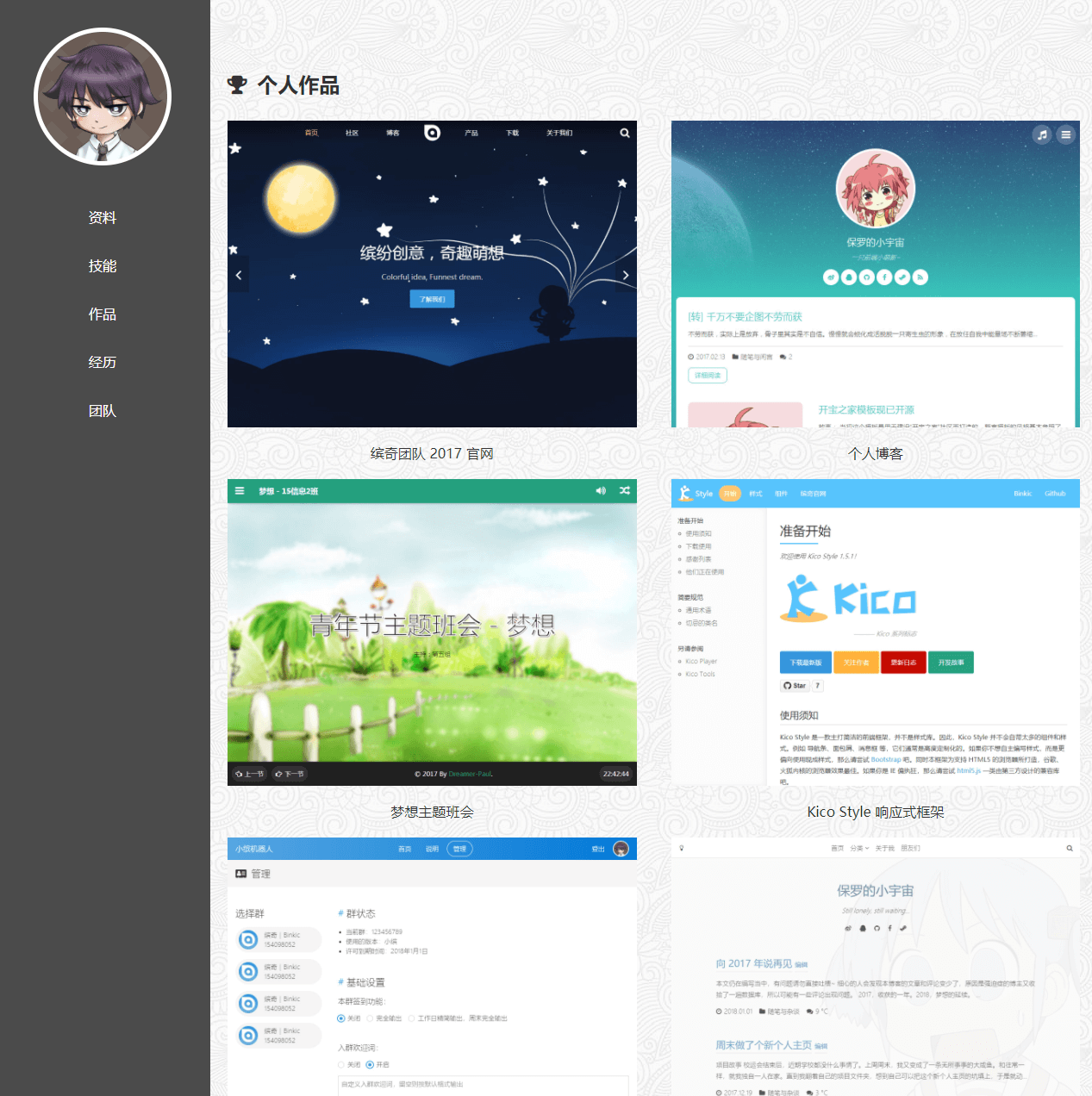
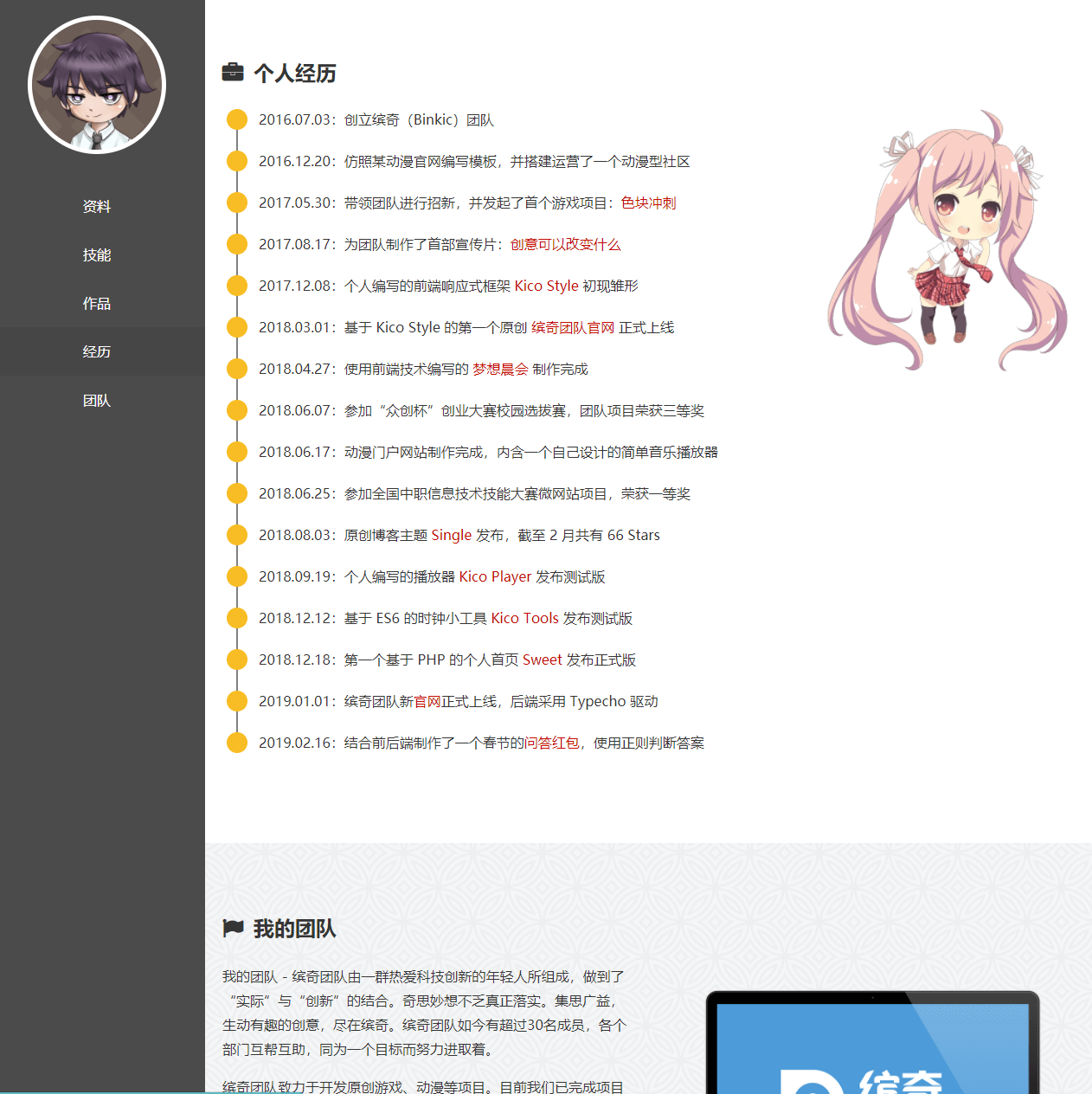
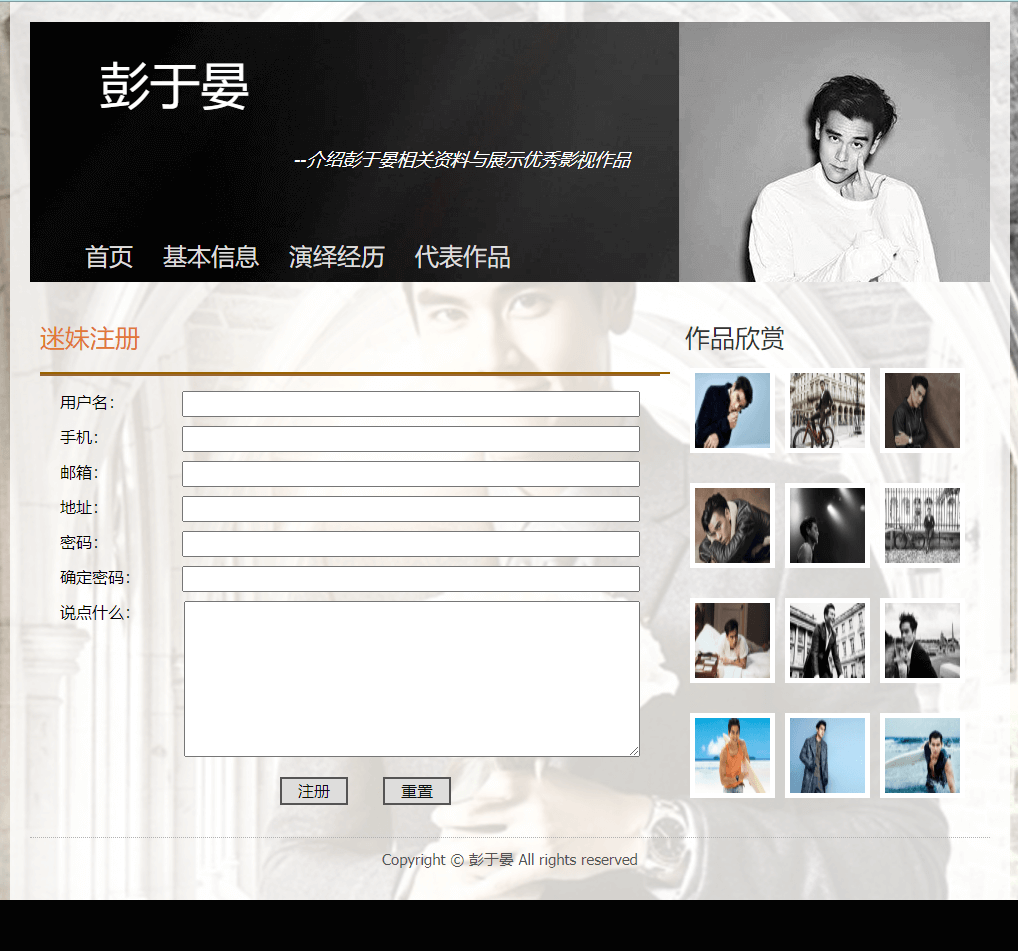
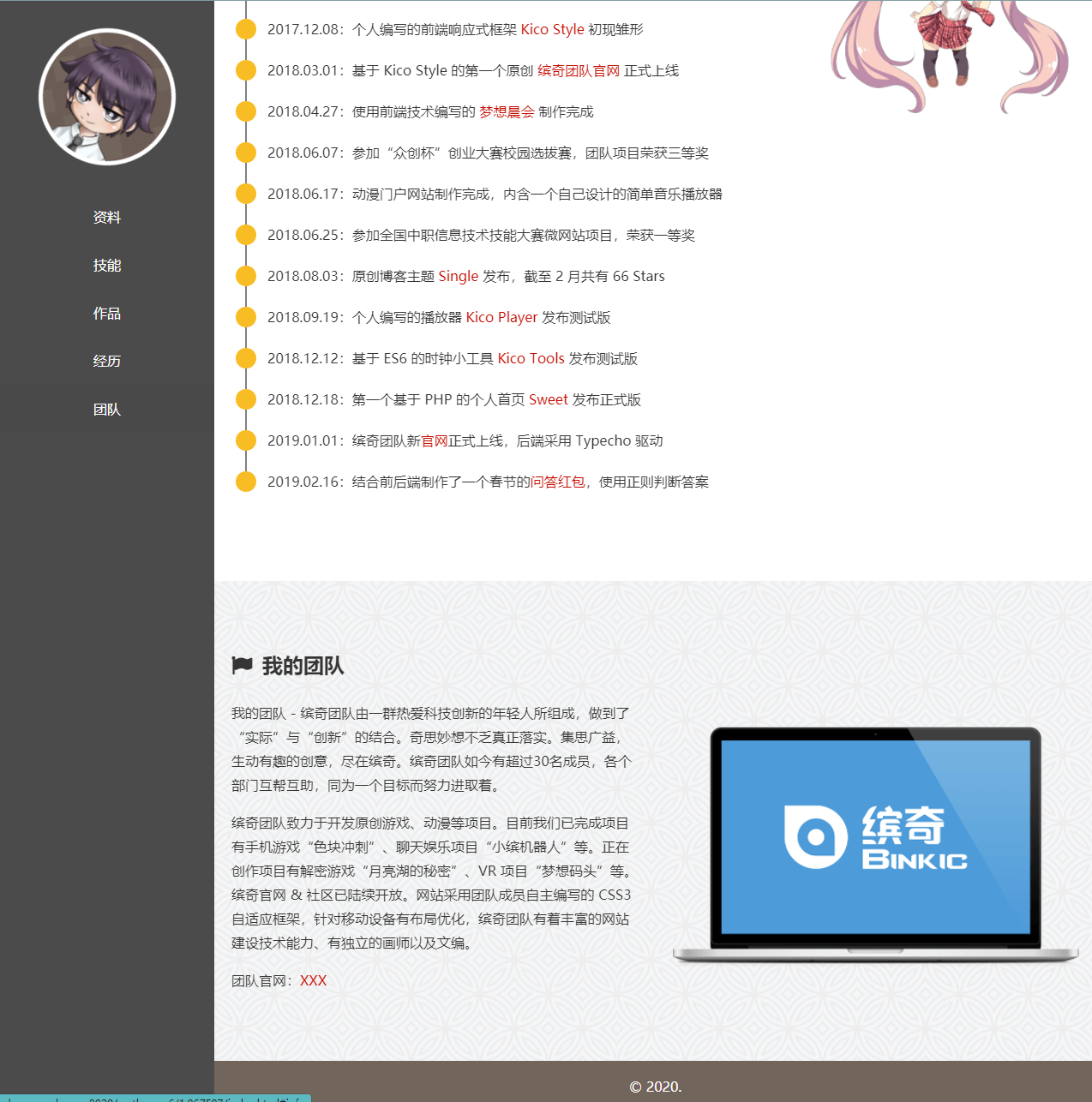
一、作品展示






二、文件目录

三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>XXX的个人简历</title>
<meta name="theme-color" content="#ffc91d"/>
<link rel="icon" href="picture/avatar.jpg" sizes="32x32"/>
<link rel="icon" href="picture/avatar.jpg" sizes="192x192"/>
<link href="css/kico.css" rel="stylesheet" type="text/css"/>
<link href="css/moreduo.css" rel="stylesheet" type="text/css"/>
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<meta name="viewport" content="width=device-width, maximum-scale=1, initial-scale=1"/>
</head>
<body>
<aside class="sidebar">
<div class="avatar">
<img src="picture/avatar.jpg" title="保罗酱"/>
</div>
<nav class="nav">
<a href="#info">资料</a>
<a href="#skills">技能</a>
<a href="#works">作品</a>
<a href="#story">经历</a>
<a href="#team">团队</a>
</nav>
</aside>
<main>
<section id="info">
<div class="wrap">
<h2 class="title">个人资料</h2>
<div class="row">
<div class="col-l-4">
<p>姓名:XXX</p>
<p>性别:男</p>
<p>年龄:48</p>
<p>英文名:Moreduo</p>
<p>学历:博士后</p>
</div>
<div class="col-l-4">
<p>QQ:XXX</p>
<p>GitHub:<a href="/">Moreduo</a></p>
<p>博客:<a href="XXX">XXX</a></p>
<p>邮箱:<a href="mailto:XXX@qq.com">XXX@qq.com</a></p>
</div>
<div class="col-l-4">
<p>我是一个热爱钻研计算机技术的青少年,从小开始对计算机有极大的兴趣。目前我专注网站开发领域。我还自己发起建立了一个制作游戏的团队,希望能和大家合作,一同创造出属于我们自己的原创作品。</p>
</div>
</div>
</div>
</section>
<section id="skills">
<div class="wrap">
<h2 class="title">掌握的技能</h2>
<div class="row scrollable">
<div class="col-s-6 col-m-4 center-fixed">
<div class="skills-icon">
<i class="fa fa-html5"></i>
</div>
<div class="skills-title">
<h3>HTML 5</h3>
<p>熟悉 HTML5 网站的架构和开发</p>
</div>
</div>
<div class="col-s-6 col-m-4 center-fixed">
<div class="skills-icon">
<i class="fa fa-css3"></i>
</div>
<div class="skills-title">
<h3>CSS3</h3>
<p>熟悉使用 CSS3 写响应式网站、动画等</p>
</div>
</div>
<div class="col-s-6 col-m-4 center-fixed">
<div class="skills-icon">
<i class="fa fa-code"></i>
</div>
<div class="skills-title">
<h3>JavaScript</h3>
<p>能使用 JS 制作简单的程序、交互与特效</p>
</div>
</div>
</div>
</div>
</section>
<section id="works">
<div class="wrap">
<h2 class="title">个人作品</h2>
<div class="row">
<div class="col-s-6">
<div class="works-item">
<img src="picture/binkic-2017.jpg"/>
<p>缤奇团队 2017 官网</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/space.jpg"/>
<p>个人博客</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/dream.jpg"/>
<p>梦想主题班会</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/kico-style.jpg"/>
<p>Kico Style 响应式框架</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/robots.jpg"/>
<p>小缤机器人</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/single.jpg"/>
<p>Single 博客主题</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/kico-player.jpg"/>
<p>Kico Player 播放器</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/sweet.jpg"/>
<p>个人主页 Sweet</p>
</div>
</div>
<div class="col-s-6">
<div class="works-item">
<img src="picture/binkic-2018.jpg"/>
<p>缤奇团队 2018 官网</p>
</div>
</div>
</div>
</div>
</section>
<section id="story">
<div class="wrap">
<h2 class="title">个人经历</h2>
<div class="row">
<div class="col-m-8">
<ul class="timeline">
<li>2016.07.03:创立缤奇(Binkic)团队</li>
<li>2016.12.20:仿照某动漫官网编写模板,并搭建运营了一个动漫型社区</li>
<li>2017.05.30:带领团队进行招新,并发起了首个游戏项目:<a>色块冲刺</a></li>
<li>2017.08.17:为团队制作了首部宣传片:<a href="javascript:;" target="_blank">创意可以改变什么</a></li>
<li>2017.12.08:个人编写的前端响应式框架 <a href="javascript:;" target="_blank">Kico Style</a> 初现雏形</li>
<li>2018.03.01:基于 Kico Style 的第一个原创 <a href="javascript:;" target="_blank">缤奇团队官网</a> 正式上线</li>
<li>2018.04.27:使用前端技术编写的 <a href="javascript:;" target="_blank">梦想晨会</a> 制作完成</li>
<li>2018.06.07:参加“众创杯”创业大赛校园选拔赛,团队项目荣获三等奖</li>
<li>2018.06.17:动漫门户网站制作完成,内含一个自己设计的简单音乐播放器</li>
<li>2018.06.25:参加全国中职信息技术技能大赛微网站项目,荣获一等奖</li>
<li>2018.08.03:原创博客主题 <a href="javascript:;" target="_blank">Single</a> 发布,截至 2 月共有 66 Stars</li>
<li>2018.09.19:个人编写的播放器 <a href="javascript:;" target="_blank">Kico Player</a> 发布测试版</li>
<li>2018.12.12:基于 ES6 的时钟小工具 <a href="javascript:;" target="_blank">Kico Tools</a> 发布测试版</li>
<li>2018.12.18:第一个基于 PHP 的个人首页 <a href="javascript:;" target="_blank">Sweet</a> 发布正式版</li>
<li>2019.01.01:缤奇团队新<a href="javascript:;" target="_blank">官网</a>正式上线,后端采用 Typecho 驱动</li>
<li>2019.02.16:结合前后端制作了一个春节的<a href="javascript:;" target="_blank">问答红包</a>,使用正则判断答案</li>
</ul>
</div>
<div class="col-m-4 center-fixed">
<img src="picture/story.png"/>
</div>
</div>
</div>
</section>
<section class="content-d" id="team">
<div class="wrap">
<h2 class="title">我的团队</h2>
<div class="row">
<div class="col-m-6">
<p>我的团队 - 缤奇团队由一群热爱科技创新的年轻人所组成,做到了“实际”与“创新”的结合。奇思妙想不乏真正落实。集思广益,生动有趣的创意,尽在缤奇。缤奇团队如今有超过30名成员,各个部门互帮互助,同为一个目标而努力进取着。</p>
<p>缤奇团队致力于开发原创游戏、动漫等项目。目前我们已完成项目有手机游戏“色块冲刺”、聊天娱乐项目“小缤机器人”等。正在创作项目有解密游戏“月亮湖的秘密”、VR 项目“梦想码头”等。缤奇官网 & 社区已陆续开放。网站采用团队成员自主编写的 CSS3 自适应框架,针对移动设备有布局优化,缤奇团队有着丰富的网站建设技术能力、有独立的画师以及文编。</p>
<p>团队官网:<a href="XXX">XXX</a></p>
</div>
<div class="col-m-6 center">
<img src="picture/team.png"/>
</div>
</div>
</div>
</section>
<footer>
<p>© 2020.</p>
</footer>
</main>
<script src="js/kico.js"></script>
<script src="js/moreduo.js"></script>
</body>
</html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
PC电脑端关注我们
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现