H5添加了data-*属性,非常方便
但经常忽略小写的问题, H5要求属性名全部小写,驼峰式命名的习惯掉坑了
测试代码如下:
<html>
<head>
<script type=text/javascript src=jquery-1.9.1.js></script>
<script type=text/javascript>
$(document).ready(function(){
$(#btn2).click(function(){
alert($(div).data(id));
alert($(div).data(Id));
alert($(div).data(otherId));
alert($(div).data(OtherId));
alert($(div).data(OTHERID));
var datas = $(div).data();
});
});
</script>
</head>
<body>
<button id=btn2>alert</button>
<div data-id=小写id data-Id=大写ID data-otherId=驼峰id data-other-id=横线id></div>
</body>
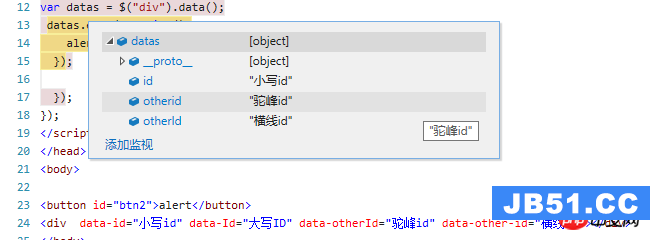
</html>alert出来的值出乎意料,通过data()方法获取所有data值后可以看到如下结果:

总结: 遵循标准写法
1. data-* 所有字符要小写。
2.多个单词采用横线隔开,例如data-other-id => otherId 读出来的属性会去掉横线并将首字母大写。

 HTML5和CSS3实现3D展示商品信息的代码
HTML5和CSS3实现3D展示商品信息的代码 利用HTML5中的Canvas绘制笑脸的代码
利用HTML5中的Canvas绘制笑脸的代码 Html5移动端获奖无缝滚动动画实现
Html5移动端获奖无缝滚动动画实现