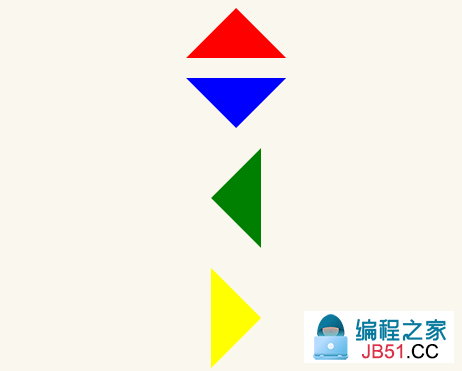
实现如图所示的三角形图标:

html代码如下:
<div class="arrow-up"></div> ="arrow-down"="arrow-left"="arrow-right">
css样式:
body{background:#faf7ef;} div{margin:20px auto} div.arrow-up { width:0px; height: border-left:50px solid transparent; border-right: border-bottom:50px solid #ff0000; font-size: line-height:0px; } div.arrow-down { border-right: border-top:50px solid #0000ff; font-size: div.arrow-left { border-bottom: border-top: border-right:50px solid #008000; div.arrow-right { border-top: border-left:50px solid #ffff00;0px; }
实现箭头效果如下所示:

CSS代码:
.arrow{ display: inline-block; border-top: 2px solid; border-right: width: 100px; height: border-color: #EA6000; transform: rotate(-135deg); margin: 50px auto auto 100px; }
html代码:
span ="arrow"span>
