早上在博客中有人提了这样一个问题:“li元素inline-block横向排列,出现了未知间隙”,我相信大家在写页面的时候都遇到过这样的情况吧。
我一般遇到这情况都会把li浮动起来,这样就没有间隙。但是解决这个未知间隙,还是有很多办法的,在w3cplus上提供了好几种解决办法。在这总结一下。
先看结构:
<ul> li>item1</>item2>item3>item4>item5> >
css代码:
ul { list-style: none outside none; padding: 10px; background: green; text-align: center; } ul li { display: inline-block; *display: inline; zoom: 1; orange; 5px; }
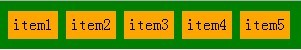
在inline-block的元素之间存在“4px”的空白:如图:

第一种就是改变html结构
结构一:
> item1>< item2 item3 item4 item5> >
这种方法接近标签换行格式的写法,也更趋近阅读。
结构二:

结构二和结构一几乎是一样,结束标签的“>”成了另一行的起始标签。
结构三:
<!-- -->>
结构三的方法采用的是html的注释的方法,这种方法我想大家不太常见,不过同样能解决我们需要解决的问题。
结构四:
></>
结构四,我想是大家常用来解决这样的问题的方法吧
方法二:负的margin
很多地方讨论使用负的margin来解决,比如说:
font-size: 12px; } ul li { margin-right: -4px; *margin-right: 0; }
这种解决方法并不完美,如果你的父元素设置的字号不一样,可能你的“-4px”就不能解决问题。况且在Chrome中你需要另外设置一个负的margin值才能实现同等的效果。
当然有些文章介绍使用"-0.25em"来解决,这也是跟元素的字号有极大的关系。所以我个人建议不使用负的margin来解决这样的问题。
方法三:设置父元素字体为0
第三种方法设置父元素的字体为“0”,然后在“inline-block”元素上重置字体需要的大小。
center; font-size: 0px; } 5px; font-size: 12px; }
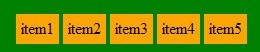
这样处理在Firexfox,chrome等浏览器下是达到了效果,可是在Safari下可问题依然存在:

方法四:丢失结束标签
item1 item2 item3 item4 item5 >
但是这样的方法是不推荐的。
方法五:jquery方法
html结构:
ul class="removeTextNodes" 12px; } 5px; }
jquery代码:
$('.removeTextNodes').contents().filter(function() {
return this.nodeType === 3;
}).remove();
其中contents()方法:查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容。
filter方法:筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
nodeType 属性返回以数字值返回指定节点的节点类型。
如果节点是元素节点,则 nodeType 属性将返回 1。
如果节点是属性节点,则 nodeType 属性将返回 2。
元素或属性中的文本内容,则nodeType 属性将返回 3。
全兼容的样式解决方法
使用纯CSS还是找到了兼容的方法,就是在父元素中设置font-size:0,用来兼容chrome,而使用letter-space:-N px来兼容safari:
.finally-solve { letter-spacing: -4px;/*根据不同字体字号或许需要做一定的调整*/ word-spacing: 0; } .finally-solve li { 16px; normal;inline-block;1; }
原文地址:http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
