概述
本文讲述Openlayers2中实现唯1值渲染。
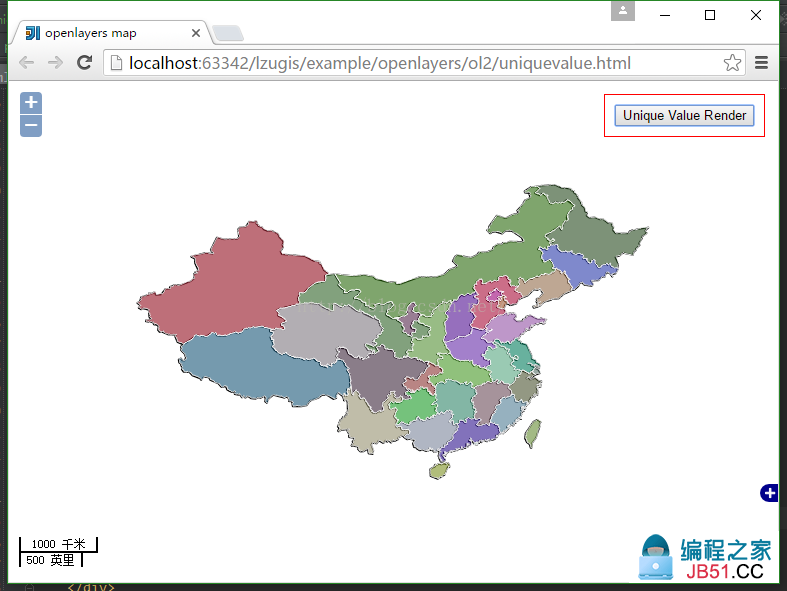
效果

源代码
<!DOCTYPE html>
<html>
<head lang=en>
<meta charset=UTF⑻>
<title>openlayers map</title>
<link rel=stylesheet href=../../../plugin/OpenLayers⑵.13.1/theme/default/style.css type=text/css>
<style>
html,body,#map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
}
</style>
<script src=../../../plugin/OpenLayers⑵.13.1/OpenLayers.js></script>
<script src=../../../plugin/jquery/jquery⑴.8.3.js></script>
<script>
var map;
var tiled;
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5;
OpenLayers.DOTS_PER_INCH = 25.4 / 0.28;
$(window).load(function() {
var format = 'image/png';
var bounds = new OpenLayers.Bounds(
73.45100463562233,18.16324718764174,134.97679764650596,53.531943152223576
);
var options = {
controls: [],maxExtent: bounds,maxResolution: 0.2403351289487642,projection: EPSG:4326,units: 'degrees'
};
map = new OpenLayers.Map('map',options);
tiled = new OpenLayers.Layer.WMS(
Geoserver layers - Tiled,http://localhost:8088/geoserver/lzugis/wms,{
LAYERS: 'province',STYLES: '',format: format
},{
buffer: 0,displayOutsideMaxExtent: true,isBaseLayer: true,yx : {'EPSG:4326' : true}
}
);
map.addLayers([tiled]);
OpenLayers.INCHES_PER_UNIT[千米] = OpenLayers.INCHES_PER_UNIT[km];
OpenLayers.INCHES_PER_UNIT[米] = OpenLayers.INCHES_PER_UNIT[m];
OpenLayers.INCHES_PER_UNIT[英里] = OpenLayers.INCHES_PER_UNIT[mi];
OpenLayers.INCHES_PER_UNIT[英寸] = OpenLayers.INCHES_PER_UNIT[ft];
//比例尺
map.addControl(new OpenLayers.Control.ScaleLine({topOutUnits:千米,topInUnits:米,bottomOutUnits:英里,bottomInUnits:英寸
}));
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.addControl(new OpenLayers.Control.OverviewMap());
map.zoomToExtent(bounds);
var styleMap = new OpenLayers.StyleMap(null,{
select: new OpenLayers.Style({
fillColor: #ffffff,strokeColor: #00ffff,graphicZIndex: 2,opacity:0
})
});
var lookup = {
230000:{fillColor: #386d2c,strokeColor: #ffffff,strokeWidth: 1},650000:{fillColor: #db152e,140000:{fillColor: #7615d8,640000:{fillColor: #7e3c72,540000:{fillColor: #2482b4,370000:{fillColor: #db79f6,410000:{fillColor: #9841fc,320000:{fillColor: #05bc8c,340000:{fillColor: #81fac1,420000:{fillColor: #68e436,330000:{fillColor: #6f7d48,360000:{fillColor: #9f7083,430000:{fillColor: #48c89c,530000:{fillColor: #e0d9a7,520000:{fillColor: #25e635,350000:{fillColor: #78bcde,450000:{fillColor: #b8c7e9,440000:{fillColor: #451cd3,460000:{fillColor: #bad932,220000:{fillColor: #3d57ff,210000:{fillColor: #dca16f,120000:{fillColor: #eb7131,630000:{fillColor: #beb4c0,620000:{fillColor: #449338,610000:{fillColor: #7dd64c,150000:{fillColor: #3e9c10,500000:{fillColor: #cf4d49,130000:{fillColor: #fd1253,310000:{fillColor: #7ea79a,110000:{fillColor: #eb01b6,710000:{fillColor: #97d24c,810000:{fillColor: #46d4e7,820000:{fillColor: #09158f,510000:{fillColor: #583957,strokeWidth: 1}
};
styleMap.addUniqueValueRules(default,dzm,lookup);
var vector_layer = new OpenLayers.Layer.Vector(pro,{
styleMap: styleMap
});
map.addLayer(vector_layer);
$(#geojson).on(click,function(){
$.get(data/province.geojson,null,function(result){
result = eval((+result+));
var geojson_format = new OpenLayers.Format.GeoJSON();
vector_layer.addFeatures(geojson_format.read(result));
});
});
});
</script>
</head>
<body>
<div id=map>
<div style=position: absolute;top: 10pt;right: 10pt;z-index: 999;background: #fff;border: 1px solid #f00;padding: 10px;>
<button id=geojson>Unique Value Render</button>
</div>
</div>
</body>
</html>
传播GIS知识 | 交换GIS经验 | 分享GIS价值 | 专注GIS发展
技术博客
http://blog.csdn.net/gisshixisheng
在线教程
http://edu.csdn.net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

