
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>流体布局</title>
</head>
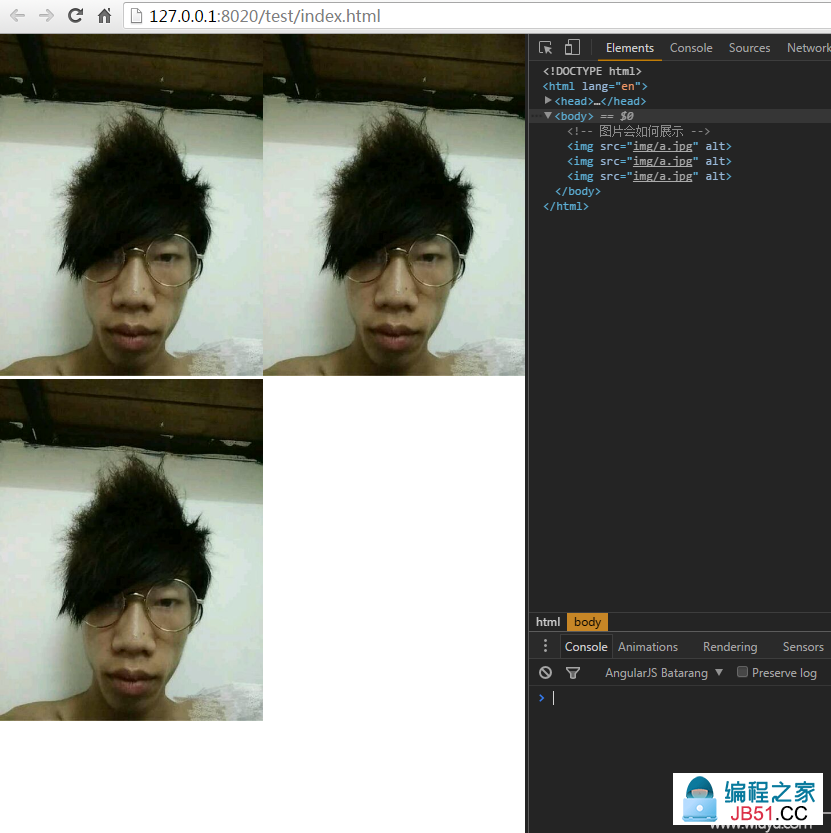
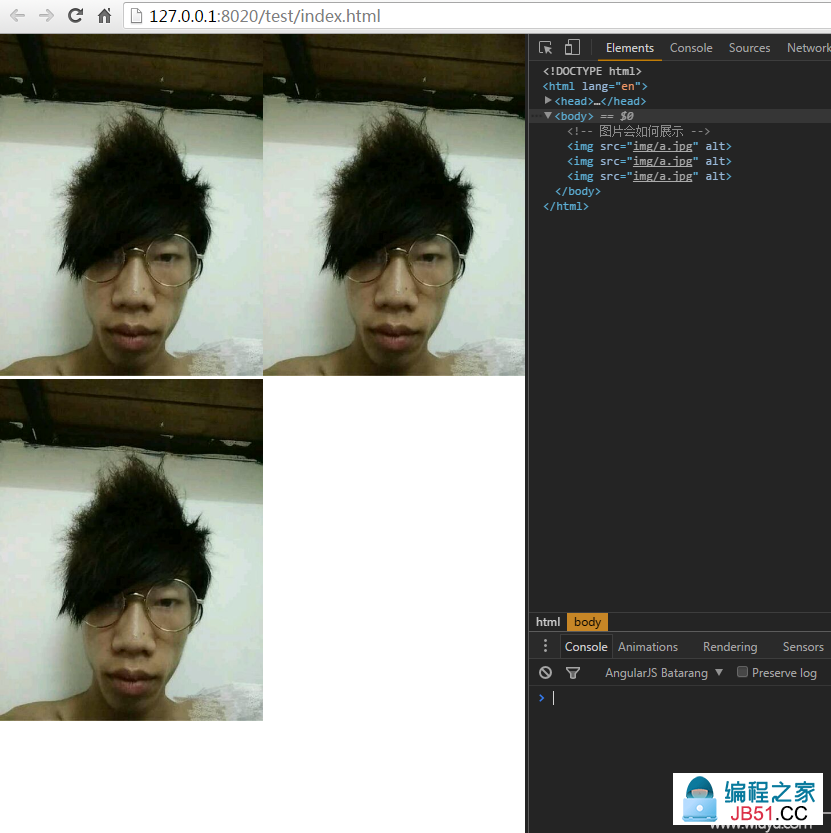
<style>
body {
margin: 0;
}
img {
width: 50%;
}
</style>
<body>
<img src="img/a.jpg" alt=""><img src="img/a.jpg" alt=""><img src="img/a.jpg" alt="">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>流体布局</title>
</head>
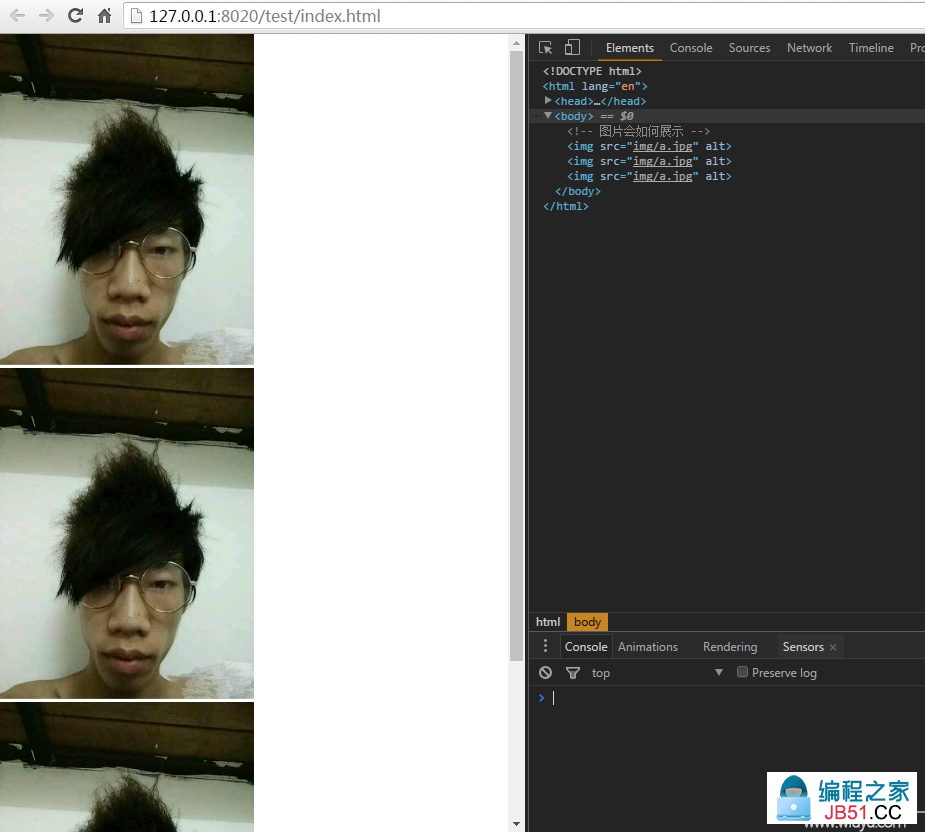
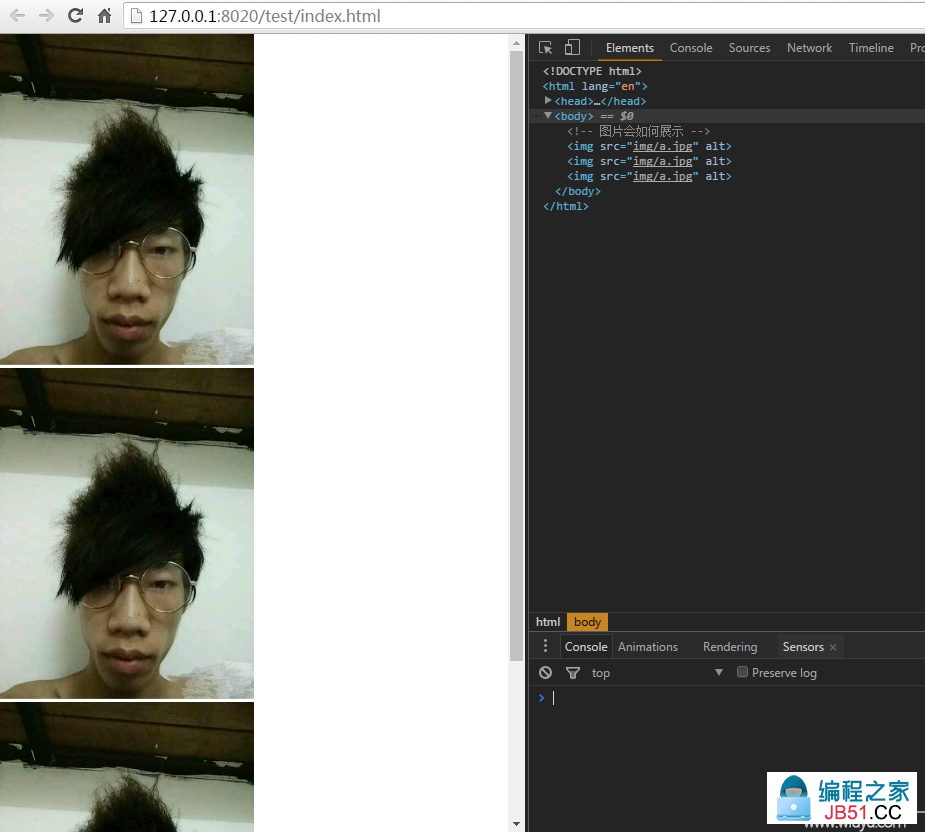
<style>
body {
margin: 0;
}
img {
width: 50%;
}
</style>
<body>
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="">
<img src="img/a.jpg" alt="">
</body>
</html>