直接将下面的代码放入
https://gallery.echartsjs.com/editor.html?c=xBy9Gn_x99 就可以了 进行调试
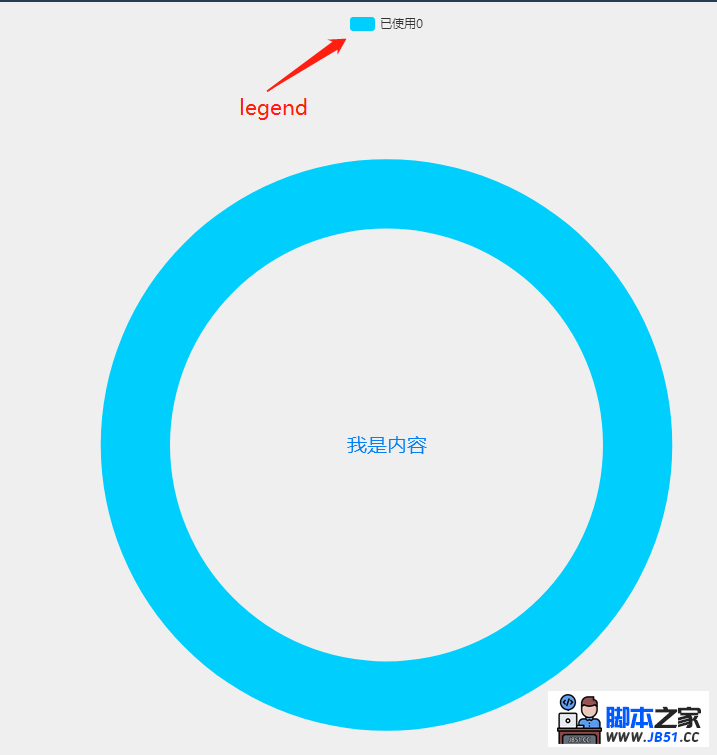
option = { title: { text: ‘我是内容‘,x: ‘center‘,y: ‘center‘,textStyle: { fontWeight: ‘normal‘,color: ‘#0580f2‘,fontSize: ‘20‘ } },//那个指标 legend: { show: true,itemGap: 12,data: [‘已使用0‘] },series: [{ type: ‘pie‘,clockwise: true,//饼图的扇区是否是顺时针排布。 radius: [‘50%‘,‘66%‘],//调节宽度的大小 itemStyle: { normal: { label: { show: false },labelLine: { show: false } } },hoverAnimation: false,data: [{ value: 80,name: ‘已使用0‘,itemStyle: { normal: { color: { // 完成的圆环的颜色 colorStops: [{ offset: 0,color: ‘#00cefc‘ // 0% 处的颜色 },{ offset: 1,color: ‘#00cefc‘ // 100% 处的颜色 }] },label: { show: false },labelLine: { show: false } } } }] }] };