本篇文章主要给大家介绍HTML视频在线播放的具体实现方法。
对于学习HTML的新手来说,可能觉得实现视频在线播放的功能会有一点难度。其实大家只要熟练掌握其中主要的标签,就会非常容易去实现。
下面我们就结合具体的代码示例,给大家介绍实现HTML视频在线播放的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
</html>
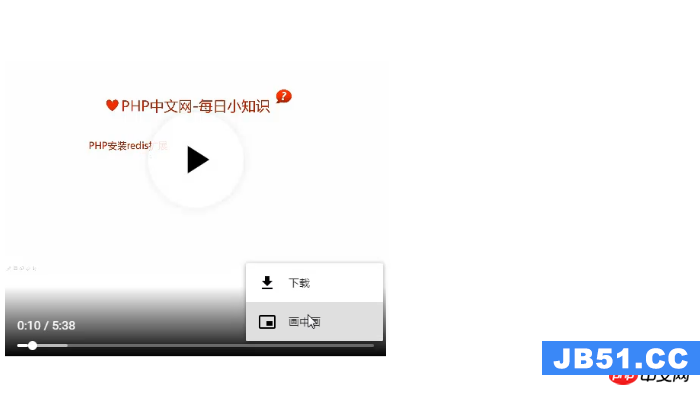
上述代码,通过前台访问,效果如下截图:


那么从截图上可以看到,这个视频界面包括播放键、音量键、下载按钮以及画中画功能。
这里就需要大家了解<video>标签。
<video> 标签是 HTML 5 的新标签,可以定义视频,比如电影片段或其他视频流,src后面表示引入的视频地址,这里我们引入的视频是mp4格式。
controls属性表示向用户显示控件,比如上面说到的播放按钮等。
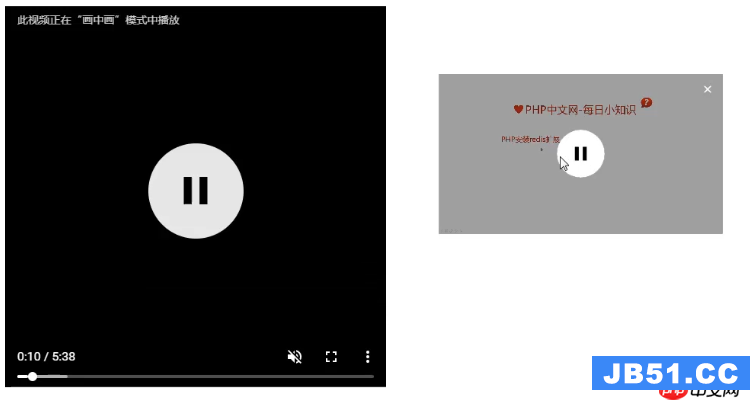
那有的朋友可能对画中画功能不太清楚,其实画中画的意思简单来说,就是可以将我们的播放器独立出来,如下图所示:

当然如果想要我们的视频自动播放,加个autoplay属性就可以。
autoplay属性则表示视频在就绪后马上播放。
通常情况下,我们使用<video>标签,基本只要掌握其中两个属性autoplay和controls,就可以完全实现视频在线播放功能。
本篇文章就是关于HTML实现视频在线播放的方法介绍,非常通俗易懂,希望对需要的朋友有所帮助!
以上就是HTML如何实现视频在线播放的详细内容,更多请关注编程之家其它相关文章!




