结构伪类选择器
| 选择器 | 说明 |
|---|---|
| E:first-child | 选择父元素的第一个子元素 |
| E:last-child | 选择父元素的最后一个子元素 |
| E:nth-child(n) | 选择父元素下的第 n 个元素或奇偶元素,n 的值为“数字 odd even” |
| E:only-child | 选择父元素中唯一的子元素(该父元素只有一个子元素) |
| E:first-of-type | 选择同类型的第一个同级兄弟元素 |
| E:last-of-type | 选择同类型的最后一个同级兄弟元素 |
| E:nth-of-type(n) | 选择同类型的第 n 个同级兄弟元素,n 的值为“数字 |
| E:only-of-type | 选择父元素中特定类型的唯一子元素(该父元素有多个子元素) |
| :root | 选择文档的根元素。在 HTML 中根元素永远是 HTML |
| E:not() | 选择某个元素之外的所有元素 |
| E:target | 选取页面中某个 target 元素 |
first-child :父元素的第一个子元素
first-child :父元素的第一个子元素
<style>
div:first-child {
color: aqua;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
</body>

last-child:父元素的最后一个子元素
<style>
div:last-child {
color: gold;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
</body>

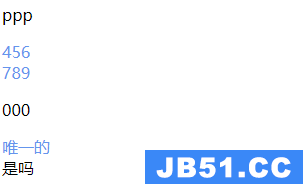
nth:child(n) 父元素下的第 n 个元素或奇偶元素
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-child(1) {
color: red;
}
p:nth-child(2) {
color: green;
}
p:nth-child(3) {
color: blue;
}
</style>
</head>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
<p>000</p>
</body>
</html>

only-child 父元素中唯一的子元素(该父元素只有一个子元素
<style>
div:only-child {
color: chartreuse;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
<p>000</p>
<div>
<div>唯一的</div>
</div>
</body>

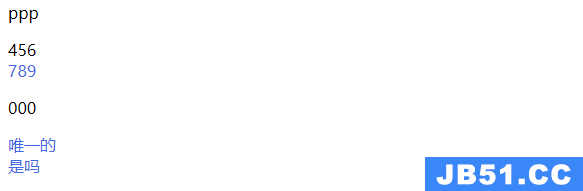
first-of-type 选择同类型的第一个同级兄弟元素
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
div:first-of-type {
color: cornflowerblue;
}
</style>
</head>
<body>
<p>ppp</p>
<div>
<div>456</div>
<div>789</div>
</div>
<p>000</p>
<div>
<div>唯一的</div>
<div>是吗</div>
</div>
</body>
</html>


上图中,我们很清楚的看到了那些属于同级,first-of-type 是要找到同级的第一个,所以 div1、div2、div5 是符合要求的,所以“456” “ 789”’ “唯一的”会发生样式变化。
last-of-type 同类型的最后一个同级兄弟元素
<style>
div:last-of-type {
color: royalblue;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
<p>000</p>
<div>
<div>唯一的</div>
<div>是吗</div>
</div>
</body>

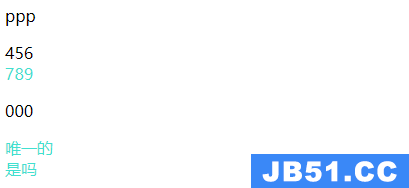
nth-of-type(n) 同类型的第 n 个同级兄弟元素
<style>
div:nth-of-type(2) {
color: turquoise;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
<p>000</p>
<div>
<div>唯一的</div>
<div>是吗</div>
</div>
</body>

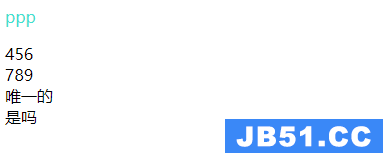
only-of-type 选择父元素中特定类型的唯一子元素(该父元素有多个子元素)
<style>
div:only-of-type,p:only-of-type {
color: turquoise;
}
</style>
<body>
<p>ppp</p>
<div>
<div>
456
</div>
<div>789</div>
</div>
<div>
<div>唯一的</div>
<div>是吗</div>
</div>
</body>

解析:如上代码中,我们给 p 标签和 div 标签都设置了 only-of-type,但是只有 p 标签的起作用了。为什么?因为上述代码中存在多个 div。所以这个选择选择器一定要注意唯一性。
