
我们在浏览其他网站的文章时,经常可以看到文章尾部有点赞收藏效果,非常有趣。今天我们自己动手来实现该效果。
(学习视频推荐:html视频教程)
css样式
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}html内容
<p class=like>❤</p>
js代码
<script typet=text/javascript src=http://libs.baidu.com/jquery/1.9.1/jquery.min.js></script>
<script>
$(function () {
$(.like).click(function () {
$(this).toggleClass('cs');
})
})
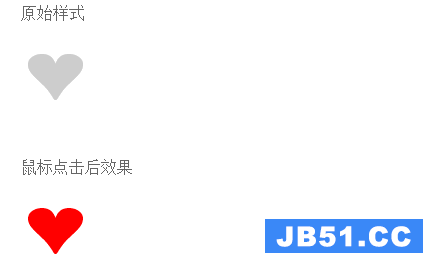
</script>效果展示:

总结
注意:现实操作中肯定是要联动后台操作数据的,不过呢,都是一样简单的。
推荐教程:html教程




