最近想自己弄个网站,但又没有服务器可以用,只好借用强大得github来帮忙了,不过GitHub确实有这个功能。
感谢以下大佬得教程,非常得详细,但我觉得还是有必要记录下来。
大佬链接: https://www.cnblogs.com/yuxiaole/p/9350962.html
一、准备工具:
安装git以及一个html项目文件或者是包
注册github账号
二、步骤
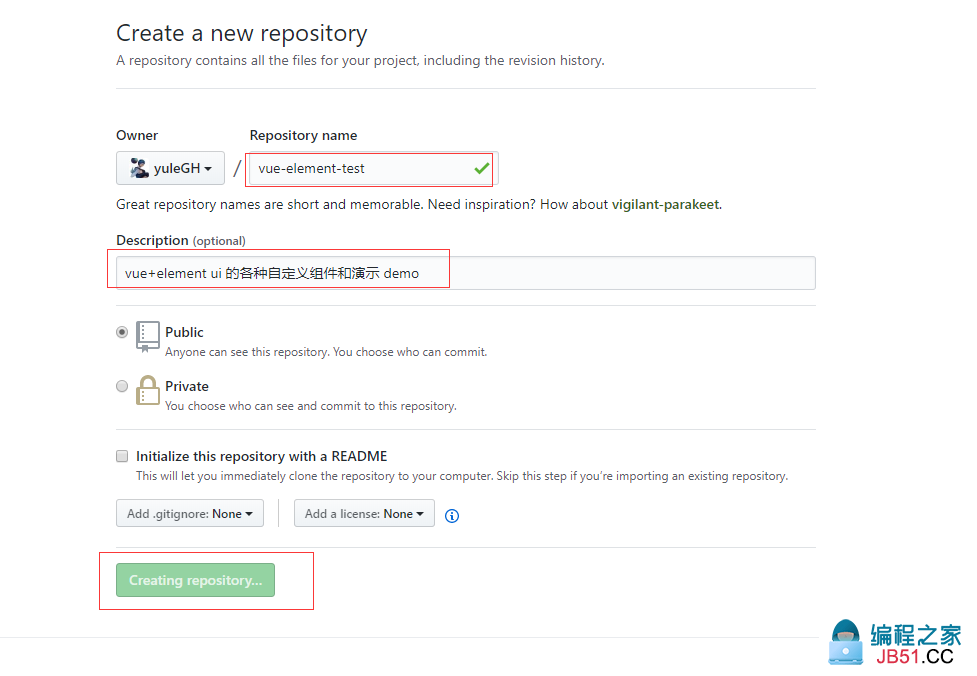
1、登陆github创建一个仓库

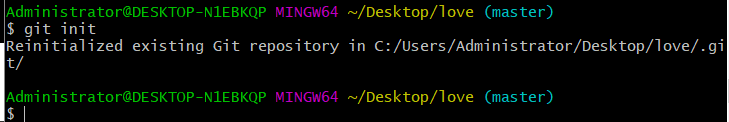
2、进入本地仓库,执行 git init 命令,这会多出.git文件夹


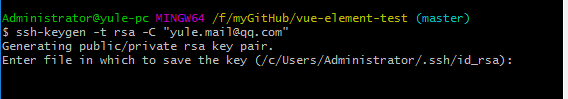
3、第三步、为了把本地的仓库传到github,还需要配置ssh key。(引号内按自己得实际邮箱填写)
$ ssh-keygen -t rsa -C "your_email@youremail.com"

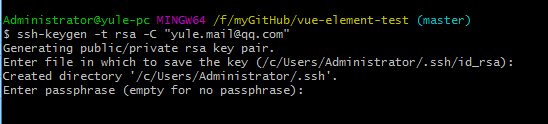
直接点回车,这里说明会在默认文件id_rsa上生成ssh key。

这里系统要求输入密码,直接按回车表示不设密码。重复密码时也是直接回车,之后提示你shh key已经生成成功。

4、然后我们进入提示的地址下查看ssh key文件。 我的电脑的地址是c/Users/Administrator/.ssh/id_rsa.pub

打开id_rsa.pub,复制里面的key。里面的key是一对看不懂的字符数字组合,不用管它,直接复制。
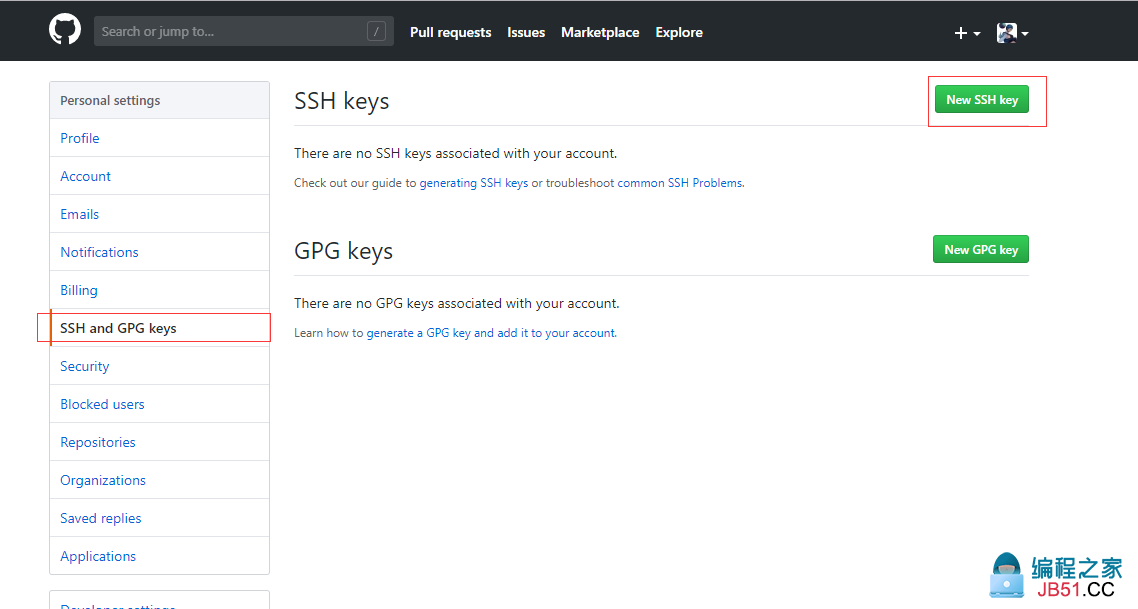
回到github网站,进入Account Settings,左边选择SSH and GPG Keys,New SSH Key

title随便填,粘贴key。

保存后,验证是否成功,在git bash下输入
$ ssh -T git@github.com
回车就会看到:You’ve successfully authenticated,but GitHub does not provide shell access 。这就表示已成功连上github。

5、接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们
$ git config --global user.name "your name" $ git config --global user.email your_email@youremail.com"

6、进入本地仓库(文件夹),右键git bash,添加远程地址

$ git remote add origin git@github.com:yourName/yourRepo.git

7、最后,提交代码,上传
$ git add .
git add . 其中 . 代表所有文件

$ git commit -m 'init'

$ git push origin master

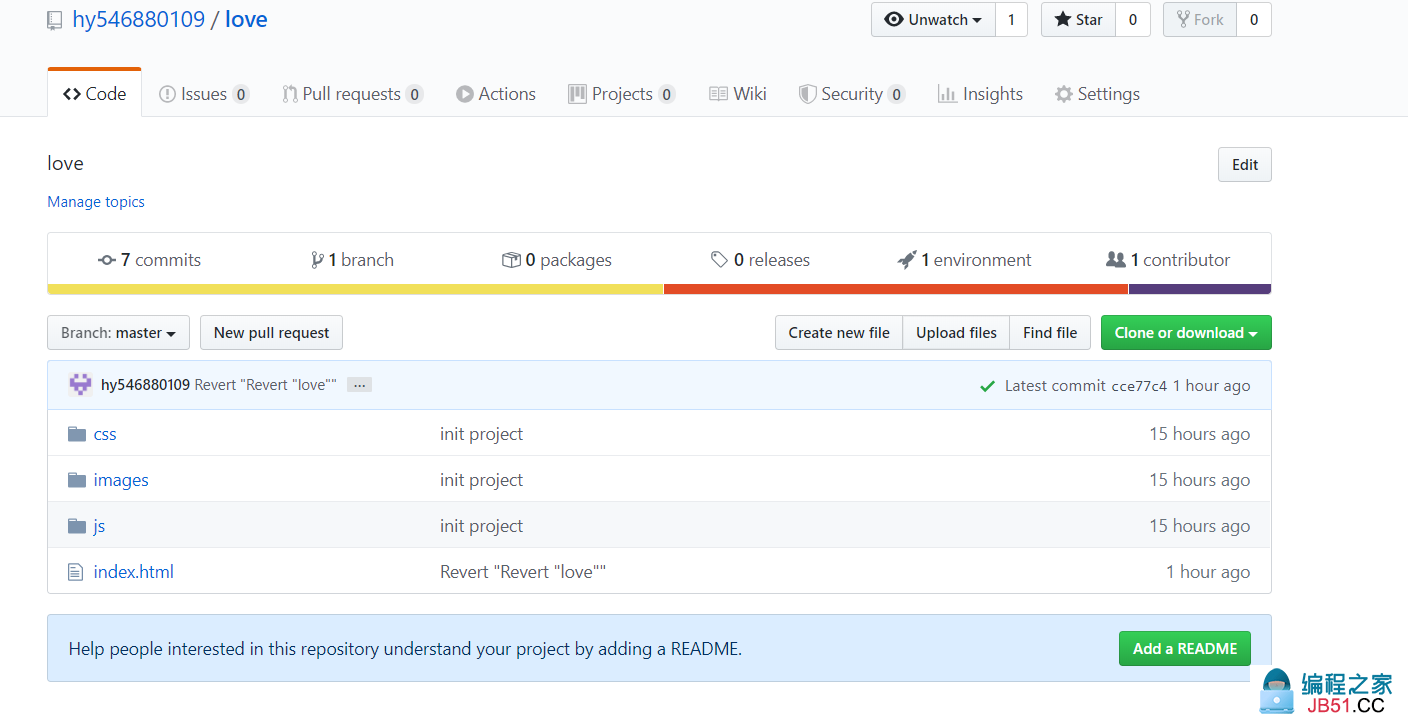
8、到github上看就是这个样子了,接下来就可以开始维护这个仓库了。

9、在github仓库中点击Settings

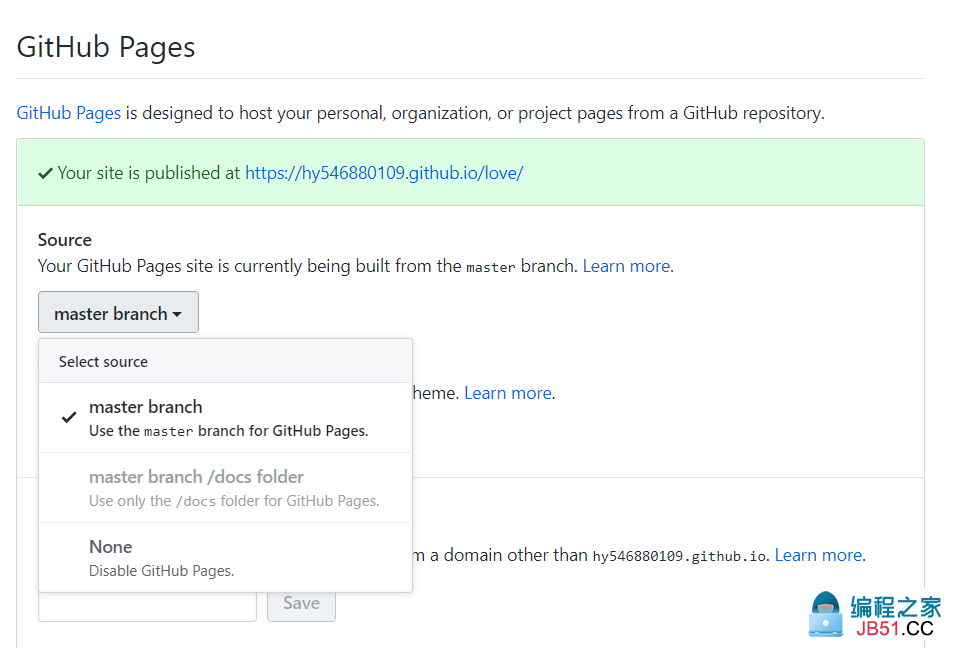
10、进入Settings页面后,向下滚动,找到 GitHub Pages,如下图。然后点击 None 按钮选择master branch。

11、回到仓库的 Settings 里面,就会看到 GitHub Pages 里面会有下图红框的东西 ,下面得url就是你得github个人网站了

12、修改仓库得代码然后重新提交到仓库
如果你绝觉得网站效果不够好,可以重新添加代码在提交上去。

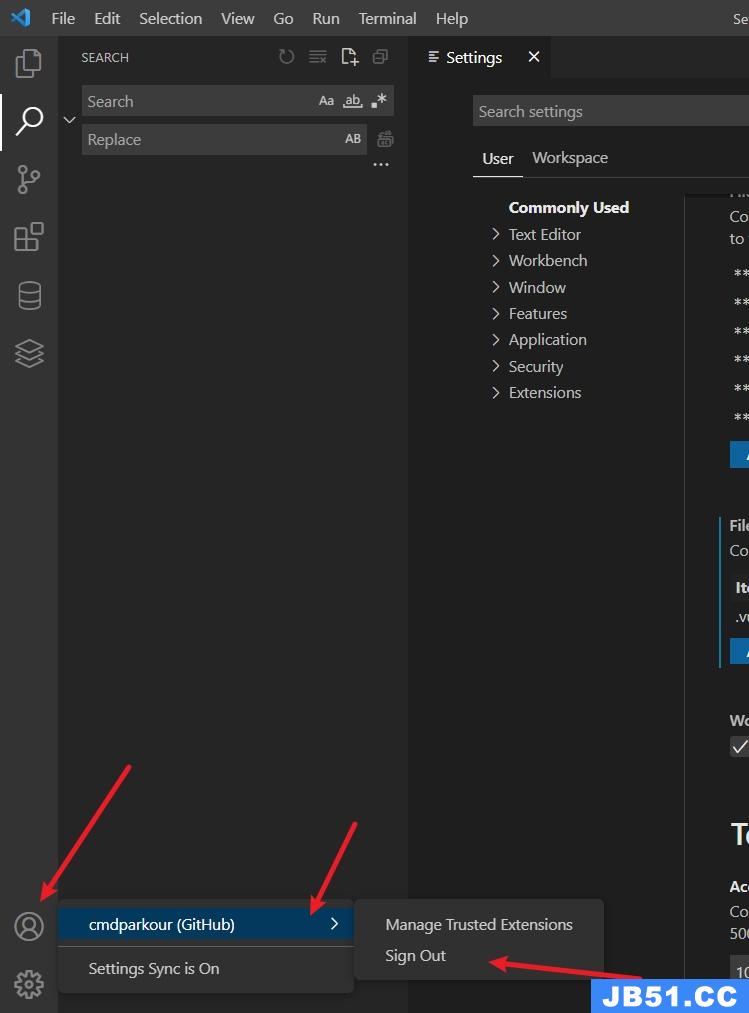
 咱们在vscode中使用copilot的过程中,有可能会涉及到个人账号...
咱们在vscode中使用copilot的过程中,有可能会涉及到个人账号... 这篇文章给大家介绍怎么在GitHub上快速找到实用资源,内容非...
这篇文章给大家介绍怎么在GitHub上快速找到实用资源,内容非... 怎样使用GitHub,很多新手对此不是很清楚,为了帮助大家解决...
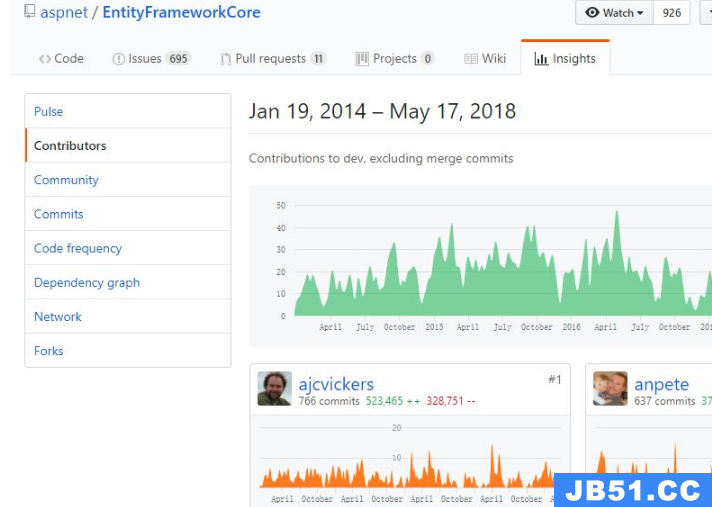
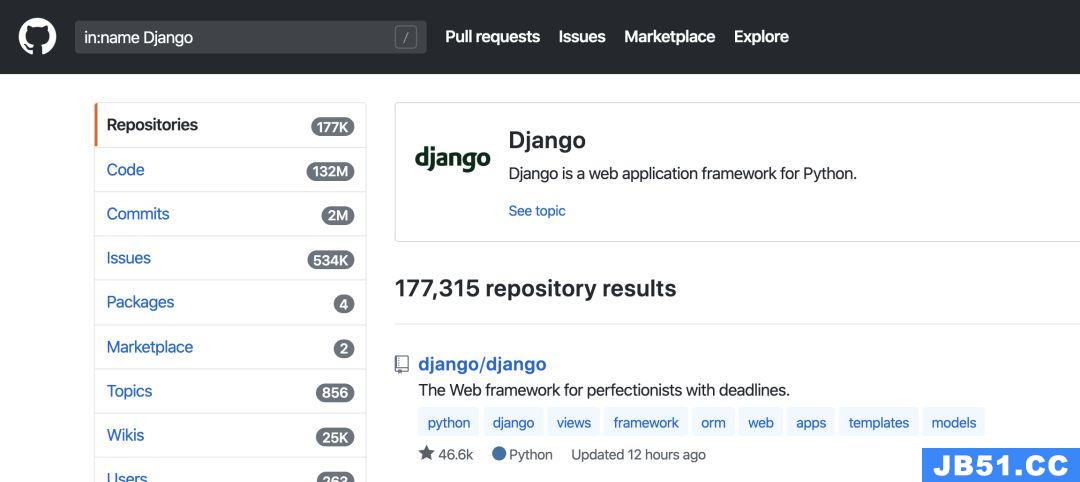
怎样使用GitHub,很多新手对此不是很清楚,为了帮助大家解决... 今天小编给大家分享一下GitHub的高级搜索方法有哪些的相关知...
今天小编给大家分享一下GitHub的高级搜索方法有哪些的相关知...